Fragment+viewpagerIndicator实现APP主界面是现在是各种新闻客户端等APP开发最常用的。
通过第三方控件 viewpagerIndicator 来管理主界面的TAB 的样式和界面的滑动。 同样和前边一样这个内容区域也是用Fragment 来填充,方便代码的维护和管理
效果图

例子代码
Fragment+viewpagerIndicator实现APP主界面.zip
源码下载后的目录

library 的values 的style 中定义tab 的样式 最后在AndroidManifest.xml中引用
1.如何使用开源框架
第1步:导入library项目
我的例子代码中有library
也可以去Github 上下载viewpagerIndicator 的library ,
下载后导入eclips
第2步:导入library进我们自己新建的项目
从Github上Download下来这个zip包之后,里面会有一个library文件,是库工程,还有一个sample,是作者提供的例子(将sample这个项目import,可以看到作者提供的各种样式的Indicator,作为参考)。如果要在作者例子的基础上自己开发样式,需要将library项目import进Eclipse(library是库工程,我们需要将其作为我们自己项目的依赖库)。然后创建一个新项目,新建的项目libs目录下面有android-support-v4.jar,这个必须删除,因为ViewPageIndicator里面有这个库,我们项目中不允许两个android-support-v4.jar,不删除我们的项目是不能编译的。右键项目—Properties—Android选项卡—Add—选择library库工程—OK,导入完毕。
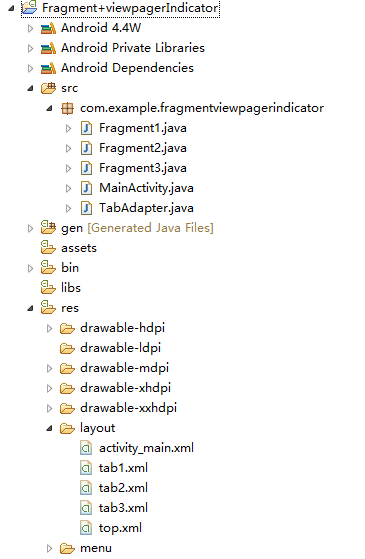
工程目录
关于Fragment1.java Fragment2.java Fragment3.java 和 tab1.xml tab2.xml tab3.xml 的代码我就不写了可以参照我的这篇博客(和这个一样)Fragment实现APP主界面Tab页面切换和点击事件
下边是 MainActivity.java 的代码(导包注意android.support.v4.app)
import com.viewpagerindicator.TabPageIndicator;
import android.os.Bundle;
import android.view.Window;
import android.support.v4.app.FragmentActivity;
import android.support.v4.view.ViewPager;
public class MainActivity extends FragmentActivity {
private ViewPager viewPager;
private TabPageIndicator tabpageindicator;
private TabAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initview();
}
private void initview() {
viewPager=(ViewPager) findViewById(R.id.id_viewpager);
tabpageindicator=(TabPageIndicator) findViewById(R.id.id_indicator);
mAdapter=new TabAdapter(getSupportFragmentManager());
viewPager.setAdapter(mAdapter);
//tabpageindicator 决定Tab的样式
tabpageindicator.setViewPager(viewPager,0);
}
}TabAdapter.java
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
public class TabAdapter extends FragmentPagerAdapter {
//标题确定有多少个Fragment
public static String[] TITLES = new String[] { "课程", "问答", "求课" };
private Fragment fragment;
public TabAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int arg0) {
switch (arg0) {
case 0:
fragment = new Fragment1();
break;
case 1:
fragment = new Fragment2();
break;
case 2:
fragment = new Fragment3();
break;
}
return fragment;
}
@Override
public int getCount() {
return TITLES.length;
}
@Override
public CharSequence getPageTitle(int position) {
return TITLES[position];
}
}top.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#58ACED"
android:gravity="center_vertical"
android:orientation="horizontal" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:textColor="#ffffff"
android:textStyle="bold"
android:layout_marginLeft="3dp"
android:text="fragment"/>
</LinearLayout>activity_main.xml (注意控件名称大小写不要写错)
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include layout="@layout/top"/>
<com.viewpagerindicator.TabPageIndicator
android:id="@+id/id_indicator"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@android:color/transparent">
</com.viewpagerindicator.TabPageIndicator>
<android.support.v4.view.ViewPager
android:id="@+id/id_viewpager"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
</android.support.v4.view.ViewPager>
</LinearLayout>AndroidManifest.xml 的android:theme 要修改为library的style 格式 关于library的style 格式则自己在library的values 的style 中设置 。这个可以下载源码查看
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/Theme.PageIndicatorDefaults" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>






















 675
675

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








