大家好,我是若川。我持续组织了近一年的源码共读活动,感兴趣的可以 点此扫码加我微信 lxchuan12 参与,每周大家一起学习200行左右的源码,共同进步。同时极力推荐订阅我写的《学习源码整体架构系列》 包含20余篇源码文章。历史面试系列。另外:目前建有江西|湖南|湖北|河南籍前端群,可加我微信进群。公众号回复【相亲】关键词可以获取男生、女生的菜单~
8 月 26 日,2023 年度 State of CSS 调查(CSS 现状调查)结果正式公布!2023 年 CSS 状况调查于 2023 年 6 月 15 日至 7 月 15 日进行,共收到了 9108 份回复。下面就来通过这份调查结果来看看 2023 年 CSS 生态圈的技术趋势!
State of CSS 调查旨在确定 Web 开发生态系统中即将出现的趋势,以帮助开发人员做出技术选择。因此,这些调查的重点是预测未来几年会发生什么,而不是分析现在流行的趋势。此外,浏览器供应商会使用调查数据来确定功能的优先级并为 Interop 2023 等计划提供信息。

功能概述
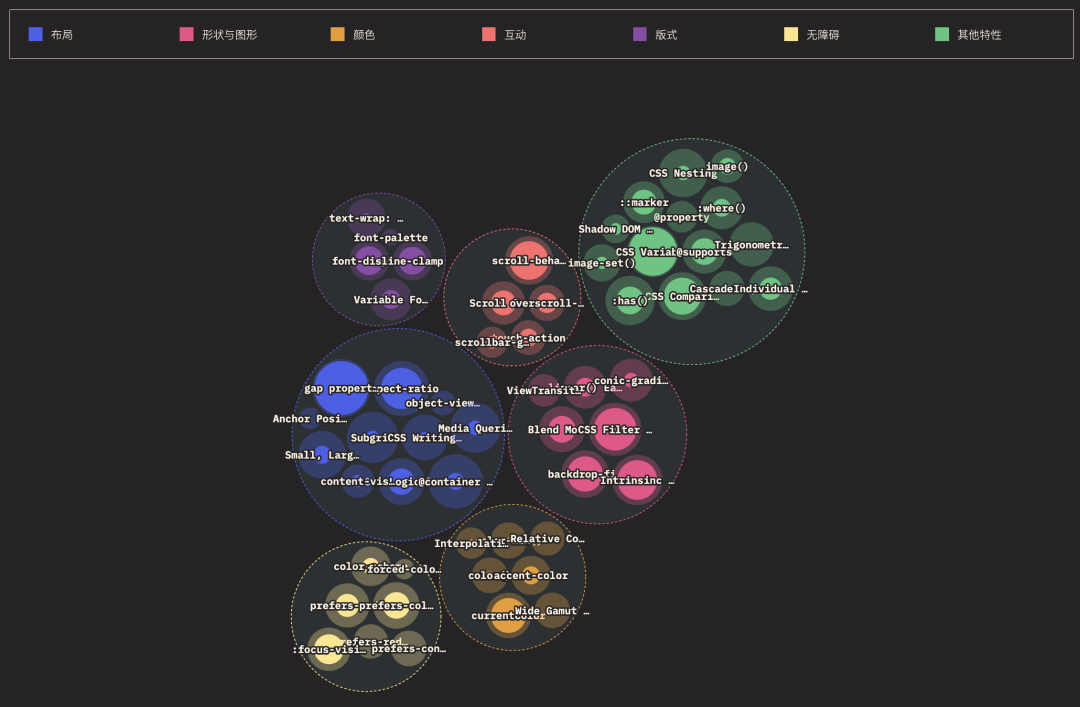
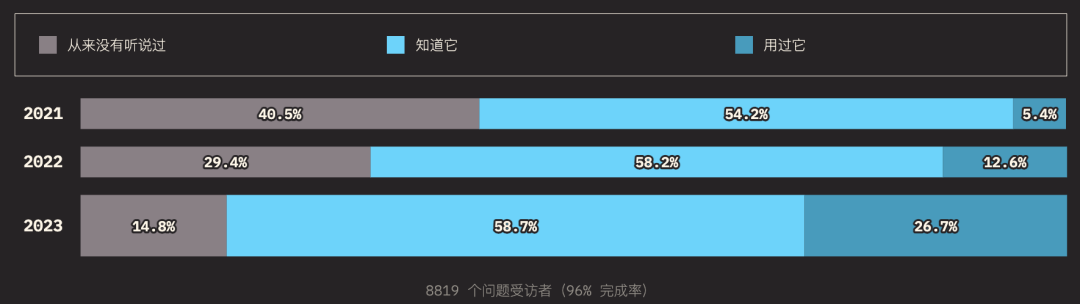
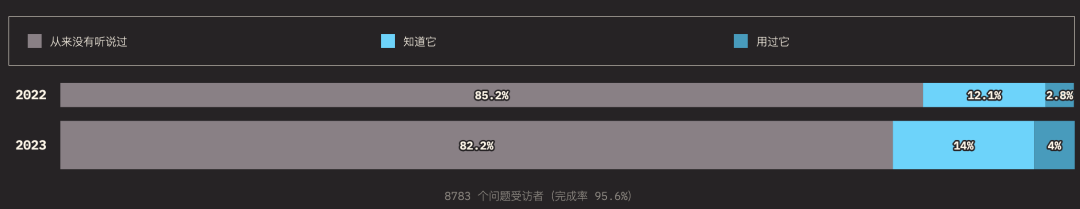
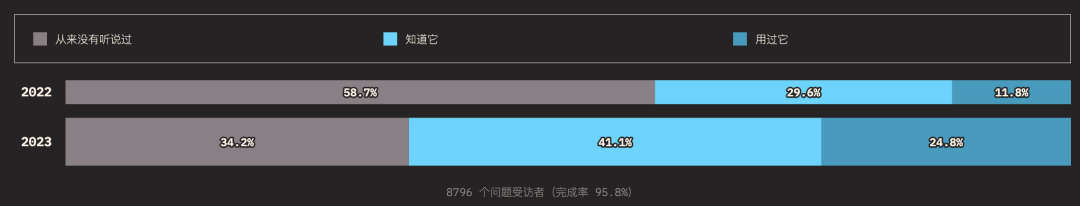
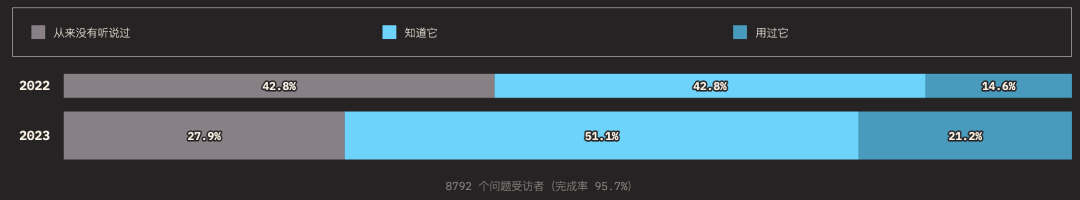
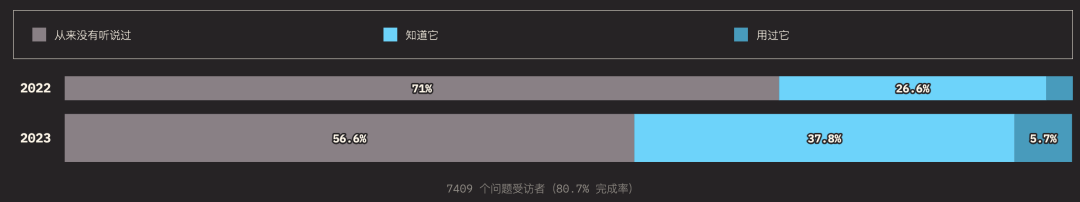
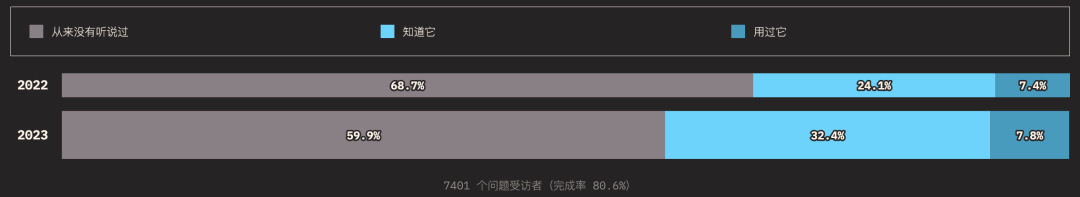
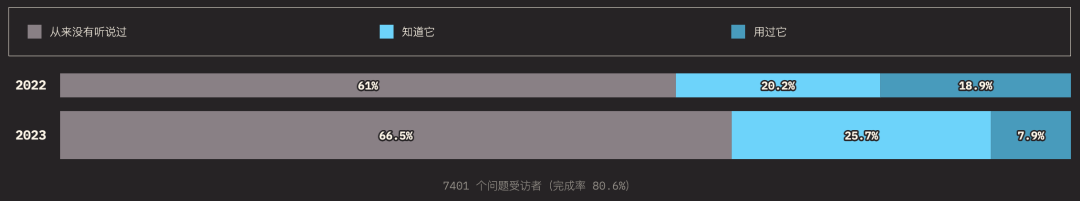
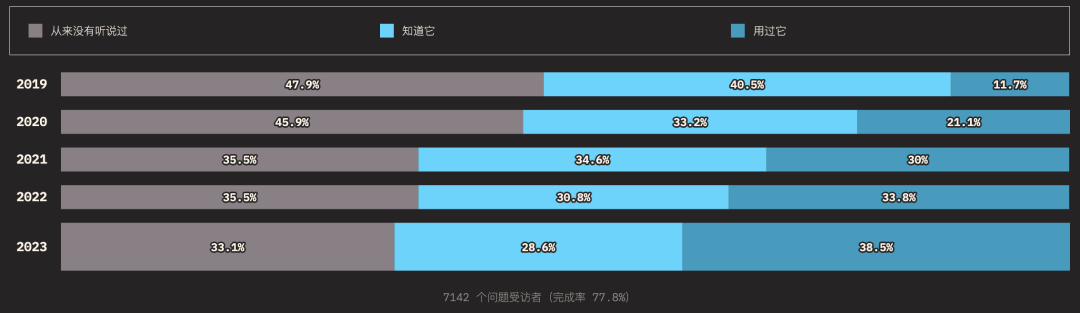
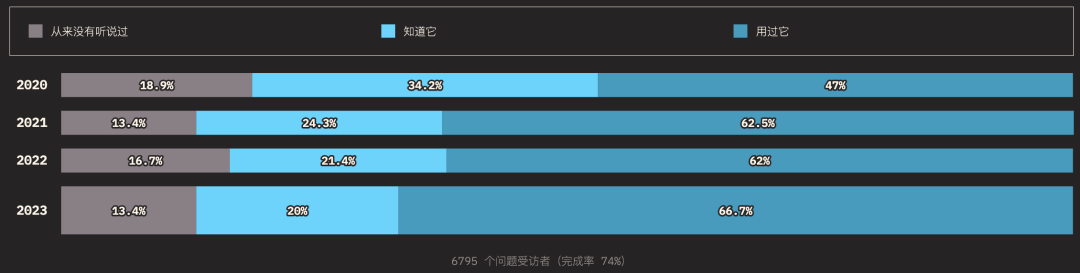
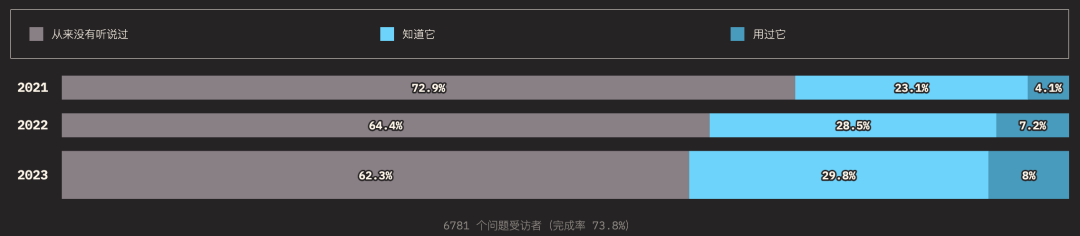
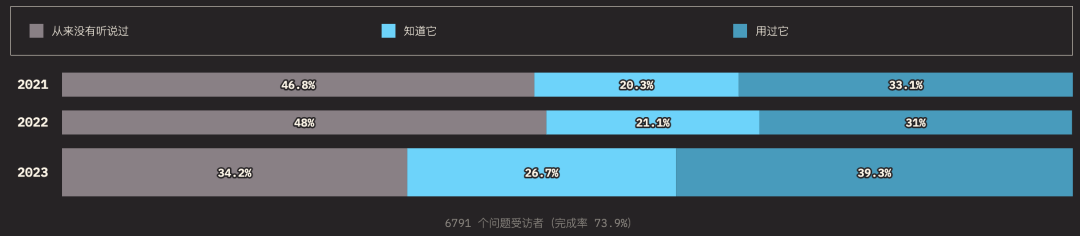
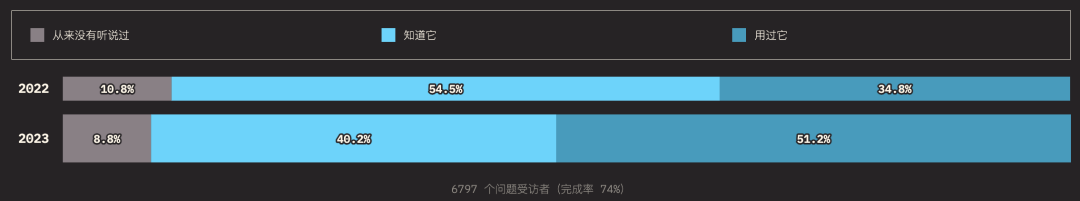
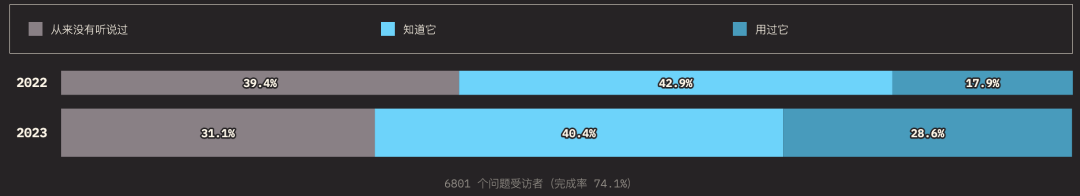
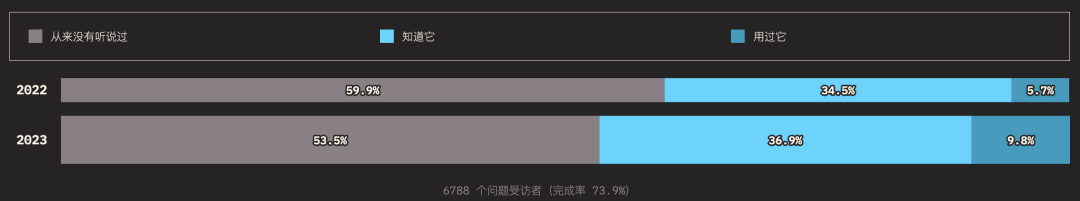
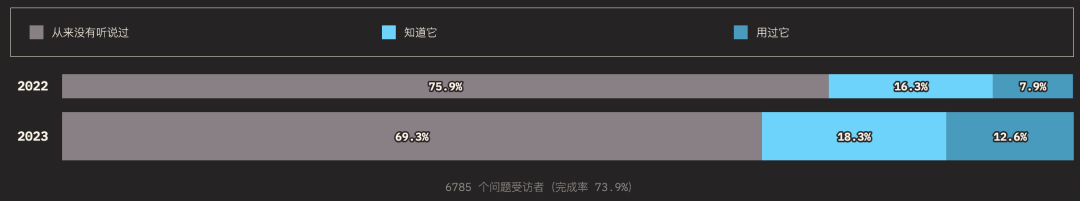
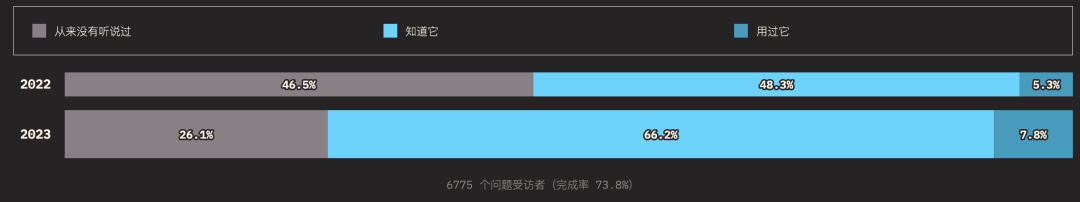
CSS 一直在发展,许多引入的新功能正在缓慢但肯定地被开发者社区采用。下面是受访者对不同类别 CSS 新特性的了解和使用情况。其中,外圈的大小对应的是知道某个功能的用户总数(知道+用过的受访者),而内圈代表实际使用过的用户(用过的受访者)。

