exam1.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="angular.min.js"></script>
</head>
<body>
<style>
.lock {
background : #dcdcdc;
}
.red {
color : red;
}
</style>
<div ng-app="module" ng-controller="ctrl">
<table border="1" width="600">
<tr>
<td>编号</td>
<td>姓名</td>
<td>年龄</td>
</tr>
<!--ng-class="{lock:v.status==0}":当v.status==0时,lock值为true,添加lock的样式-->
<tr ng-repeat="v in data" ng-class="{lock:v.status==0}">
<td>{{v.id}}</td>
<!--ng-class="{red:v.age>30}":当v.age>30时,添加red样式-->
<td ng-class="{red:v.age>30}">{{v.username}}</td>
<td>{{v.age}}</td>
</tr>
</table>
</div>
<script>
var m = angular.module('module', []);
m.controller('ctrl', ['$scope', function ($scope) {
$scope.data = [
{id: 1, username: '小明', 'age': 22, status: 0},
{id: 2, username: '李四', 'age': 45, status: 0},
{id: 3, username: '张三', 'age': 12, status: 1},
{id: 4, username: '王五', 'age': 42, status: 0},
];
}]);
</script>
</body>
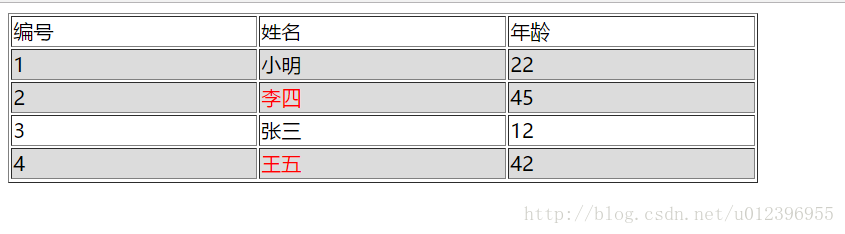
</html>效果图:
exam2.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="angular.min.js"></script>
</head>
<body>
<style>
.red{
background: red;
}
.green{
background: green;
}
</style>
<div ng-app="module" ng-controller="ctrl">
<table border="1" width="600">
<tr>
<td>编号</td>
<td>姓名</td>
<td>年龄</td>
</tr>
<!--奇数行为绿色,偶数行为红色-->
<tr ng-repeat="v in data" ng-class-odd="{green:true}" ng-class-even="{red:true}">
<td>{{v.id}}</td>
<td>{{v.username}}</td>
<td>{{v.age}}</td>
</tr>
</table>
</div>
<script>
var m = angular.module('module', []);
m.controller('ctrl', ['$scope', function ($scope) {
$scope.data = [
{id: 1, username: '小明', 'age': 22, status: 0},
{id: 2, username: '李四', 'age': 45, status: 0},
{id: 3, username: '张三', 'age': 12, status: 1},
{id: 4, username: '王五', 'age': 42, status: 0},
];
}]);
</script>
</body>
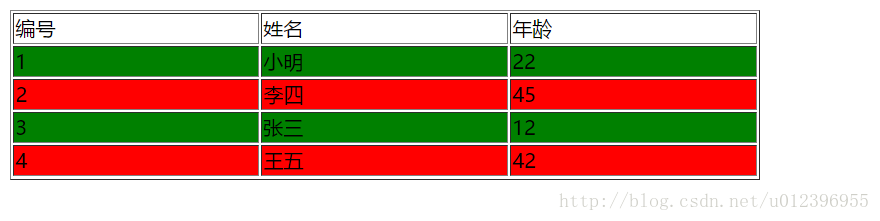
</html>效果图:

























 196
196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










