easyloader 简单载入器
这个组件主要作用是按需加载组件。
在之前的使用中,我们先在开头引入 easyui 的核心 min js 和 css :
<!-- 引入 jQuery EasyUI 核心库 -->
<script type="text/javascript" src="${pageContext.request.contextPath}/jquery-easyui-1.5/jquery.easyui.min.js" ></script>
<!-- 引入EasyUI的样式文件-->
<link rel="stylesheet" href="${pageContext.request.contextPath}/jquery-easyui-1.5/themes/default/easyui.css" type="text/css"/>但是如果只用到 EasyUI 的其中几个组件,将其全部引入就很大,使项目多出很多用不到的东西。但是,如果单独引入又不知道用到的组件依赖了哪些组件。
easyLoader的出现就是帮助我们解决这些问题的。
easyLoader的用处:
用来帮助我们自动加载所需的脚本文件和样式文件,这样,我们只需要在页面中引用 jQuery 脚本 和 easyloader 脚本,easyloader 就可以帮助我们分析模块的依赖关系,先加载依赖项。模块加载好了会调用parse模块来解析页面。把class是easyui开头的标签都转化成 easyui的控件。
easyloader的使用:
使用
easyloader加载所需的模块:- messager(消息框)
- dialog(对话框)
页面中可以简单的仅仅写入下面的内容:
- jQuery 核心库
- easyLoader.js
并不需要通常的样式表和一大堆的脚本引用。