布局
(1)子网格
将更深层次的子网格嵌套到父网格中:

(2)书写模式
书写模式是一个 CSS 模块,它定义了各种国际书写模式,例如从左到右、从右到左、双向和垂直。

(3)逻辑属性
逻辑属性与值是 CSS 的一个模块,其引入的属性与值能做从逻辑角度控制布局,而不是从物理、方向或维度来控制。

(4)纵横比
aspect-ratio 属性为 box 容器规定了一个期待的纵横比,这个纵横比可以用来计算自动尺寸以及为其他布局函数服务。

(5)content-visibility
content-visibility 属性控制元素是否完全渲染其内容,从而允许用户代理在需要时可以省略大量的布局和渲染工作。它使用户代理能够跳过元素的渲染工作(包括布局和绘制)直到需要它——这使得初始页面加载速度更快。

(6)gap (grid-gap)
gap 属性是用来设置网格行与列之间的间隙(gutters),该属性是 row-gap 和 column-gap 的简写形式。

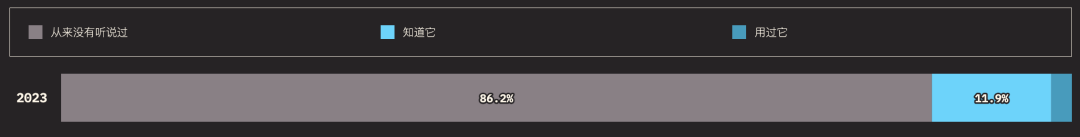
(7)容器查询
容器查询允许我们查看容器大小,并根据容器大小而不是视口或其他设备特征将样式应用于内容。

(8)object-view-box
object-view-box 用于在一个元素上指定一个“视图框”,类似于SVG的viewBox属性,用于在元素的内容上进行缩放或平移。

(9)大、小和动态视口单位
大、小和动态视口单位是CSS中用于描述视口尺寸的单位。它们分别表示大视口、小视口和动态视口。
大视口:表示视口大小假设任何动态工具栏都是收缩状态。对应的单位是以lv为前缀,例如lvw、lvh、lvi、lvb、lvmin、lvmax。
小视口:表示视口大小假设任何动态工具栏都是扩展状态。对应的单位是以sv为前缀,例如svw、svh、svi、svb、svmin、svmax。
动态视口:表示根据地址栏UI是否缩小而使用小的、中间的和大的单位。当动态工具栏展开时,动态视口等于小视口的大小;当动态工具栏被缩回时,动态视口等于大视口的大小。对应的单位是以dv为前缀,例如dvw、dvh、dvi、dvb、dvmin、dvmax。

(10)媒体查询范围语法
媒体查询中的"范围语法"是一种用于指定条件范围的语法,以实现更精细的样式控制。它主要用于媒体特性,例如视口宽度、视口高度、设备像素比等。
范围语法有两种常见的形式:
"min-" 表示最小值:使用 min- 前缀来指定下限值。例如,min-width: 768px 意味着视口宽度必须大于或等于 768 像素才会应用样式。
"max-" 表示最大值:使用 max- 前缀来指定上限值。例如,max-width: 1024px 意味着视口宽度必须小于或等于 1024 像素才会应用样式。

(11)锚定位
锚点定位是一种用于在网页中创建内部链接目标的技术。通过使用锚点定位,可以使用户点击某个链接时,页面会自动滚动到指定位置,以便显示相关内容。

形状和图形
(1)<blend-mode>
<blend-mode> 是一种 CSS 数据类型,用于描述当元素重叠时,颜色应当如何呈现。它被用于 background-blend-mode 和 mix-blend-mode 属性。

(2)filter
filter 属性将模糊或颜色偏移等图形效果应用于元素。滤镜通常用于调整图像、背景和边框的渲染。

(3)backdrop-filter
backdrop-filter 属性可以让你为一个元素后面区域添加图形效果(如模糊或颜色偏移)。因为它适用于元素背后的所有元素,为了看到效果,必须使元素或其背景至少部分透明。

(4)min-content
min-content 是一个 CSS 的尺寸关键字,表示的是内容的最小宽度。对于文本内容而言,这意味着内容会利用所有软换行的机会,变得尽可能的小,大小不会超过最长单词的宽度。

(5)conic-gradient()
CSS 函数 conic-gradient() 创建了一个由渐变组成的图像,渐变的颜色变换围绕一个中心点旋转(而不是从中心辐射)。

(6)linear() 缓动函数
linear() 是一种简单的缓动函数,用于描述动画在给定时间范围内以恒定速度进行的行为。它提供了一种线性的方式来控制动画的进展。

(7)ViewTransition API
ViewTransition API 为DOM更新提供了更加便利的过渡机制。这项实验性技术让开发者可以简单更新DOM,在不同DOM状态之间产生动画转换,并能进一步改变DOM的内容,简化单页应用程序切换画面的开发工作。

颜色
(1)color()
color() 函数符号允许在特定的指定颜色空间中指定颜色。

(2)accent-color
accent-color 属性为某些元素生成的用户界面控件设置强调色。

(3)<color>
CSS 数据类型 <color> 表示一种标准 RGB 色彩空间的颜色。一个颜色可以包括一个alpha 通道透明度值,来表明颜色如何与它的背景色混合。

(4)color-mix()
color-mix() 函数采用两个颜色值,并返回将它们在给定颜色空间中按给定数量混合的结果。

(5)lch()
lch() 函数表示 LCH 颜色空间中的给定颜色。它与 lab() 具有相同的 L 轴,但使用极坐标 C(色度)和 H(色调)。

(6)相对颜色
相对颜色是一种在 CSS 中使用的颜色表示方法,它基于另一个颜色值来定义新的颜色。

(7)渐变色彩空间

交互
(1)滚动快照
滚动快照是 CSS 的模块,它引入滚动捕捉位置,它强制滚动位置,即 滚动容器的滚动端口在滚动操作完成后可能结束的滚动位置。

(2)overscroll-behavior
overscroll-behavior 属性是 overscroll-behavior-x 和 overscroll-behavior-y 属性的合并写法,让你可以控制浏览器过度滚动时的表现——也就是滚动到边界。

