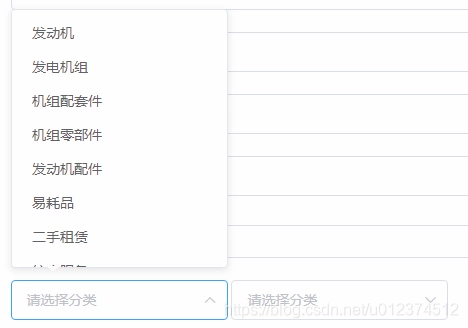
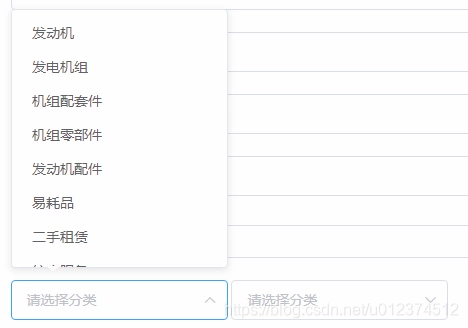
如图1,在第一个下拉选择的时候,第二个select 动态赋值,
 但是在选择了第一次动态生成的选项后,重新选择了第一个select的选项,第二个下拉中的选项也随之更改了,但是刚才的选项并没有去除,还在上面
但是在选择了第一次动态生成的选项后,重新选择了第一个select的选项,第二个下拉中的选项也随之更改了,但是刚才的选项并没有去除,还在上面
解决方法:给需要清空的值添加一个判断就行:
如图1,在第一个下拉选择的时候,第二个select 动态赋值,
 但是在选择了第一次动态生成的选项后,重新选择了第一个select的选项,第二个下拉中的选项也随之更改了,但是刚才的选项并没有去除,还在上面
但是在选择了第一次动态生成的选项后,重新选择了第一个select的选项,第二个下拉中的选项也随之更改了,但是刚才的选项并没有去除,还在上面
解决方法:给需要清空的值添加一个判断就行:
 1088
1088











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


