
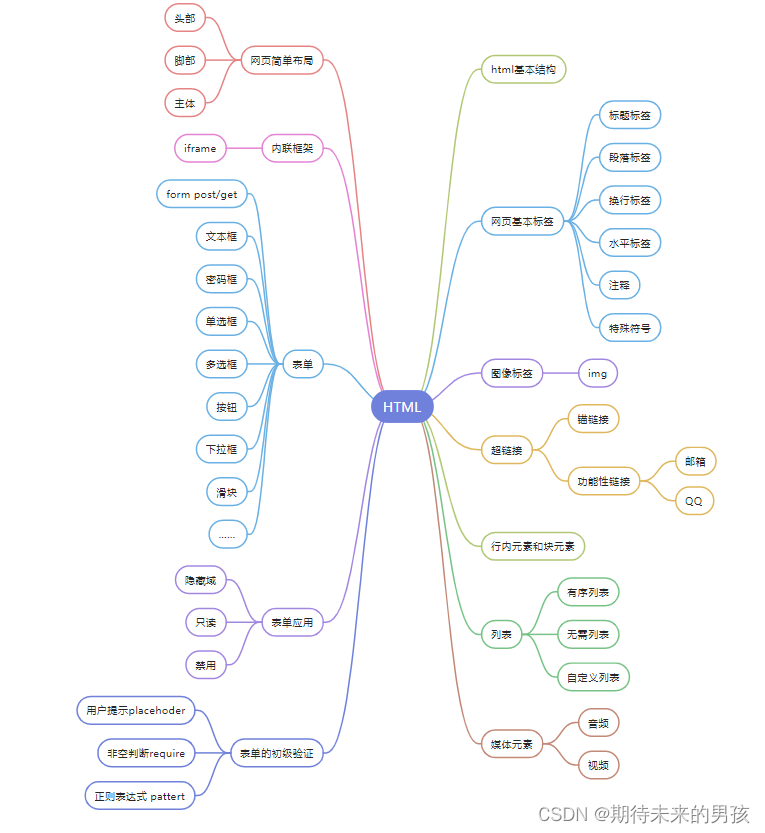
HTML
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。
W3C
W3C 让每个人都能在互联网上分享资源。
W3C(英语:World Wide Web Consortium,万维网联盟),又称 W3C 理事会,是万维网的主要国际标准组织。
标准:
架构化标准语言(HTML、XML)
表现标准语言(CSS)
行为标准(DOM、ECMAScript)
1、基本结构
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-5dgHocuD-1652261448832)(../../图片/typora/02A7DD95-22B4-4FB9-B994-DDB5393F7F03.jpg)]](https://img-blog.csdnimg.cn/bd559ff9abea40bd893f92dd861f4e6f.png)
- 声明为 HTML5 文档
- 元素是 HTML 页面的根元素
- 元素包含了文档的元(meta)数据,如 定义网页编码格式为 utf-8。
元素描述了文档的标题 - 元素包含了可见的页面内容
元素定义一个大标题
元素定义一个段落
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta charset="keywords" content="lxf">
<meta charset="description" content="LXF">
<!-- 注释说明 -->
<title>lxf</title>
</head>
<body>
</body>
</html>
2、基本标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签下学习</title>
</head>
<body>
<!--<h1> 定义最大的标题。 <h6> 定义最小的标题。-->
<h1>这是一个标题。</h1>
<h2>这是一个标题。</h2>
<h3>这是一个标题。</h3>
<!--段落是通过 <p> 标签定义的。-->
<p>两只老虎 两只老虎</p>
<p>跑得快 跑得快</p>
<p>一只没有耳朵 一只没有尾巴</p>
<p>两只老虎 两只老虎<br/>
跑得快 跑得快<br/>
一只没有耳朵 一只没有尾巴</p>
<hr>
<!--定义粗体文本-->
<h1>字体样式标签</h1>
<strong>bbbbbbbb</strong>
<br>
<em>bbbbbbbbbbbb</em>
<br>
<!--特殊符号-->
空格 空格
<br>
><©
> ;
</body>
</html>
3、图像标签
是空标签,意思是说,它只包含属性,并且没有闭合标签。
要在页面上显示图像,你需要使用源属性(src)。src 指 “source”。源属性的值是图像的 URL 地址。
定义图像的语法是:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签</title>
</head>
<body>
<img src="../image/INFY0805.JPG" alt="加载错误文字" title="悬停文字">
</body>
</html>
4、链接标签
HTML 超链接(链接)
HTML使用标签 来设置超文本链接。
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。
在标签 中使用了href属性来描述链接的地址。
默认情况下,链接将以以下形式出现在浏览器中:
-
一个未访问过的链接显示为蓝色字体并带有下划线。
-
访问过的链接显示为紫色并带有下划线。
-
点击链接时,链接显示为红色并带有下划线。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>链接标签</title> </head> <body> <a name="top" ></a> <a href="https://www.baidu.com" target="_blank">跳转百度</a> <a href="https://www.baidu.com" target="_self">跳转百度</a> <br> <a href="图像标签.html">跳转图像</a> <br> <a href="图像标签.html"><img src="../image/1.PNG" alt="加载错误文字" title="悬停文字"> </a> <p><a href="图像标签.html"><img src="../image/1.PNG" alt="加载错误文字" title="悬停文字"></a>></p> <p><a href="图像标签.html"><img src="../image/1.PNG" alt="加载错误文字" title="悬停文字"></a></p> <p><a href="图像标签.html"><img src="../image/1.PNG" alt="加载错误文字" title="悬停文字"></a></p> <p><a href="图像标签.html"><img src="../image/1.PNG" alt="加载错误文字" title="悬停文字"></a></p> <p><a href="图像标签.html"><img src="../image/1.PNG" alt="加载错误文字" title="悬停文字"></a></p> <p><a href="图像标签.html"><img src="../image/1.PNG" alt="加载错误文字" title="悬停文字"></a></p> <p><a href="图像标签.html"><img src="../image/1.PNG" alt="加载错误文字" title="悬停文字"></a></p> <p><a href="图像标签.html"><img src="../image/1.PNG" alt="加载错误文字" title="悬停文字"></a></p> <p><a href="图像标签.html"><img src="../image/1.PNG" alt="加载错误文字" title="悬停文字"></a></p> <!--锚链接--> <a href="#top">回到顶部</a> <br> <a href="图像标签.html#top">跳转</a> <!--邮件链接--> <a href="mailto:821271702@qq.com">点击联系我</a> <a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=821271702&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2:821271702:53" alt="点击联系我" title="点击联系我"/></a> </body> </html>