(3)touch-action
touch-action 属性用于设置触摸屏用户如何操纵元素的区域 (例如,浏览器内置的缩放功能)。

(4)scroll-behavior
当用户手动导航或者 CSSOM scrolling API 触发滚动操作时,scroll-behavior 属性为一个滚动框指定滚动行为,其他任何的滚动,例如那些由于用户行为而产生的滚动,不受这个属性的影响。在根元素中指定这个属性时,它反而适用于视窗。

(5)scrollbar-gutter
scrollbar-gutter 属性允许为滚动条保留空间,防止随着内容的增长而发生不必要的布局更改,同时在不需要滚动时避免不必要的视觉效果。

排版
(1)font-display
font-display 属性决定了一个 @font-face 在不同的下载时间和可用时间下是如何展示的。

(2)-webkit-line-clamp
webkit-line-clamp 属性可以把块容器中的内容限制为指定的行数。它只有在 display 属性设置成 -webkit-box 或者 -webkit-inline-box 并且 -webkit-box-orient (en-US) 属性设置成 vertical 时才有效果。

(3)可变字体
可变字体是 OpenType 字体规范上的演进,它允许将同一字体的多个变体统合进单独的字体文件中。从而无需再将不同字宽、字重或不同样式的字体分割成不同的字体文件。你只需通过 CSS 与一行@font-face 引用,即可获取包含在这个单一文件中的各种字体变体。本文将介绍如何在 Web 中使用可变字体。

(4)font-palette
font-palette CSS 属性允许用户代理指定某个字体所包含众多调色板中的其中一个。用户还可以通过使用 @font-palette-values @ 规则来覆盖调色板中的值或创建一个新的调色板。

辅助功能
(1)prefers-reduced-motion
CSS 媒体查询特性 prefers-reduced-motion 用于检测用户的系统是否被开启了动画减弱功能。

(2)prefers-color-scheme
prefers-color-scheme 媒体特性用于检测用户是否有将系统的主题色设置为亮色或者暗色。

(3)prefers-reduced-data
prefers-reduced-data 媒体特性用于检测用户是否请求了消耗较少互联网流量的网络内容。

(4)color-scheme
color-scheme 属性允许元素指示它可以轻松渲染的配色方案。操作系统配色方案的常见选择是“亮”和“暗”,或者是“白天模式”和“夜间模式”。当用户选择其中一种配色方案时,操作系统会对用户界面进行调整。这包括表单控件、滚动条和 CSS 系统颜色的使用值。

(5)prefers-contrast
prefers-contrast媒体特性用于检测用户是否请求以较低或较高对比度渲染 Web 内容。

(6)forced-colors
forced-colors 媒体功能用于检测用户代理是否启用了强制颜色模式,在这种模式下,它会在页面上强制使用用户选择的有限调色板。forced-colors 模式的一个示例是 Windows 高对比度模式。

(7):focus-visible
当元素匹配:focus伪类并且客户端 (UA) 的启发式引擎决定焦点应当可见 (在这种情况下很多浏览器默认显示“焦点框”。) 时,:focus-visible 伪类将生效。这个选择器可以有效地根据用户的输入方式 (鼠标 vs 键盘) 展示不同形式的焦点。

其他功能
(1)变量
级联变量的 CSS 自定义属性是一个 CSS 模块,它允许创建可以反复使用的自定义属性。

(2)@supports
@supports 可以指定依赖于浏览器中的一个或多个特定的 CSS 功能的支持声明。这被称为特性查询。该规则可以放在代码的顶层,也可以嵌套在任何其他条件组规则中。

(3)值函数
CSS 值函数是调用特殊数据处理或计算的语句,以返回一个 CSS 属性的 CSS 值。CSS 值函数代表更复杂的数据类型,它们可能需要一些输入参数来计算返回值。

(4)@property
@property 是CSS Houdini API 的一部分,它允许开发者显式地定义他们的 css 自定义属性, 允许进行属性类型检查、设定默认值以及定义该自定义属性是否可以被继承。@property 规则提供了一个直接在样式表中注册自定义属性的方式,而无需运行任何 JS 代码。有效的 @property 规则会注册一个自定义属性,就像 CSS.registerProperty 函数被使用同样的参数调用了一样。

(5)::marker
::marker 伪元素选中一个 list item 的 marker box,后者通常含有一个项目符号或者数字。它作用在任何设置了display: list-item的元素或伪元素上,例如<li>和<summary>。

(6):has()
CSS 函数式伪类 :has() 表示一个元素,如果作为参数传递的任何相对选择器在锚定到该元素时,至少匹配一个元素。这个伪类通过把可容错相对选择器列表作为参数,提供了一种针对引用元素选择父元素或者先前的兄弟元素的方法。

(7):where()
CSS 伪类 :where() 接受选择器列表作为它的参数,将会选择所有能被该选择器列表中任何一条规则选中的元素。

(8)@layer
@layer 声明了一个级联层,同一层内的规则将级联在一起,这给予了开发者对层叠机制的更多控制。

(9)::part()
::part 伪元素表示在 shadow DOM 中任何匹配 part 属性的元素。

(10)三角函数
三角函数是一组数学函数,用于处理角度和旋转的计算。CSS 中的三角函数包括 sin()、cos() 和 tan()。这些函数可以用来计算角度的正弦、余弦和正切值。它们可以应用于各种 CSS 属性,如变换(transform)、过渡(transition)和动画(animation),以实现元素的旋转、倾斜、位移等效果。

(11) CSS 嵌套
原生 CSS 嵌套,不使用预处理器或后处理器。

(12)image-set()
image-set() 是一种让浏览器从给定集中选择最合适的 CSS 图像的方法,主要用于高像素密度屏幕。

(13)image()
image() 函数以类似于 url() 函数的方式定义 <image>,但增加了一些功能,包括指定图像的方向性、仅显示由媒体片段定义的图像的一部分以及指定纯色作为后备,以防无法渲染指定的图像。