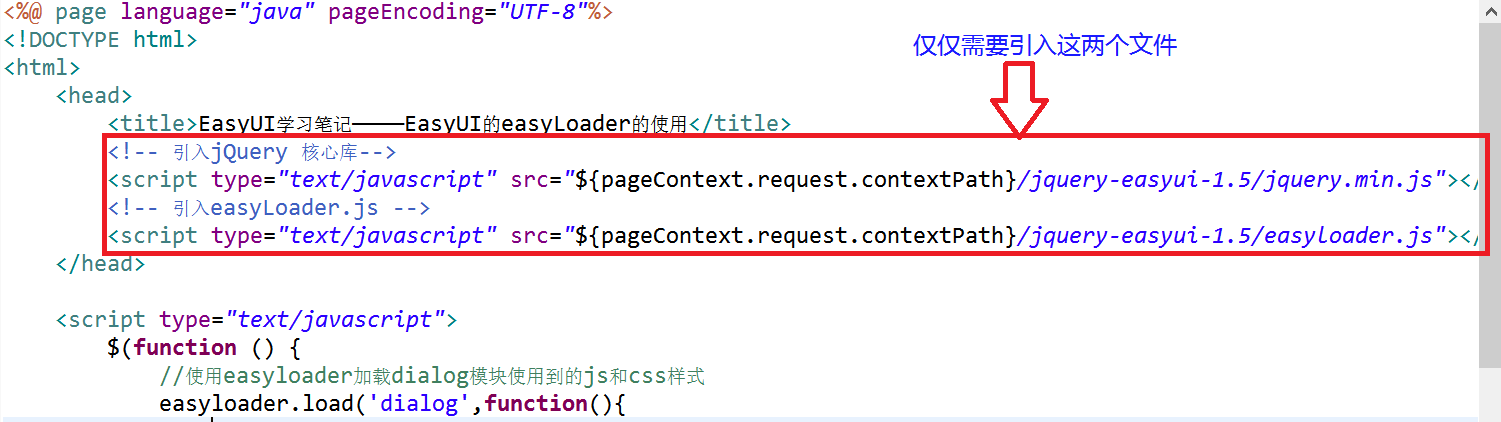
- 示例代码如下:
<%@ page language="java" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>EasyUI学习笔记————EasyUI的easyLoader的使用</title>
<!-- 引入jQuery 核心库-->
<script type="text/javascript" src="${pageContext.request.contextPath}/jquery-easyui-1.5/jquery.min.js"></script>
<!-- 引入easyLoader.js -->
<script type="text/javascript" src="${pageContext.request.contextPath}/jquery-easyui-1.5/easyloader.js"></script>
</head>
<script type="text/javascript">
$(function () {
//使用easyloader加载dialog模块使用到的js和css样式
easyloader.load('dialog',function(){
/*使用JavaScript动态创建EasyUI的Dialog步骤:
1、定义一个div并给它指定一个id
2、使用jQuery选择器选中该div
3、选中后调用dialog()方法就可以创建EasyUI的Dialog
*/
//使用自定义参数创建EasyUI的dialog
$('#d2').dialog({
title:'使用JavaScript创建的自定义参数Dialog',
width:400,
height:200,
