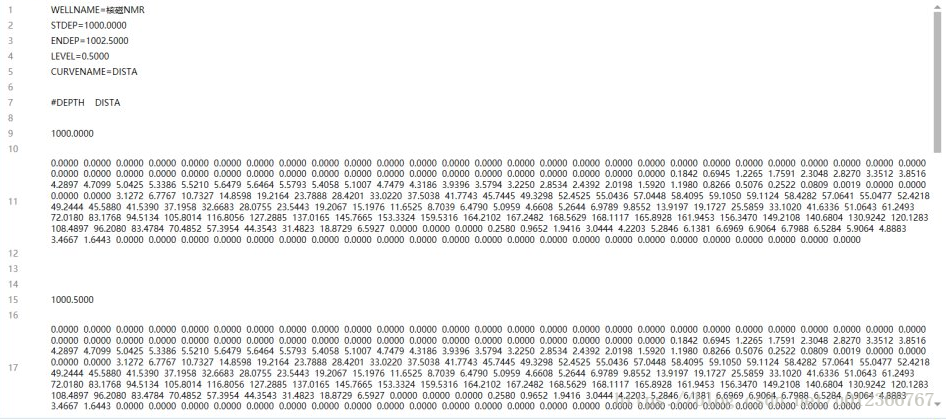
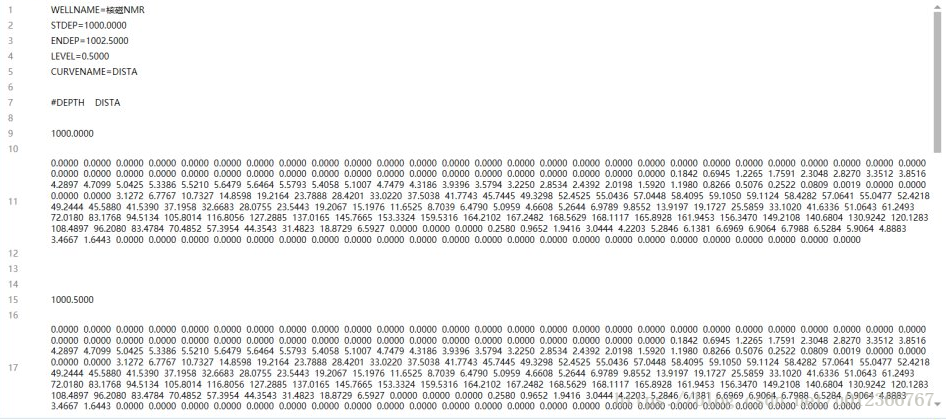
目的:显示大量文本内容,并在前面添加行序号。

技术要领:DataGrid显示内容,取消鼠标滑过、点击事件(IsHitTestVisible = False),隐藏列表头信息和网格线。
<DataGrid Name="Result_Grid" AutoGenerateColumns="False" FontSize="14" CanUserReorderColumns="False" CanUserSortColumns="False"
CanUserAddRows="False" GridLinesVisibility="None" Margin="5" Padding="5" HeadersVisibility="None" IsReadOnly="True">
<DataGrid.RowStyle>
<Style TargetType="DataGridRow">
<Setter Property="IsHitTestVisible" Value="False"/>
</Style>
</DataGrid.RowStyle>
<DataGrid.Columns>
<DataGridTextColumn Header="Number" Width="*" Binding="{Binding Number}" Foreground="Gray"/>
<DataGridTextColumn Header="FileName" Width="20*" Binding="{Binding FileName}">
<DataGridTextColumn.ElementStyle>
<Style TargetType="TextBlock">
<Setter Property="TextWrapping" Value="Wrap"/>
<Setter Property="Height" Value="auto"/>
</Style>
</DataGridTextColumn.ElementStyle>
</DataGridTextColumn>
</DataGrid.Columns>
</DataGrid>
补充说明:由于使用了MahApps.Metro控件,第一列文本是垂直居中显示的,默认样式是在顶部;尝试修改VerticalAlignment = Top没有效果。























 3449
3449











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








