JSON是什么、出现原因:
JSON(JavaScript Object Notation),js对象标记(表示)法,类似xml但是比xml小且快。xml提取元素的话使用dom操作,需要child这些东西。JSON能通过js解析和ajax传输,我们要的就是这个。
类似于XML,是一种数据交换格式。就像txt是文本文档的一种传输格式一样。比如Java产生了一个数据,想要传给JavaScript,除了可以使用XML,利用JSON也可以实现。
注意:
JSON并不是一个文档格式,没有.json的文档,一般JSON可以存在txt中。XML可以是一个标准。
JSON与XML的相同点:
- JSON是纯文本
- JSON具有自我描述性(易读)
- JSON具有层级结构(值中存在值)
- JSON可以通过JavaScript进行解析
- JSON数据可以使用Ajax进行传输
JSON与XML的不同:
- 没有结束标签
- 代码会大大减少,代码更短更简洁
- 读写速度更快
- 能使用内建的JavaScript eval()方法进行就解析
- 使用数组
- 不使用保留字
JSON的优势:
同样都是可以传递数据,JSON相比XML的优是JSON更简单。
JSON是Ajax中的x,就是可以取代XML的意思。
语法规则:
名称和值对,数据分隔 : {}保存对象 []保存数组
“a”:1 对应js中的 a = 1
JSON有2种数据结构:
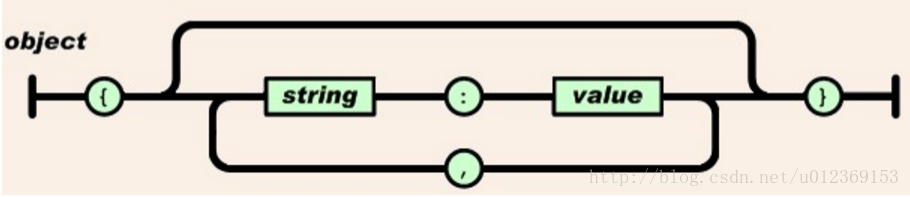
- Map,也称为对象,{ }
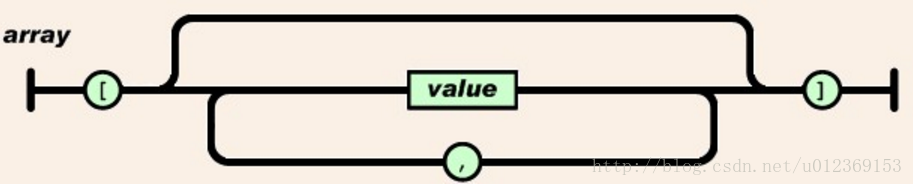
这里写代码片Array
就是普通意义上的数组,一般形式如下:
['arr1','arr2','arr3'];以下为官网的图:

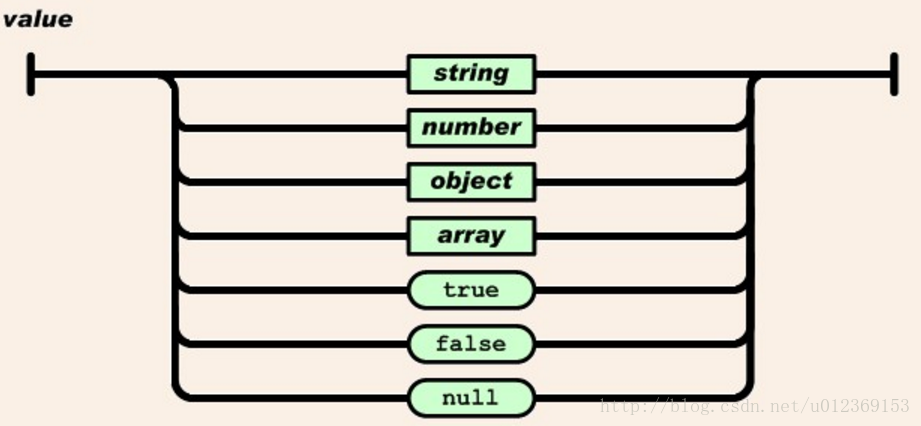
也就是说所有的JSON对象都是以这两种形式表示。
JSON示例:
json数据例子:
Java中的Map,以名称-值对的形式给出,名称和值之间用“:”隔开,两个Map之间用“,”隔开,一般表示形式如下:
{‘key1’:’value1’,’key2’:’value2’}
[{"id":1,"name":"ee","password":"1"},
{"id":2,"name":"df2","password":"123"},
{"id":3,"name":"45ty","password":"123"},
{"id":4,"name":"sdfy","password":"123"},
{"id":10,"name":"sdfy","password":"123"}]总结:
(1)JSON的数据结构只有两种;
(2)可以嵌套表示,比如Array中可以嵌套Object等;
(3)bject是以{}表示,Array是以[ ]表示;


























 3757
3757

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








