这一篇教程讲述如何实现透明窗体和透明控件,在WindowStyle设置为none情况下拖拽窗口,半透明作为较容易实现的一种美观化,对于大多数美工较弱的开发者来说实用性不错,能在一些平面化设计场合发挥简单而有效的美化效果。
实现效果1:
窗体整体半透明
实现效果2:
窗体全透明化,控件半透明
流程:
1.这里为演示先新建一个WPF
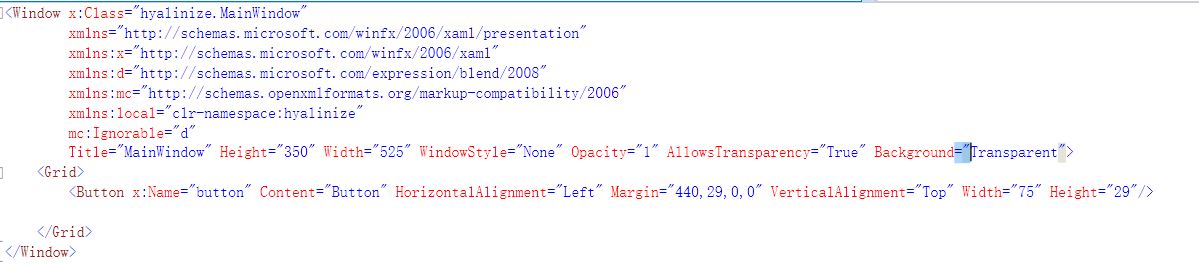
2.设置窗口属性
这里主要设置的是Window的WindowStyle 和 AllowsTransparency,AllowsTransparency如果为true那么WindowStyle也必须为None
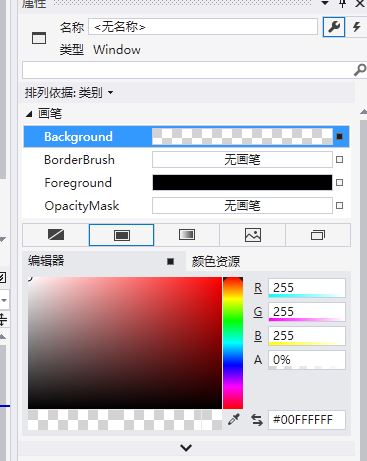
3.设置Window的透明度
Alpha值为0,如果要实现上面 效果1的话可以设置为20或更高,在50-70左右我觉得是较好的可接受的透明效果)
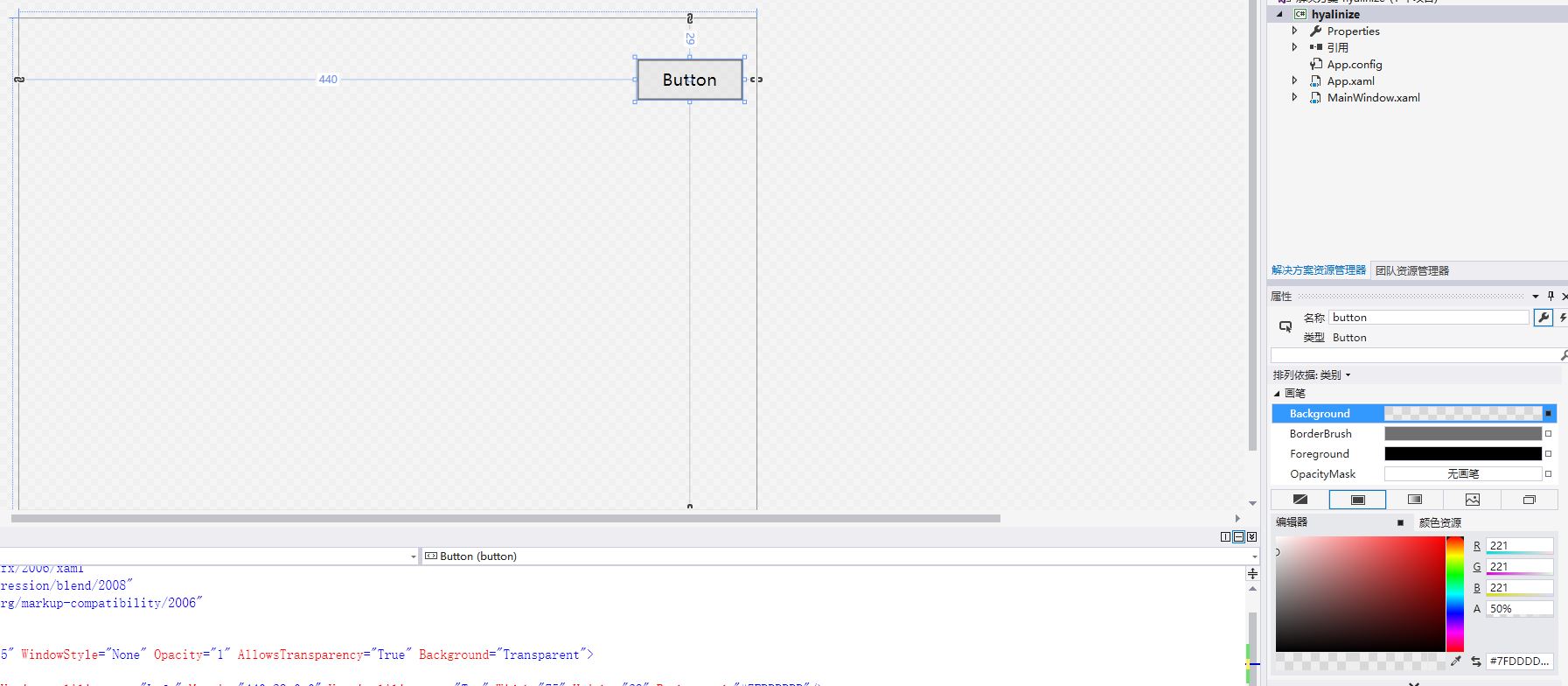
4.设置其他控件的透明度
这里我加入了一个按钮为例,设置BackGround的alpha为50
5.添加点击窗口拖拽函数