5、行内元素 块元素
行内标签(内联标签)不占有独立的区域,仅仅靠自身的字体大小和图像尺寸来支撑结构,一般不可以设置宽度,高度,对齐等属性,常用于控制页面中文本的样式
常见的行内标签a,strong,b,em,i,del,s,ins,u,span其中span标签是最典型的行内标签。
特点:
和相邻行内标签在一行上
高、宽无效,但水平方向的padding,margin可以设置,垂直方向的无效
行内标签只能容纳文本或者其他行内标签(a特殊 ,a标签里面可以放块级元素)
块级标签:每个块标签通常都会独自占据一行或多整行,可以对其设置宽度,高度,对齐等属性,常用于网页布局和网页结构的搭建
常见的快标签有h1~h6 ,p,div,ul,ol,li其中di>标签是最典型的块标签
特点:
总是从新行开始
高度、行高、外边距以及内边距都可以控制
宽度默认是容器的100%
可以容纳内联标签和其他标签
行内块标签:在行内标签中有几个特殊的标签 img,input,td 可以对它们设置宽高和对齐属性
特点:
和相邻行内标签(或者行内块)在一行上,但是之间有空白缝隙
默认宽度就是它本身内容的宽度
块、行内标签转换为行内块:display:inline-block;
6、列表
HTML 有序列表
同样,有序列表也是一列项目,列表项目使用数字进行标记。 有序列表始于
- 标签。每个列表项始于
- 标签。
列表项使用数字来标记。
- Coffee
- Milk
HTML无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
无序列表使用
- 标签
- Coffee
- Milk
HTML 自定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合。
自定义列表以
-
标签开始。每个自定义列表项以
开始。每个自定义列表项的定义以
- 开始。
-
Coffee
- - black hot drink Milk
- - white cold drink
| 标签 | 描述 |
|---|---|
| ol | 定义有序列表 |
| ul | 定义无序列表 |
| li | 定义列表项 |
| dl | 定义列表 |
| dt | 自定义列表项目 |
| dd | 定义自定列表项的描述 |
7、表格标签
表格由
标签来定义。每个表格均有若干行(由 标签定义),每行被分割为若干单元格(由| 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。 |
表格实例
| row 1, cell 1 | |
| row 2, cell 1 | row 2, cell 2 |
| row 2, cell 1 | |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素</title>
</head>
<body>
<video width="320" height="240" controls>
<source src="../image/1.mp4" type="video/mp4">
您的浏览器不支持Video标签。
</video>
<audio controls>
<source src="../image/1.mp4" type="audio/ogg">
您的浏览器不支持 audio 元素。
</audio>
</body>
</html>
9、页面结构
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XWZbORC7-1652261448833)(../../图片/typora/1652197529706.png)]](https://img-blog.csdnimg.cn/558cd3918c29439ca3c0ab63711902f4.png)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面结构</title>
</head>
<body>
<he>
<h2>网页头部</h2>
</he>
<sectio>
<h2>网页主题</h2>
</sectio>
<foot>
<h2>网页底部</h2>
</foot>
</body>
</html>
10、iframe内联框架
iframe标签生成一个指定区域,在该区域中嵌入其他网页。它是一个容器元素,如果浏览器不支持,就会显示内部的子元素。
<iframe src="https://www.baidu.com" name="hello" width="100%" height="500" frameborder="0"> <p><a href="https://www.baidu.com" target="hello">点击打开嵌入页面</a></p></iframe>
上面的代码在当前网页嵌入www.baidu.com,显示区域的宽度是100%,高度是500像素。如果当前浏览器不支持,则会显示一个链接,让用户点击。
浏览器普遍支持,所以内部的子元素可以不写。
iframe的属性如下:
- allowfullscreen:允许嵌入的网页全屏显示,需要全屏 API 的支持,请参考相关的 JavaScript 教程。
- frameborder:是否绘制边框,0为不绘制,1为绘制(默认值)。建议尽量少用这个属性,而是在 CSS 里面设置样式。
- src:嵌入的网页的 URL。
- width:显示区域的宽度。
- height:显示区域的高度。
- sandbox:设置嵌入的网页的权限,详见下文。