(14)单独的变换属性
在将 CSS 变换(Transform)效果应用于元素时,可以单独控制和指定不同的变换属性。

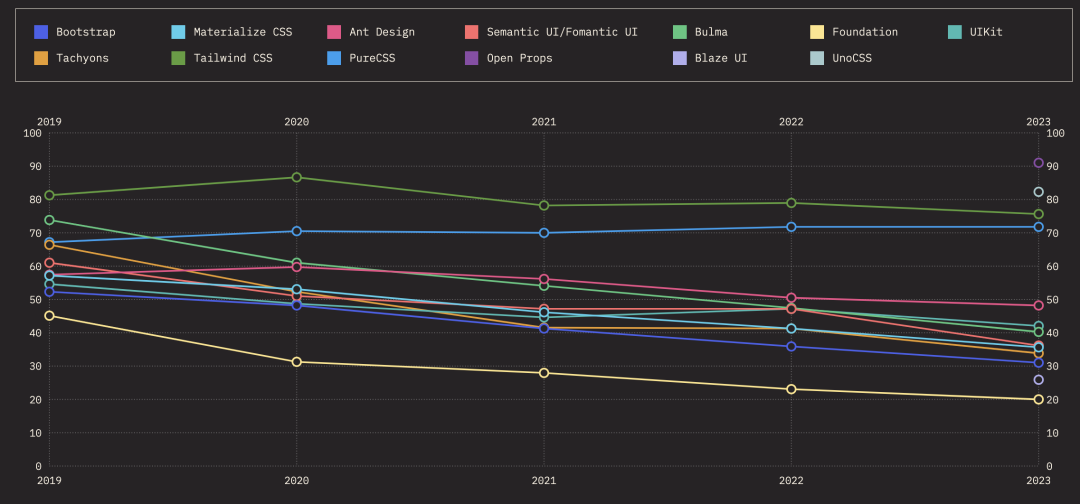
CSS 框架
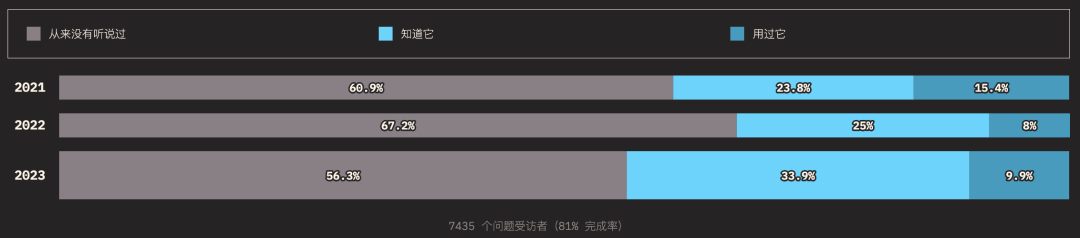
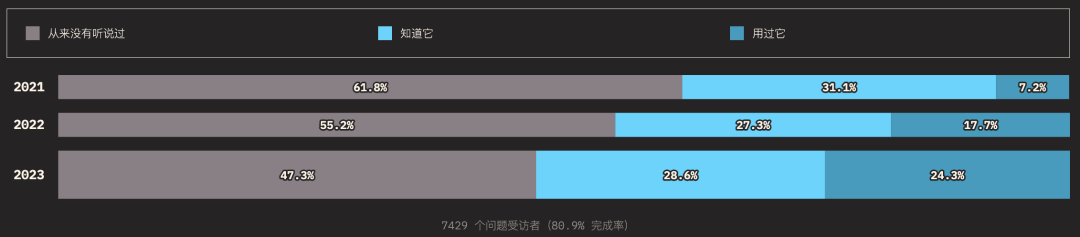
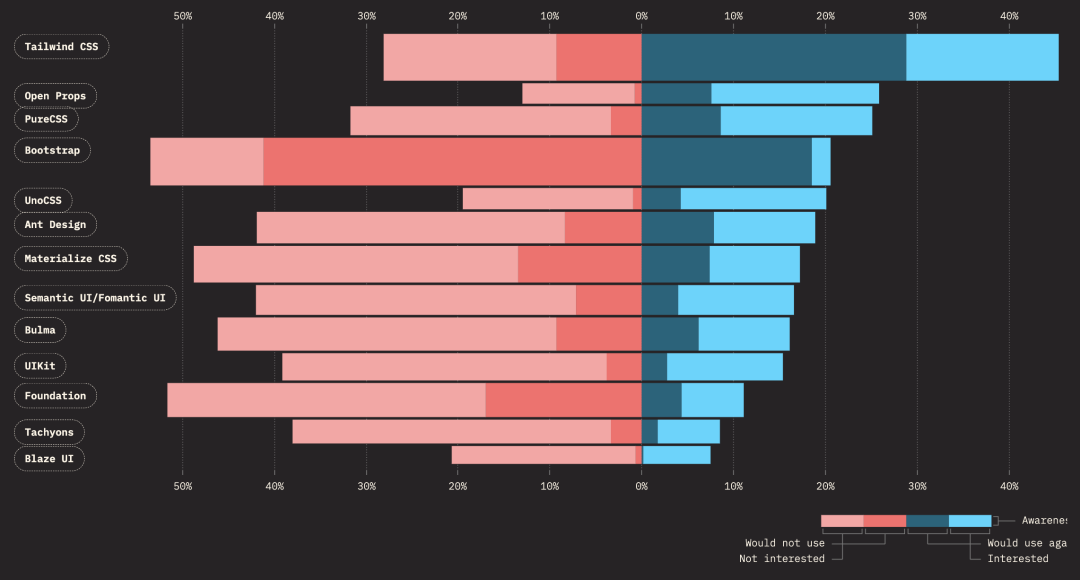
Tailwind CSS 再次脱颖而出,成为开发人员乐于继续使用的主要 UI 框架;而 Open Props 则吸引了一小部分但充满热情的追随者。
Bootstrap 仍然是使用率最高的 CSS 框架,并且遥遥领先于其他框架。值得注意的,Tailwind CSS 近年来受欢迎程度在快速升高,使用率已经到达了 80 %。
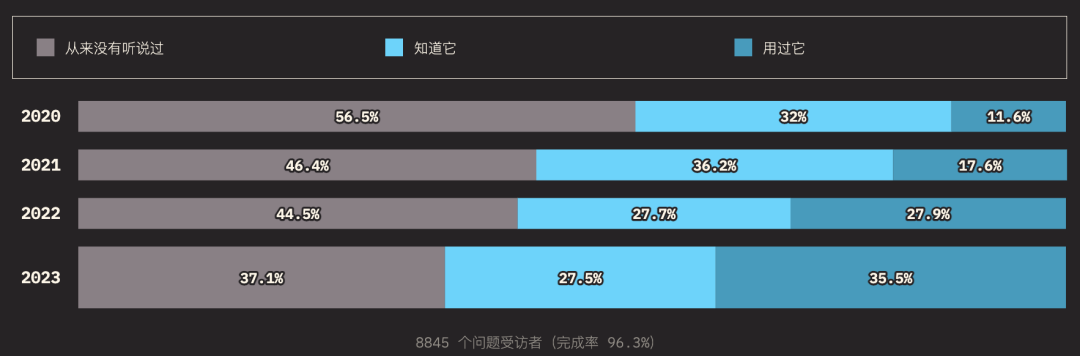
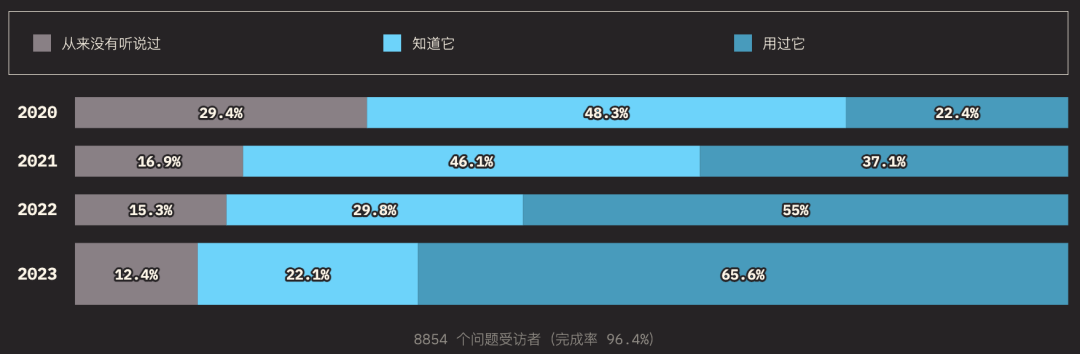
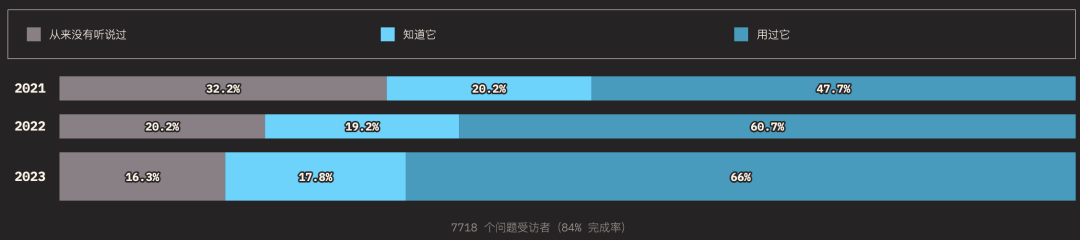
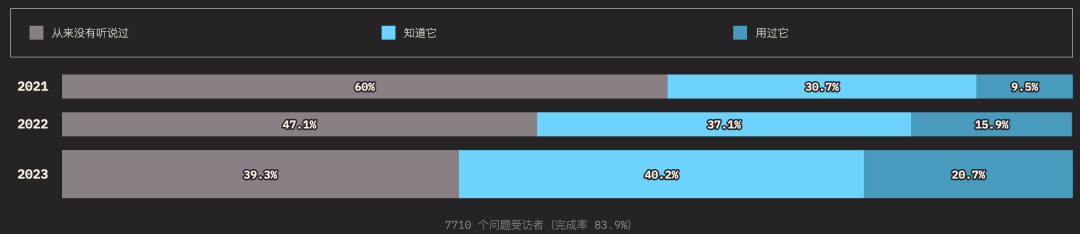
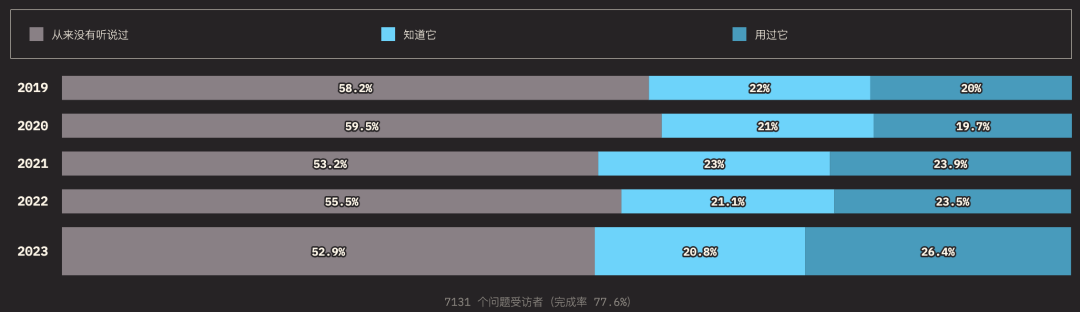
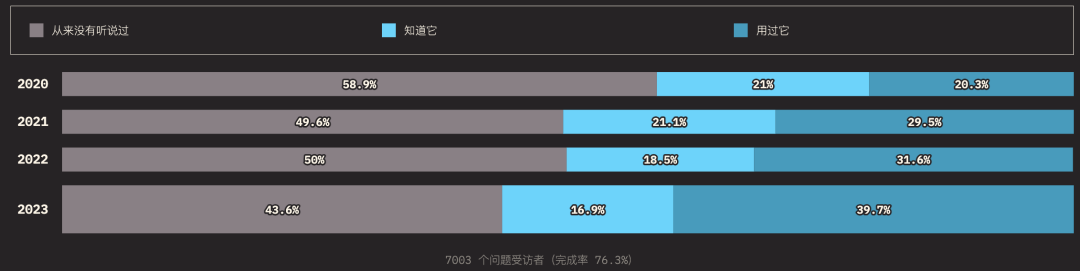
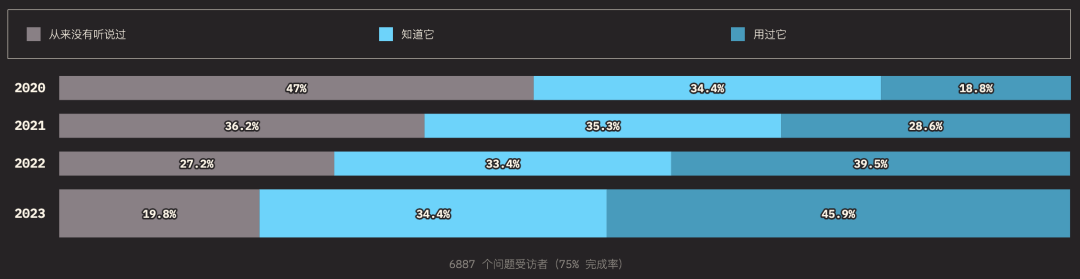
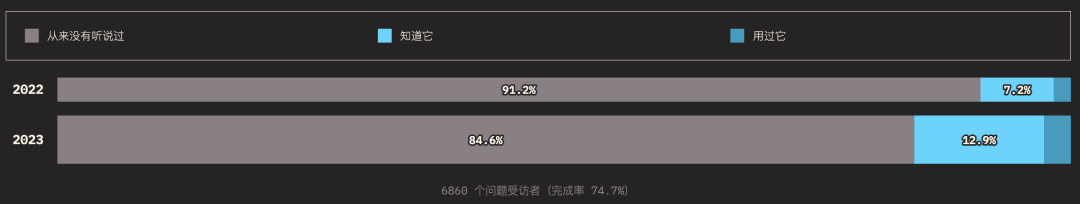
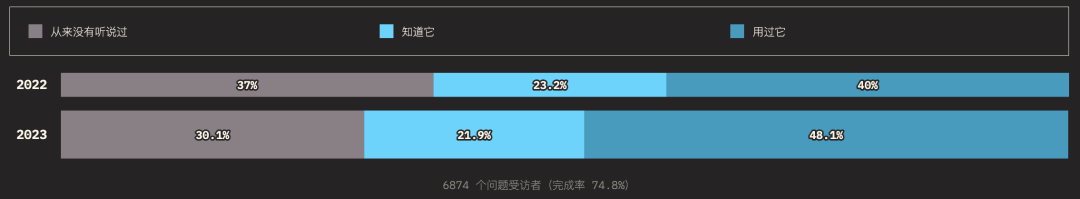
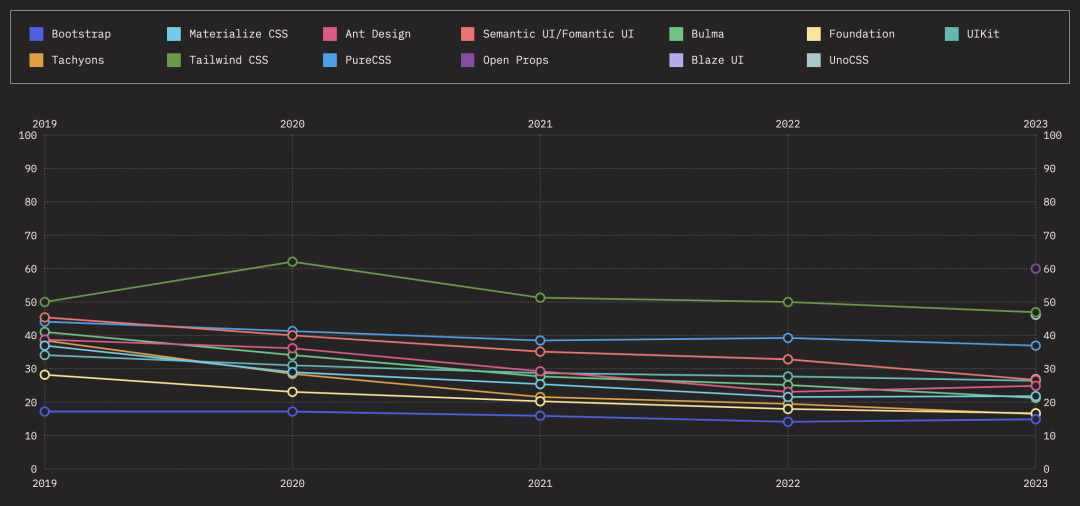
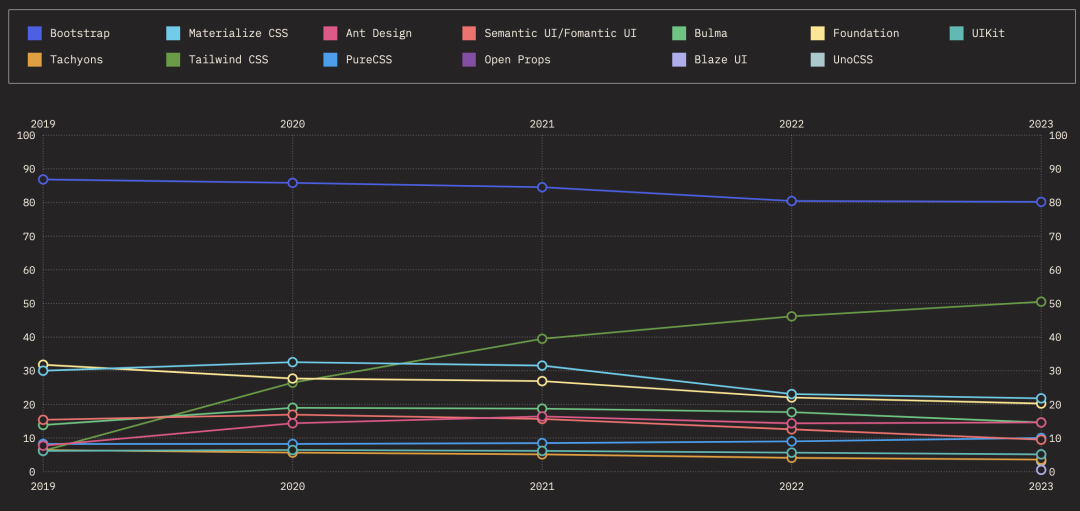
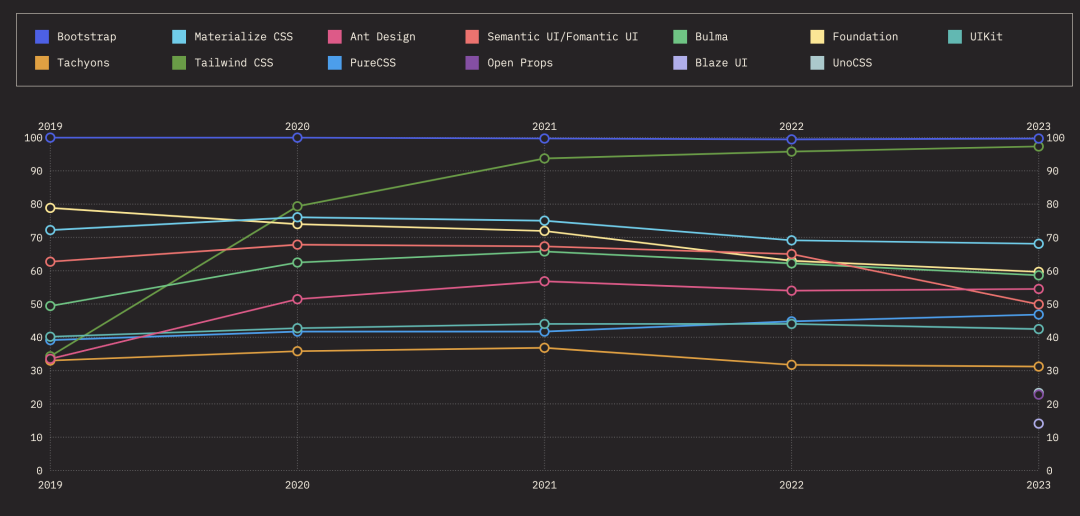
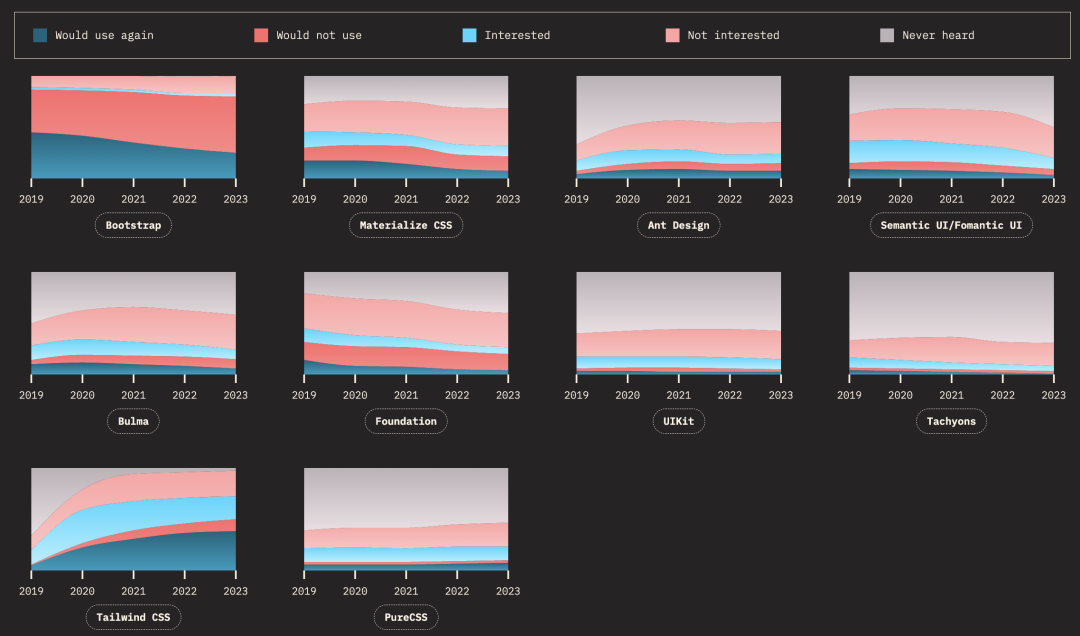
下面来看看随着时间的推移,一些热门 CSS 框架的保留率、兴趣率、使用率和认知率。
认知度低于 10% 的技术不包括在内。每个比率定义如下:
保留率:会再次使用/(会再次使用+不会再次使用)
兴趣率:想学/(想学+没兴趣)
使用率:(会再次使用+不会再次使用)/总计
认知率:(总计 - 从未听说过)/总计
保留率:








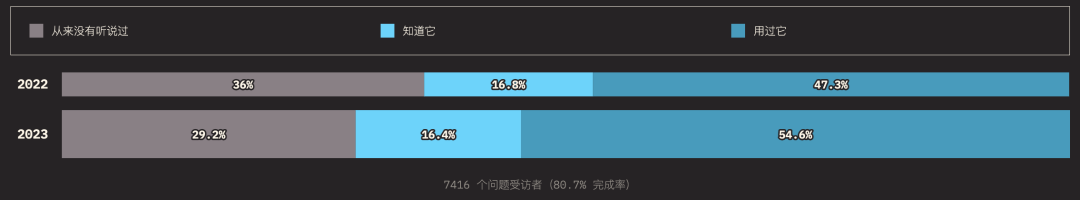
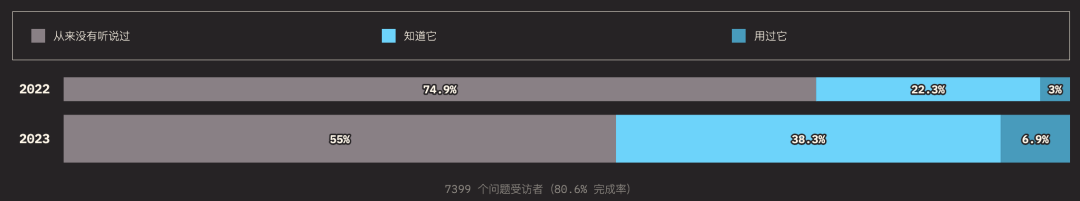
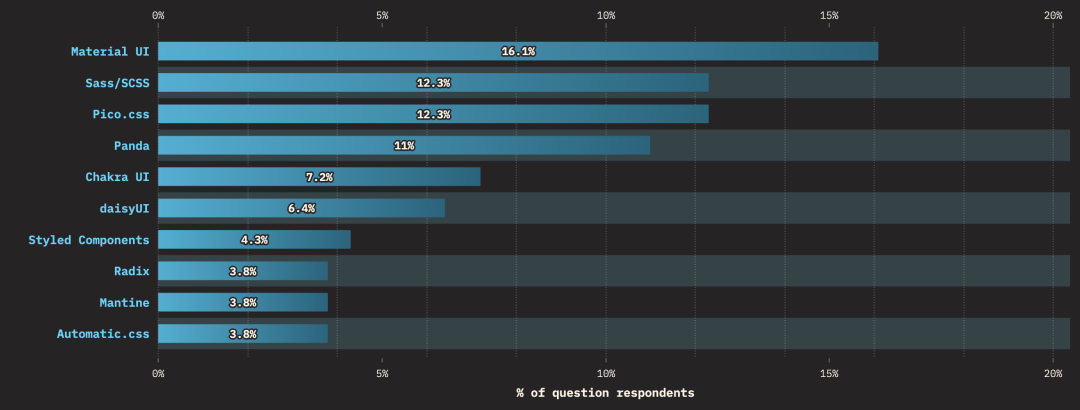
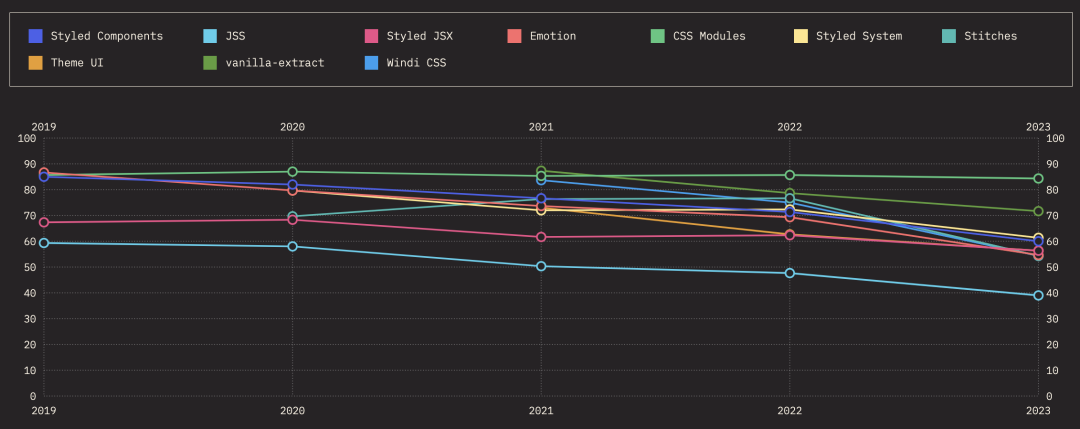
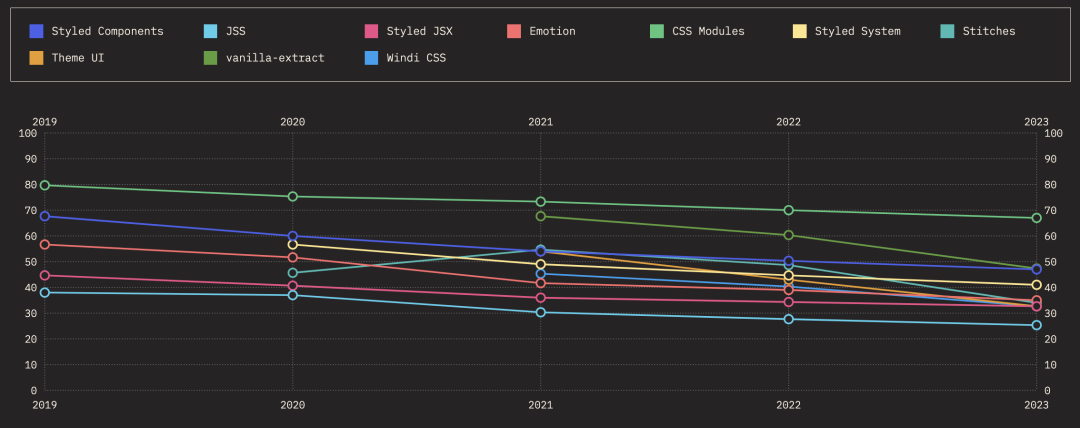
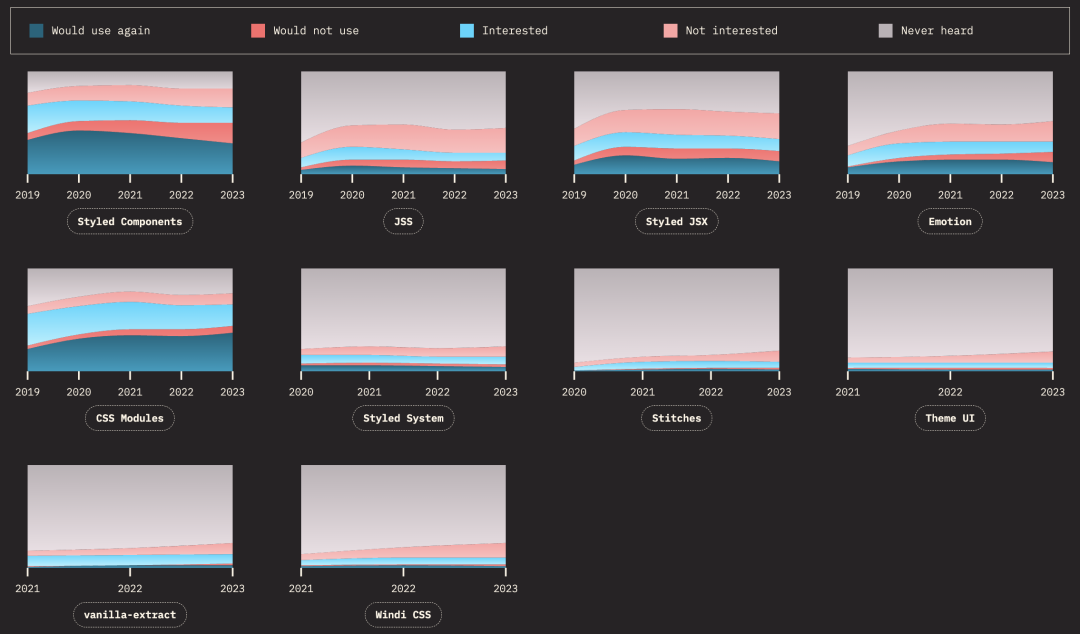
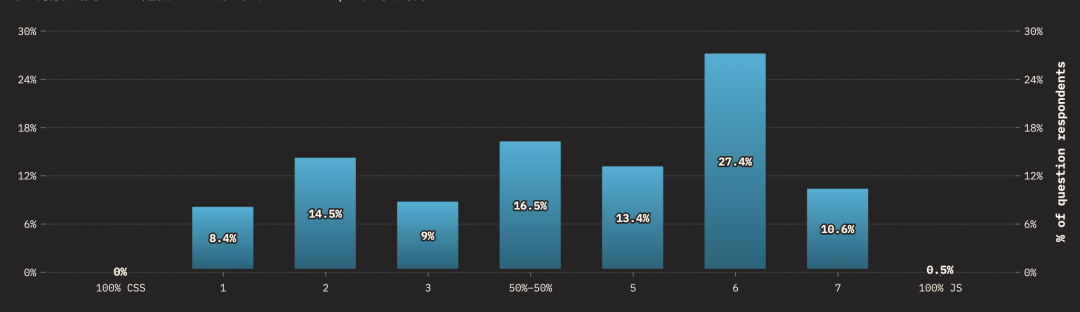
CSS-in-JS
经过一些初步的增长后,CSS-in-JS 领域似乎已经趋于稳定,而原生 CSS 本身正在采用其许多主要优势这一事实可能是一个很大的促成因素。Styled Components 仍然是使用率最高的 CSS-in-JS 库,
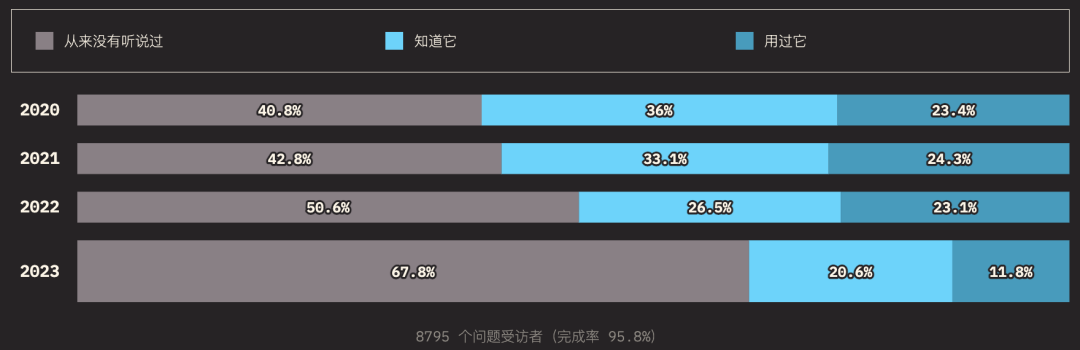
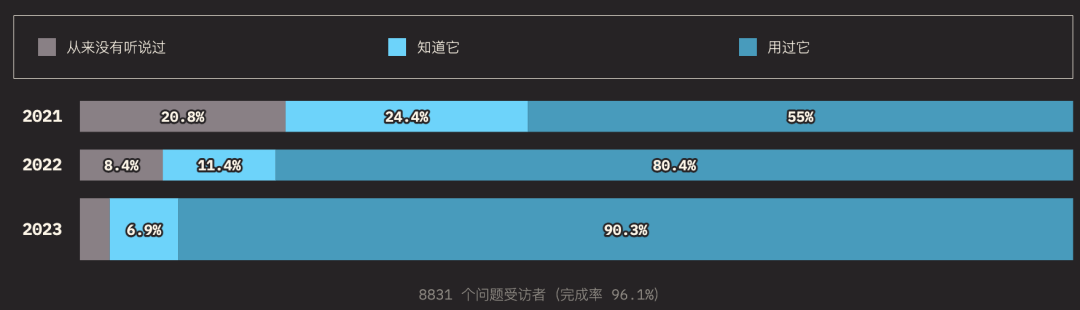
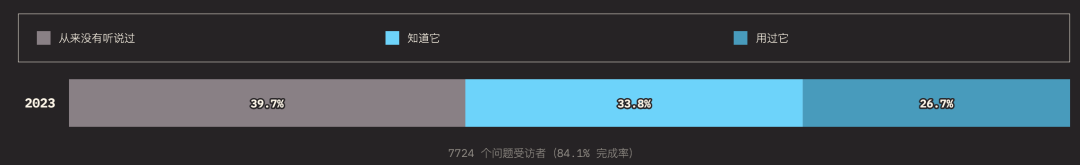
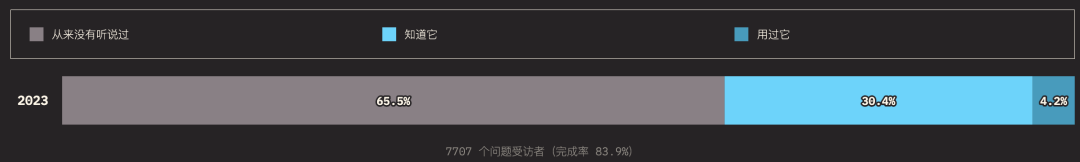
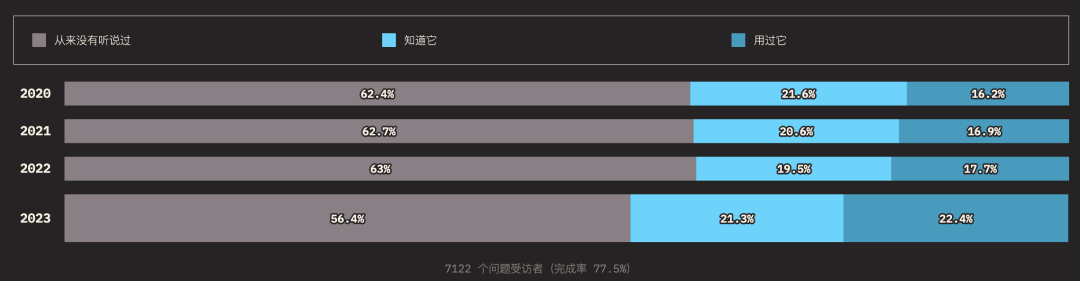
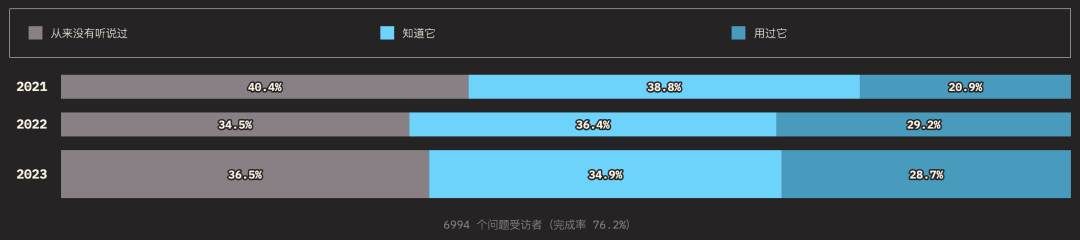
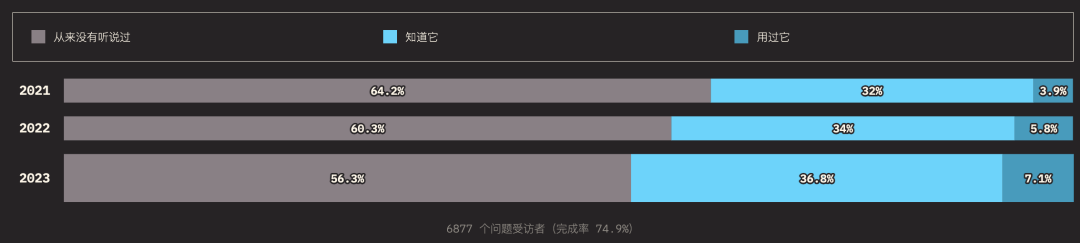
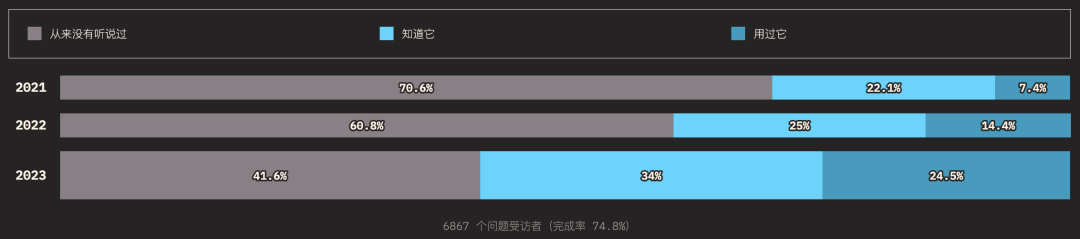
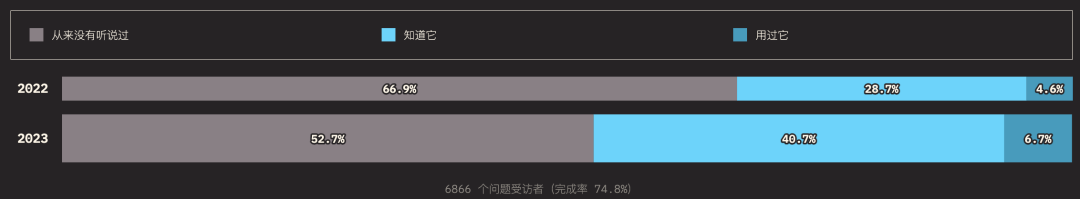
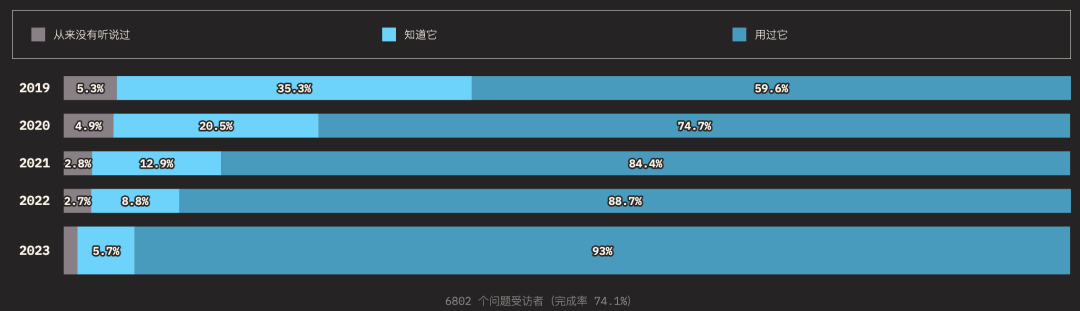
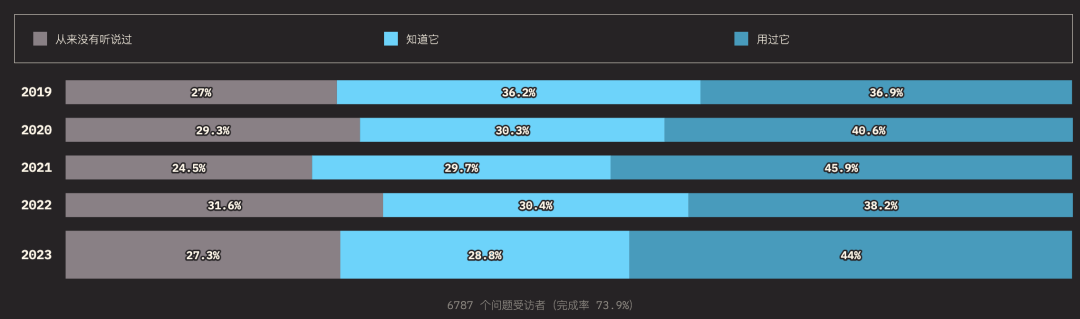
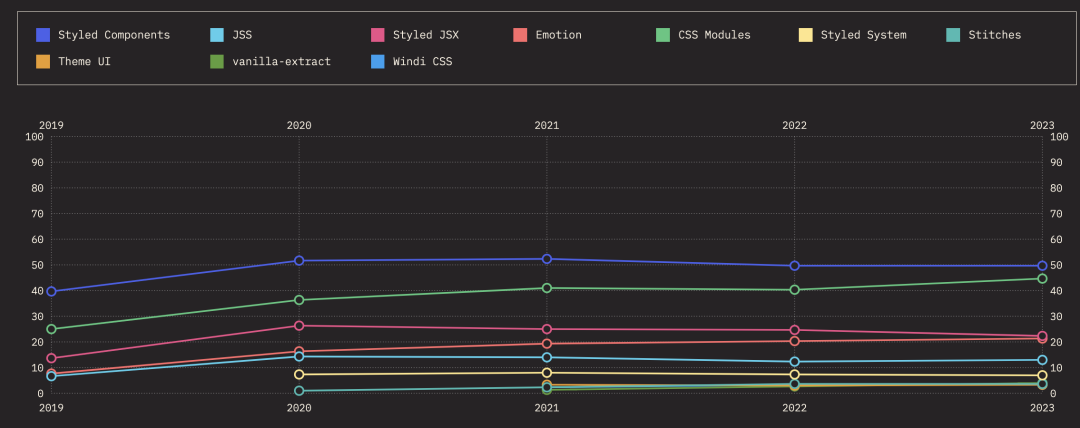
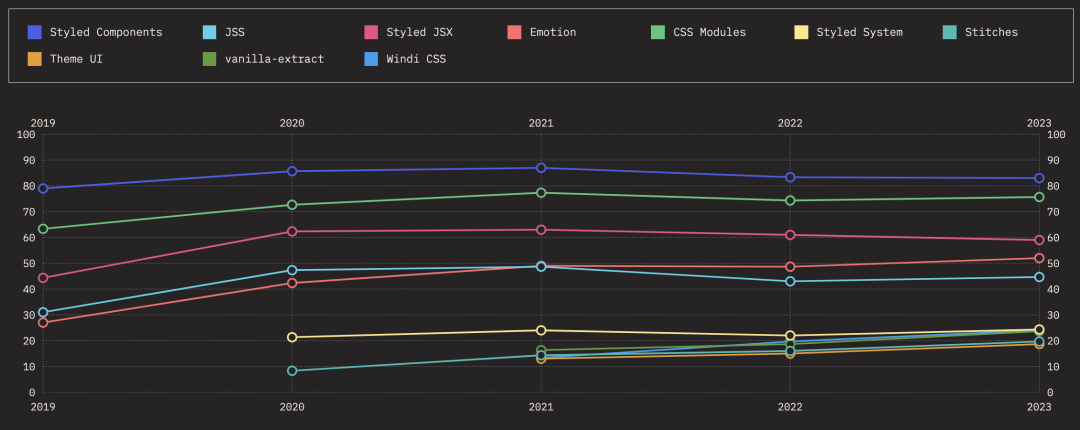
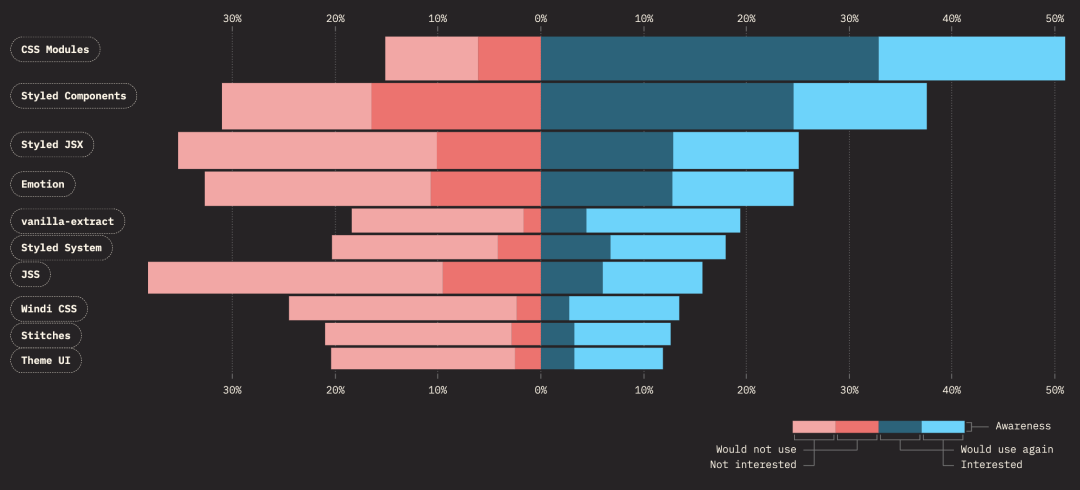
下面来看看随着时间的推移,一些热门 CSS-in-JS 框架的保留率、兴趣率、使用率和认知率。
认知度低于 10% 的技术不包括在内。每个比率定义如下:
保留率:会再次使用/(会再次使用+不会再次使用)
兴趣率:想学/(想学+没兴趣)
使用率:(会再次使用+不会再次使用)/总计
认知率:(总计 - 从未听说过)/总计
保留率:








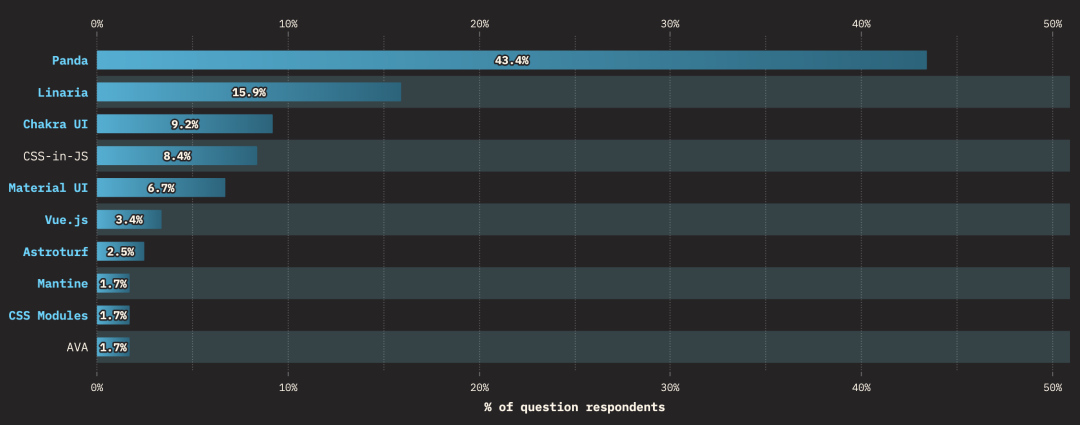
其他工具
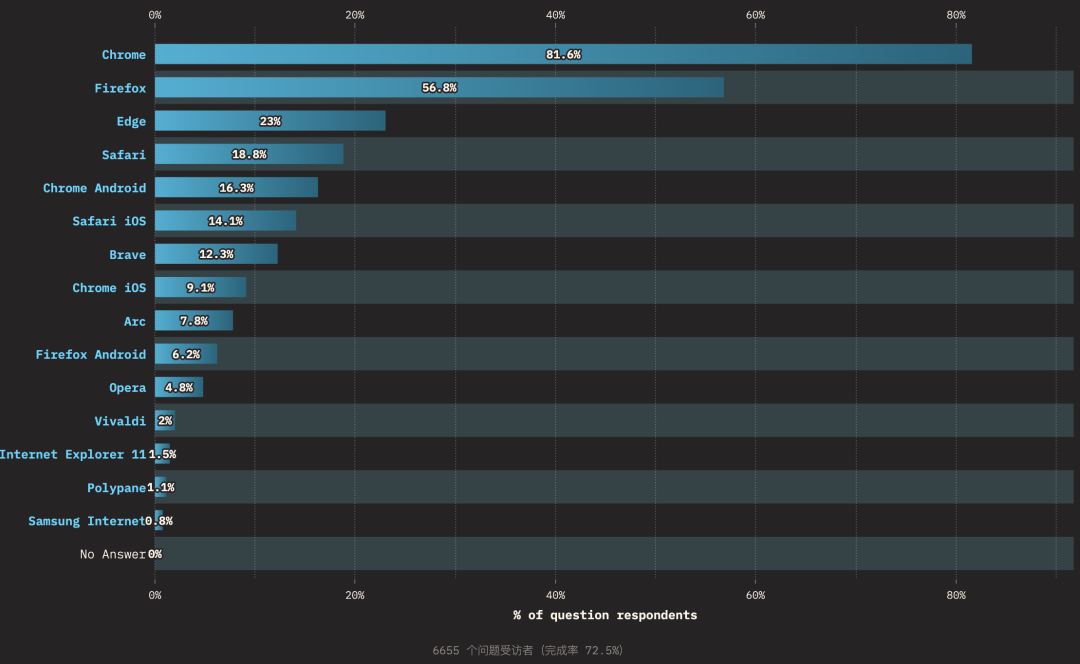
在浏览器发明 30 年后,我们仍然在这个领域看到创新的发生。像Brave和Arc这样的新进入者,以及像Polypane这样的专业工具,正在获得市场份额。
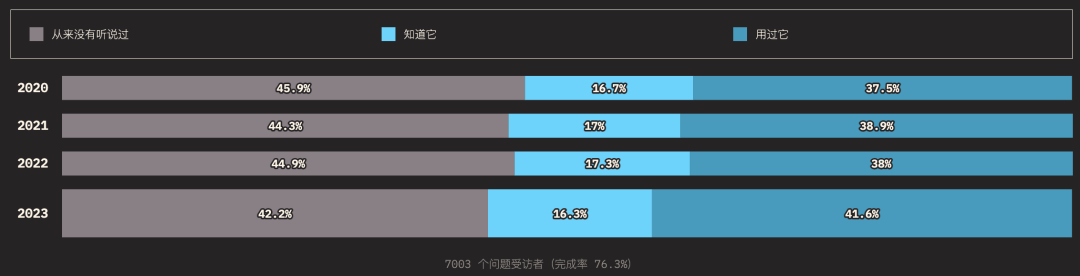
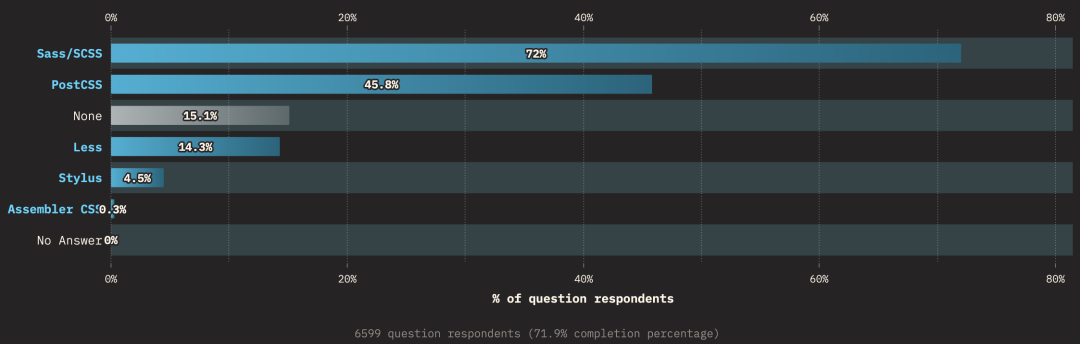
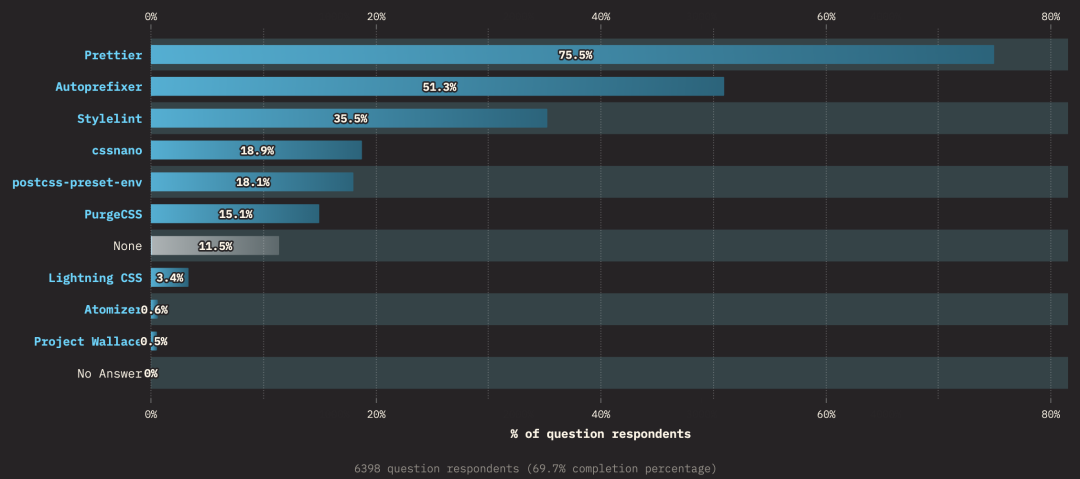
预处理器/后处理器的使用情况,Sass 使用份额继续持续遥遥领先,PostCSS 紧随其后:



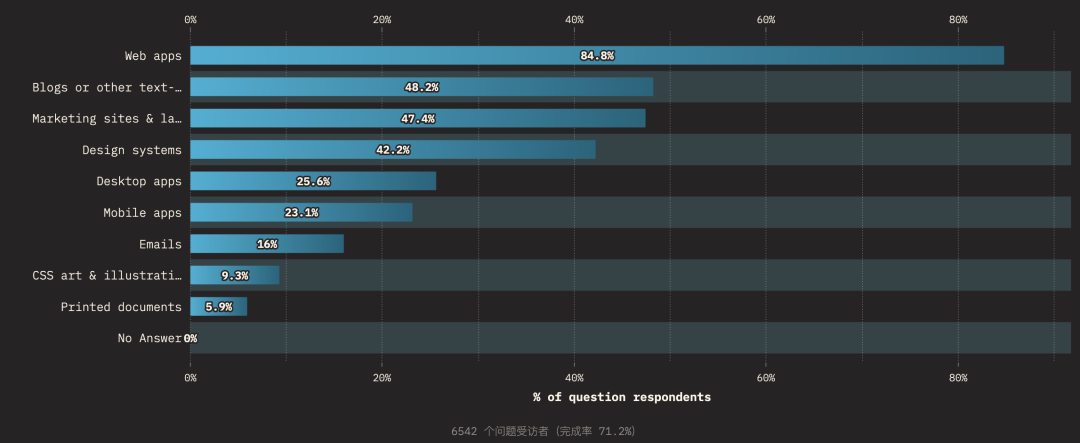
CSS 用法
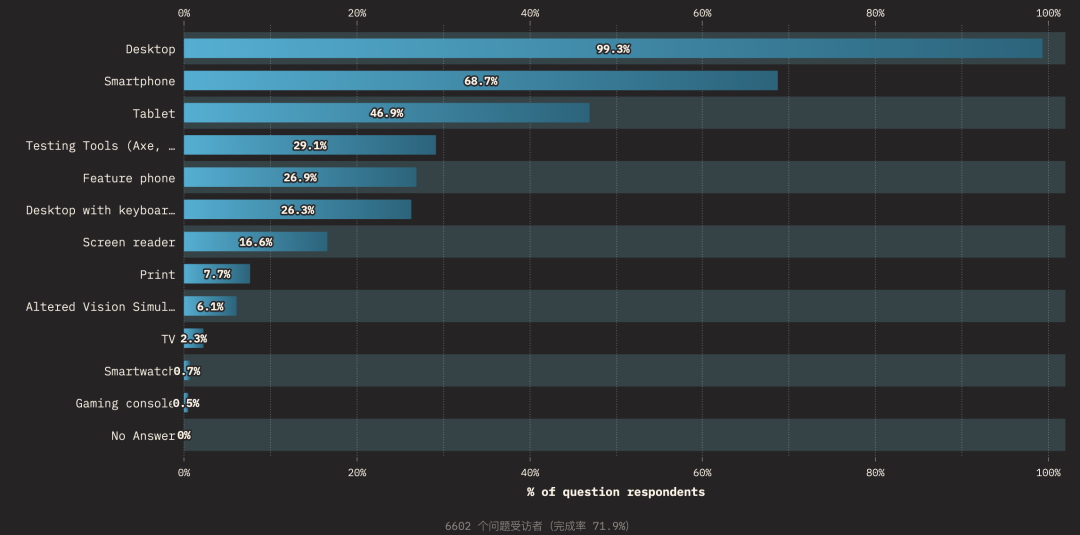
测试 CSS 的环境,在哪些尺寸或环境上进行测试?多数用户在桌面和智能手机上测试 CSS:








总结
随着对较新的CSS特性的使用趋势上升,CSS框架的使用却呈下降趋势。这可能意味着人们开始逐渐适应了一种观念,即无需等待就可以使用较新的CSS特性,因为浏览器更新速度比以往更快。
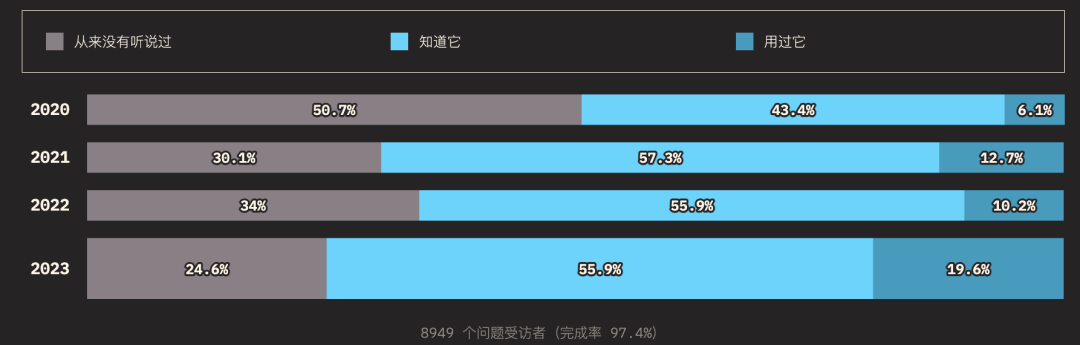
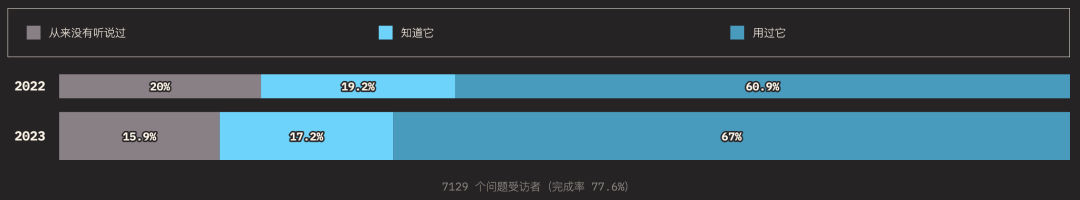
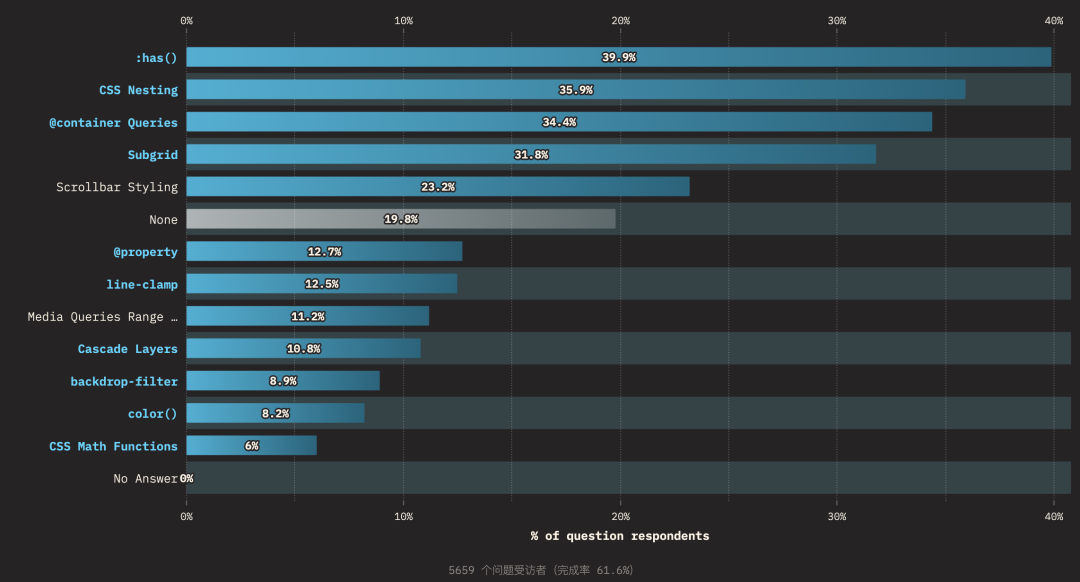
人们对原生CSS特性(如嵌套和:has())的认知度很高,:has() 不仅可以像父选择器一样工作,而且有远超出此功能的其他用途,看起来我们正处在广泛采用这些特性的边缘。
有趣的是,很多开发者认为 Animate to auto 和瀑布流布局是缺少的 CSS 特性。确实,在未明确声明元素尺寸(尤其是高度)时,浏览器很难确定它们的值。
通过与诸如 Interop 之类的合作,以前被认为不可能的特性现在都有可能成为现实!
State of CSS 2023 调查报告:https://2023.stateofcss.com/
公众号回复【相亲】关键词可以获取男生、女生的菜单~





















 225
225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