刚才设置了WindowStyle为none,虽然没有边框但是也导致我们不能够关闭缩小和拖拽,因此加入鼠标点击窗体移动窗口的函数
在XAML文件的Window行添加 MouseLeftButtonDown="Window_MouseLeftButtonDown"
以及在cs文件中加入以下语句用于处理鼠标点击事件
private void Window_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
this.DragMove();
}
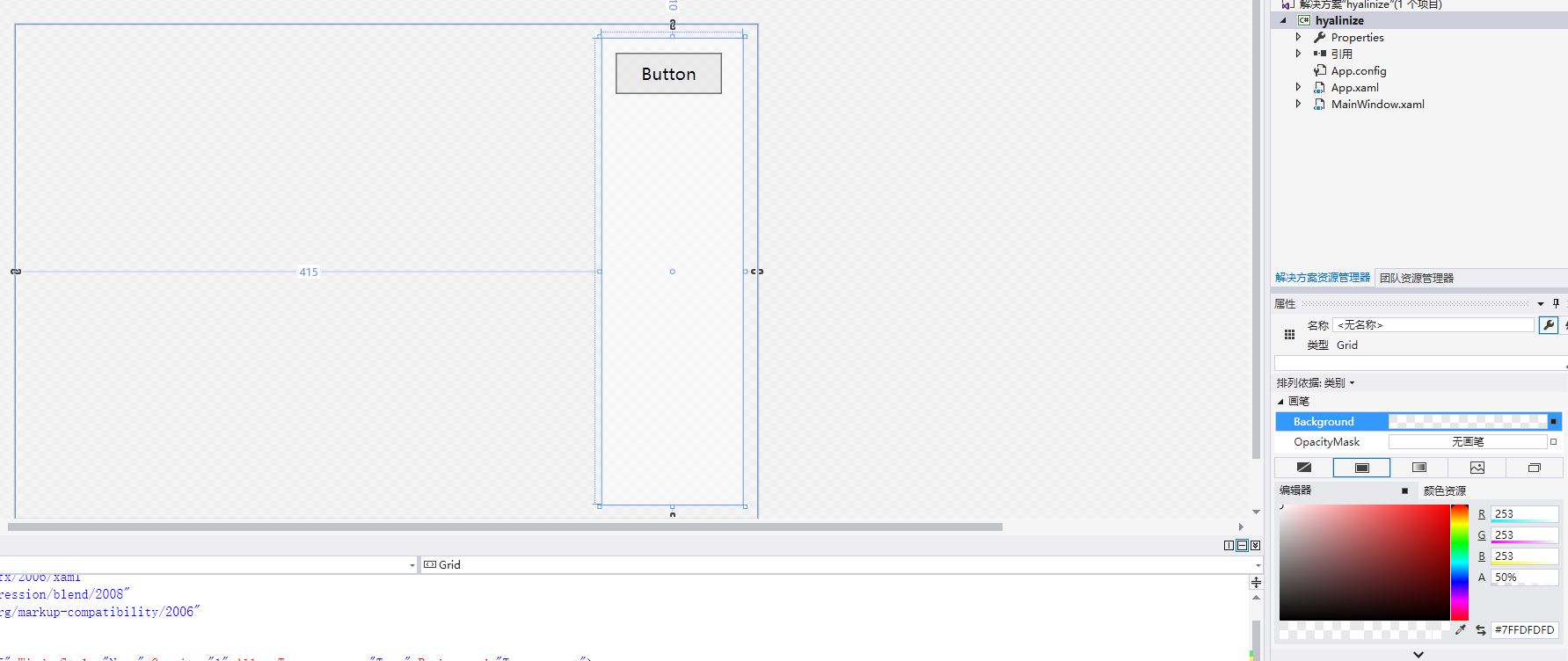
6.加入边栏
因为WIndow在透明情况下点击是穿透的,需要有一个不是全透明的Grid才能启用拖拽。
如果要让软件启动时候显示在屏幕中间,则还是在Window块中加入WindowStartupLocation="CenterScreen"
7.最后添加一个 关闭按钮,点击触发函数为this.Close();
设置控件的边框颜色为白色或者白色透明Content直接填一个 × 就好
最终效果:




























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