- importance:浏览器下载嵌入的网页的优先级,可以设置三个值。high表示高优先级,low表示低优先级,auto表示由浏览器自行决定。
- name:内嵌窗口的名称,可以用于、、的target属性。referrerpolicy:请求嵌入网页时,HTTP 请求的Referer字段的设置。参见标签的介绍。
11、表单标签
HTML 表单用于收集用户的输入信息。
HTML 表单表示文档中的一个区域,此区域包含交互控件,将用户收集到的信息发送到 Web 服务器。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<body>
<h1>注册</h1>
<form action="hello.html" method="post">
<p>名字:<input type="text" name="username"></p>
<p>密码:<input type="password" name="password"></p>
<input type="submit">
<input type="reset">
</form>
</body>
</html>
<!--
post:指的是 HTTP POST 方法,表单数据会包含在表单体内然后发送给服务器,同于提交敏感数据,如用户名与密码等。
get:默认值,指的是 HTTP GET 方法,表单数据会附加在 action 属性的 URL 中,并以 ?作为分隔符,一般用于不敏感信息,如分页等。例如:https://www.runoob.com/?page=1,这里的 page=1 就是 get 方法提交的数据。
-->
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Ig54KrBD-1652261448833)(../../图片/typora/1652256633747.png)]](https://img-blog.csdnimg.cn/99bb68d2c5ce41e9a82214a2c3e04156.png)
HTML 表单标签
<form> 定义供用户输入的表单
<input> 定义输入域
<textarea> 定义文本域 (一个多行的输入控件)
<label> 定义了 <input> 元素的标签,一般为输入标题
<fieldset> 定义了一组相关的表单元素,并使用外框包含起来
<legend> 定义了 <fieldset> 元素的标题
<select> 定义了下拉选项列表
<optgroup> 定义选项组
<option> 定义下拉列表中的选项
<button> 定义一个点击按钮
<datalist>New 指定一个预先定义的输入控件选项列表
<keygen>New 定义了表单的密钥对生成器字段
<output>New 定义一个计算结果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<body>
<h1>注册</h1>
<form action="hello.html" method="post">
<!-- value="lxf" maxlength="8" size="30" -->
<p>名字:<input type="text" name="username" value="admin" readonly placeholder="11111"></p>
<p>密码:<input type="password" name="password" hidden></p>
<!--
name 表示组
-->
<p>性别:
<input type="radio" value="boy" name="sex"/>男
<input type="radio" value="gril" name="sex"/>女
</p>
<p>多选框 <br>
<input type="checkbox" name="hobby" value="sleep">A <br>
<input type="checkbox" name="hobby" value="code"> B <br>
<input type="checkbox" name="hobby" value="chat"> C <br>
<input type="checkbox" name="hobby" value="game"> D <br>
</p>
<p>按钮
<input type="button"name="btn1" value="点击">
</p>
<P>下拉框
<select name="listname" >
<option value="1">CN</option>
<option value="2">USA</option>
<option value="3">DE</option>
<option value="4">FK</option>
</select>
</P>
<p>多行文本
<textarea name="textarea" cols="50" rows="10">文文本域</textarea>
</p>
<p>文件
<input type="file" name="files">
<input type="button" value="upload" name="upload">
</p>
<p>
<input type="email" name="email" pattern>
</p>
<p>
<input type="url" name="url" required>
</p>
<p>
<input type="number" name="num" max="100" min="0" step="10">
</p>
<p>音量
<input type="range" name="voice" max="100" min="0" step="10">
</p>
<p>search
<input type="search" name="search">
</p>
<input type="submit" diable>
<input type="reset">
</form>
</body>
</html>
常用的正则表达式_正则表达式大全_脚本之家 (jb51.net)






















 236
236











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