closed:false,
cache:false,
modal:true
});
});
easyloader.locale="zh_CN";
/*easyloader.load还有一个别名叫using,定义在window对象上*/
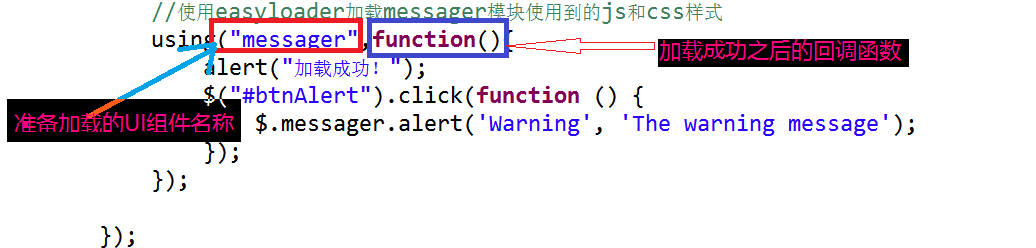
//使用easyloader加载messager模块使用到的js和css样式
using("messager",function(){
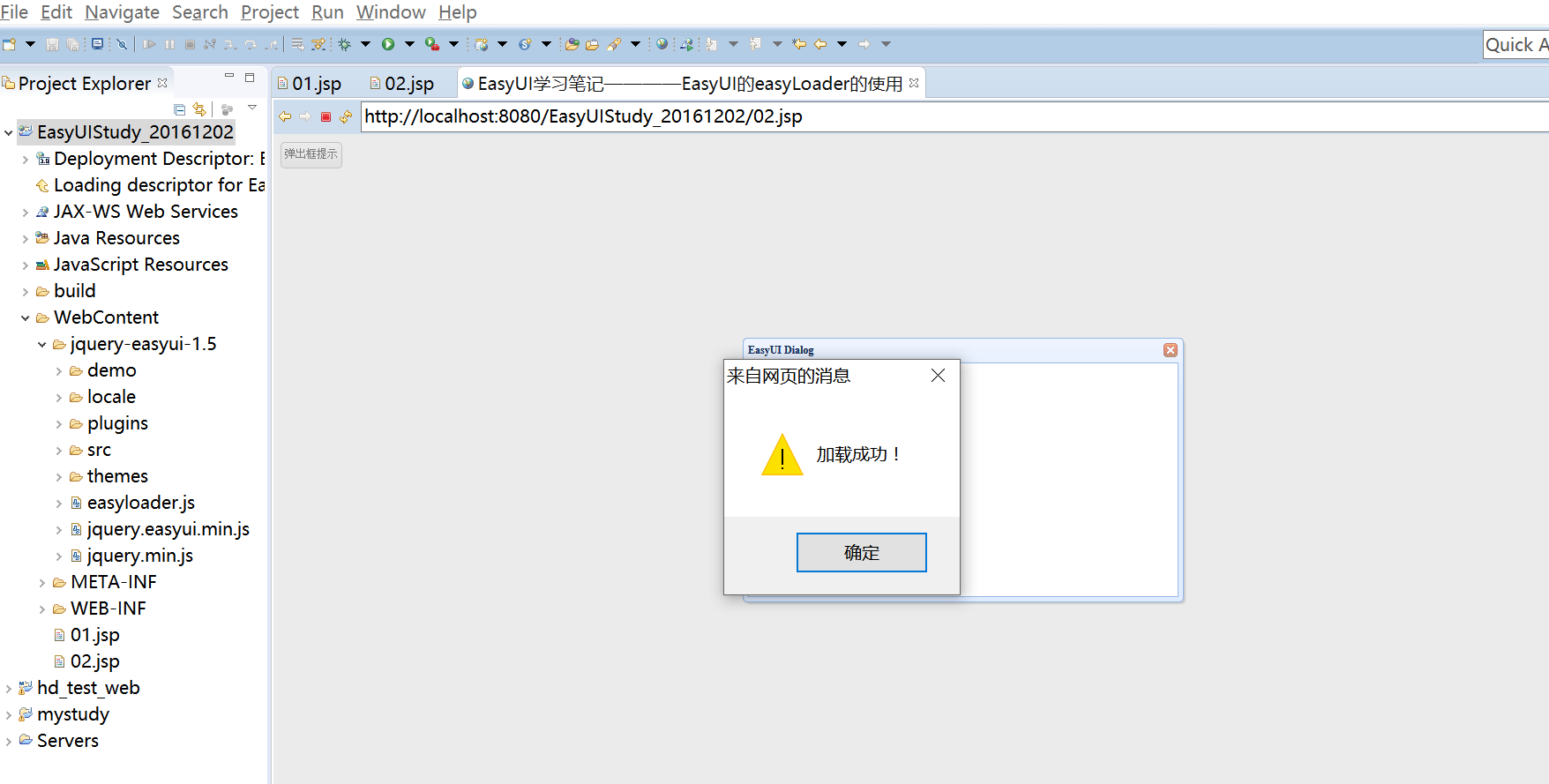
alert("加载成功!");
$("#btnAlert").click(function () {
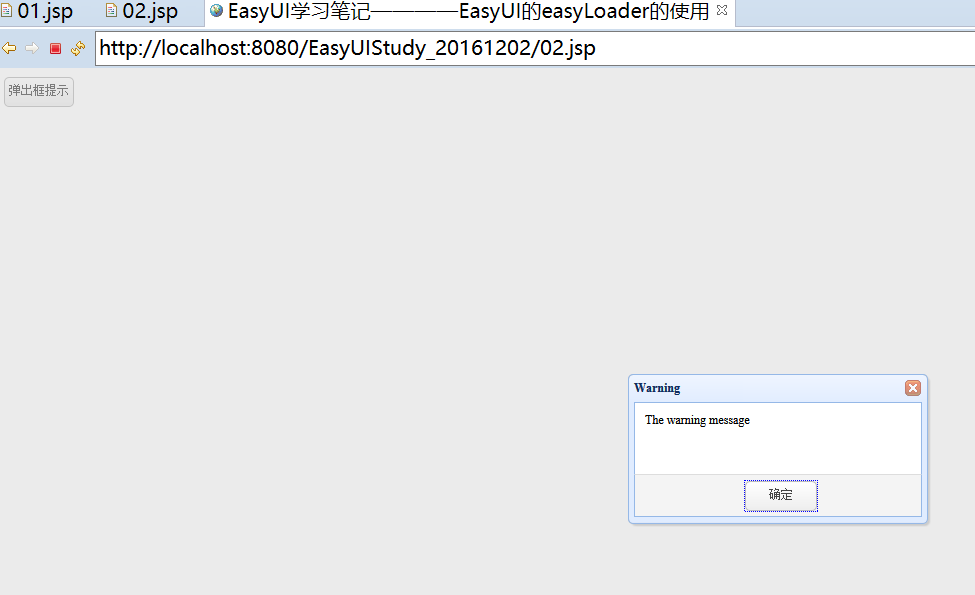
$.messager.alert('Warning', 'The warning message');
});
});
});
</script>
<body>
<%-- 使用纯html的方式创建EasyUI的dialog的步骤:
1、定义一个div
2、将这个div的样式属性设置成easyui-dialog
--%>
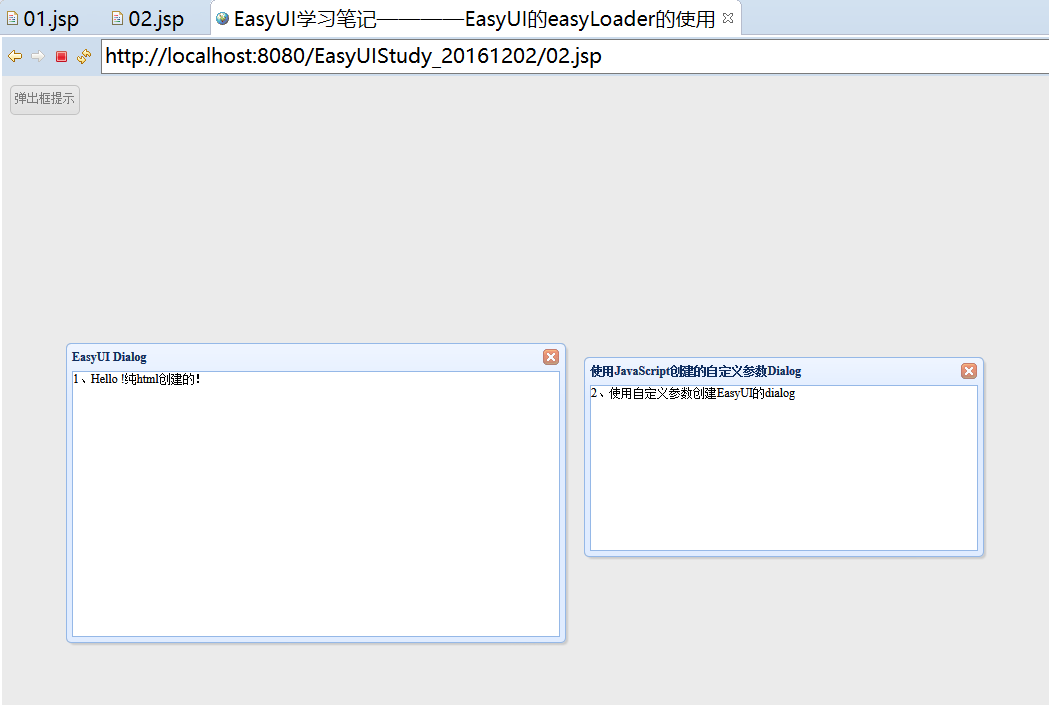
<div class="easyui-dialog" id="d1" title="EasyUI Dialog" style="width: 500px;height: 300px;">1、Hello !纯html创建的!</div>
<div id="d2">2、使用自定义参数创建EasyUI的dialog</div>
<a id="btnAlert" class="easyui-linkbutton">弹出框提示</a>
</body>
</html>运行效果如下:



load()函数:
load()函数的作用:
load()函数是在
easyloader中定义的一个函数,load()的作用就是用写代码的方式来说明需要加载的UI组件。load()函数参数说明:
第一个参数为准备加载的UI组件名称
第二个参数为加载成功之后的回调函数(上面的示例用来提示已经加载成功)

load 加载的UI组件有两种格式:
一个字符串表示的单个UI组件
一个字符串的数组,同时加载多个UI组件
//name有两种,一种是string ,一种是string array,这样一次可以加载多个plugin,都是调用add方法进行添加
if (typeof name == 'string') {
add(name);
} else {
for (var i = 0; i < name.length; i++) {
add(name[i]);
}
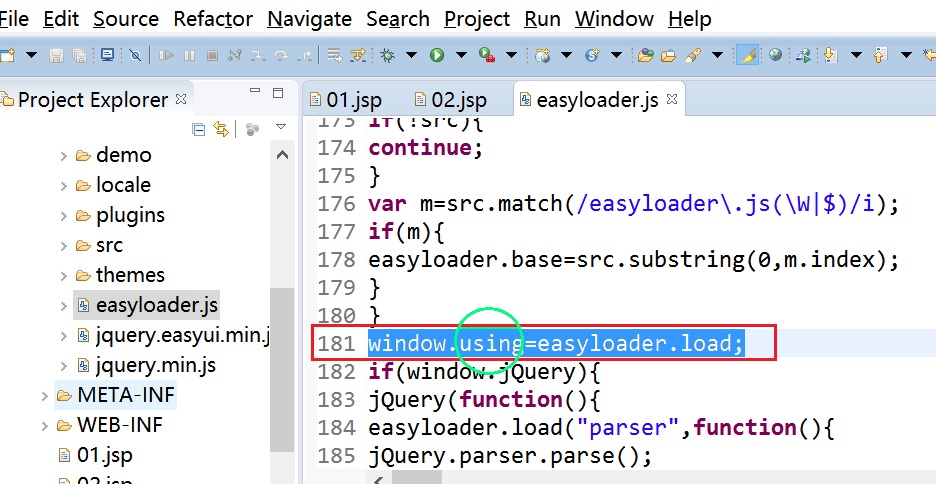
}easyloader.load 别名:
easyloader.load还有一个别名using定义在window对象上,如下所示:
所以,加载的代码也可以这样写:
using("messager", function () {
alert("加载成功!");
});加载成功之后,我们就可以在代码中使用已经加载的UI组件了。
linkbutton 按钮:
页面中使用 class 说明了一个按钮:
<a id="btnAlert" class="easyui-linkbutton">弹出框提示</a>

























 2039
2039











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








