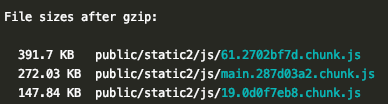
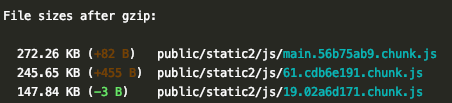
问题解决前后的对比:

vs

处理后的bundle减少了接近150KB (这150KB正是因为全量引入SVG图标文件导致)
- 解决方案适用 Ant Design 3.x 版本;
- 最新发布的的 Ant Design 4.0 版本已支持按需加载,无需单独处理;
详情见:知乎专栏:Ant Design 4.0 正式版来了!
-
如何验证全量引入了SVG - ICONS?
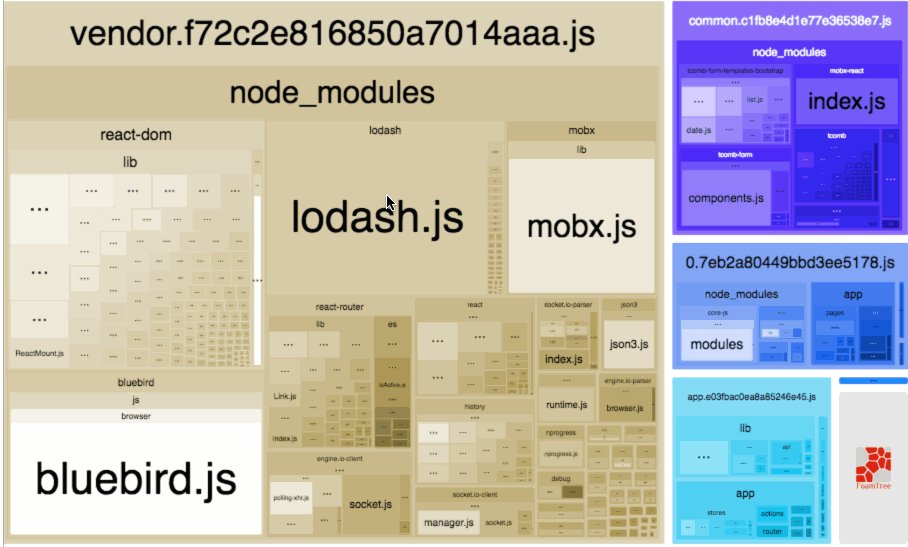
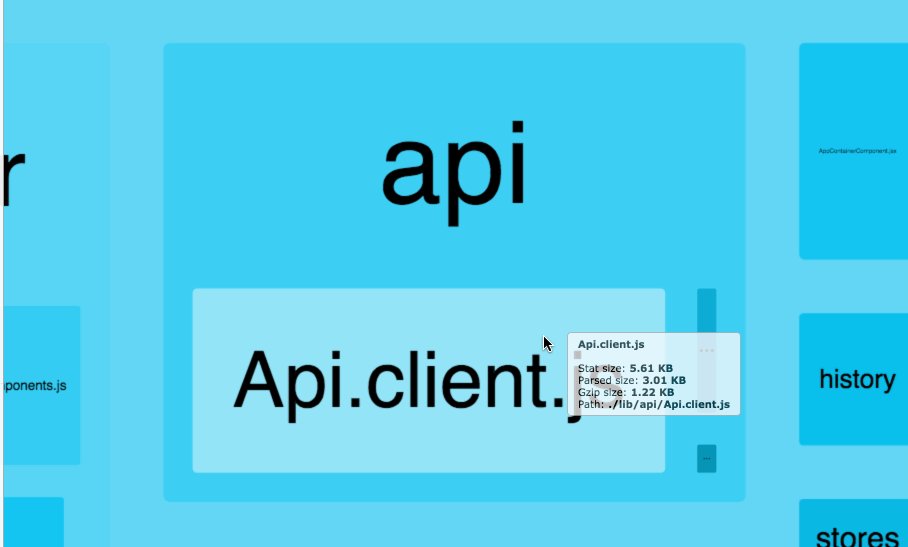
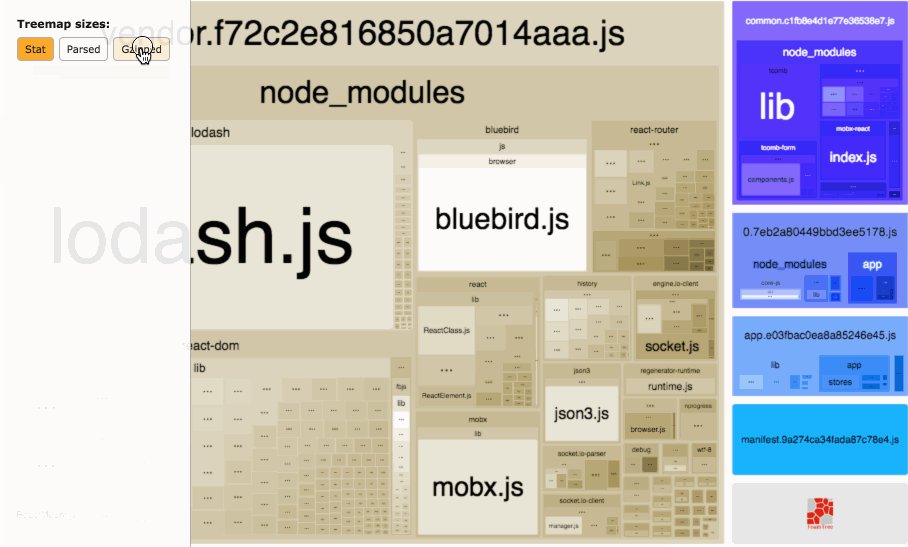
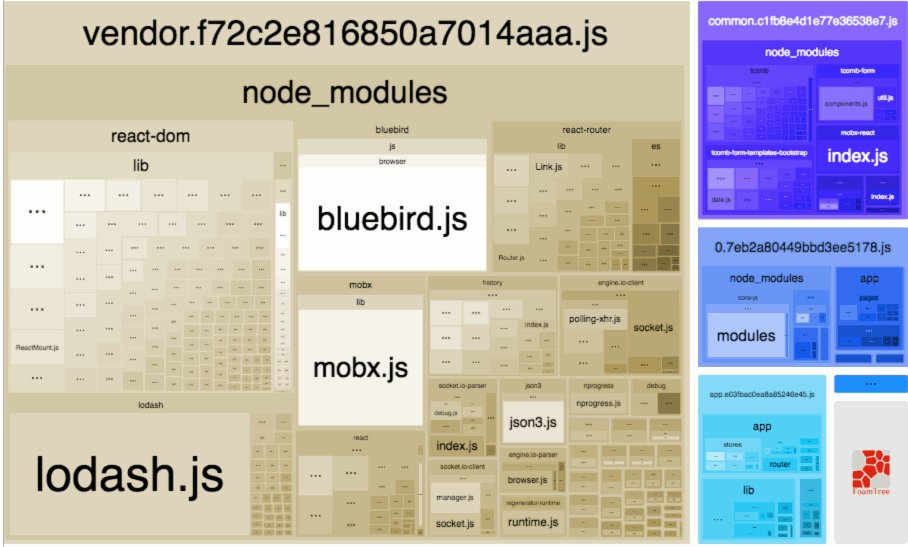
Bundle分析利器:Webpack Bundle Analyzer
This module will help you:
- Realize what’s really inside your bundle
- Find out what modules make up the most of its size
- Find modules that got there by mistake
- Optimize it!
And the best thing is it supports minified bundles! It parses them to get real size of bundled modules. And it also shows their gzipped sizes!

(图片出自 Webpack Bundle Analyzer )








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1315
1315











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








