上网时经常看到网站的一些数据用绚丽的动态图表展示,那他们是怎么做到的呢,我先研究了Highcharts,但用到项目里,CPU爆表,项目卡死,于是转战百度公司开发的ECharts
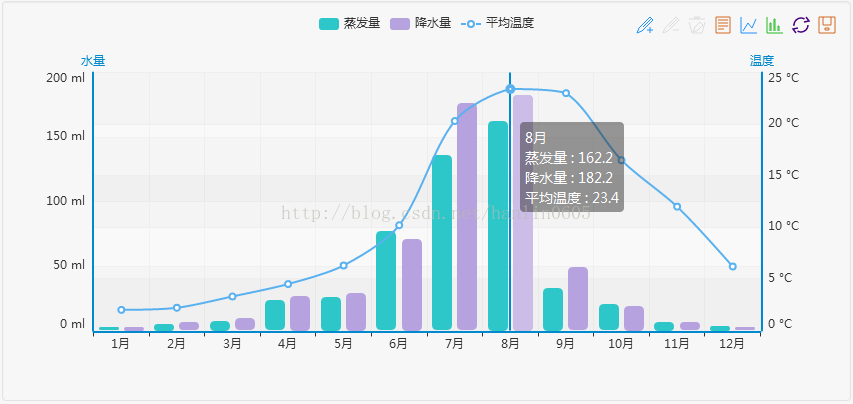
ECharts 2.0效果图如下:
更多2.0版样例,请点击这里
具体使用:
1.后台查询想要显示的数据,返回json
2.前台ajax访问后台,获取json数据
3.页面放几个div(放ECharts图),给ECharts的参数赋值
<%@ page pageEncoding="UTF-8"%>
<%@include file="/pages/include/taglibs.jsp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<%@include file="/pages/include/header.jsp" %>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>围岩量测</title>
</head>
<body>
<div id="danci" style="float:left;height:300px;width:25%"></div>
<div id="leiji" style="float:left;height:300px;width:25%"></div>
<div id="speed" style="float:left;height:300px;width:25%"></div>
<script type="text/javascript" src="common/js/ECharts-2.2.7/echarts.js"></script>
<script type="text/javascript">
// 路径配置
require.config({
paths: {
echarts: 'common/js/ECharts-2.2.7'
}
});
// 使用
require(
[
'echarts',
'echarts/chart/line'
],
function (ec) {
var myChart = ec.init(document.getElementById('danci'));
var myChart1 = ec.init(document.getElementById('leiji'));
var myChart2 = ec.init(document.getElementById('speed'));
var option = {
title : {
text: '单次变形量(mm)'
},
tooltip : {
trigger: 'axis'
},
calculable : true,
xAxis : [
{
type : 'category',
boundaryGap : false,
data : []
}
],
yAxis : [
{
type : 'value',
axisLabel : {
formatter: '{value} mm'
}
}
],
series : [
{
name:'单次变形量',
type:'line',
data:[],
markLine : {
data : [
{type : 'average', name: '平均值'}
]
}
}
]
};
var option1 = {
title : {
text: '累计变形量(mm)'
},
tooltip : {
trigger: 'axis'
},
calculable : true,
xAxis : [
{
type : 'category',
boundaryGap : false,
data : []
}
],
yAxis : [
{
type : 'value',
axisLabel : {
formatter: '{value} mm'
}
}
],
series : [
{
name:'累计变形量',
type:'line',
data:[],
markLine : {
data : [
{type : 'average', name: '平均值'}
]
}
}
]
};
var option2 = {
title : {
text: '累计变形速率(mm/h)'
},
tooltip : {
trigger: 'axis'
},
calculable : true,
xAxis : [
{
type : 'category',
boundaryGap : false,
data : []
}
],
yAxis : [
{
type : 'value',
axisLabel : {
formatter: '{value} mm/h'
}
}
],
series : [
{
name:'累计变形速率',
type:'line',
data:[],
markLine : {
data : [
{type : 'average', name: '平均值'}
]
}
}
]
};
$.ajax({
url:"measureRock_getDataToECharts_safe_rockCharts.action",
type : "post",
async : true, //异步请求(同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行)
dataType : "json",
success : function(result) {
if (result != null && result.length > 0) {
for(var i=0;i<result.length;i++){
option.series[0].data.push(result[i].sinkvalue);
option1.series[0].data.push(result[i].coraccuvalue);
option2.series[0].data.push(result[i].sinkspeed);
option.xAxis[0].data.push(result[i].monitordate);
}
option1.xAxis[0].data= option2.xAxis[0].data= option.xAxis[0].data;
myChart.setOption(option);
myChart1.setOption(option1);
myChart2.setOption(option2);
}
else {
//返回的数据为空时显示提示信息
alert("图表请求数据为空,请稍后再试!");
}
},
error : function(errorMsg) {
//请求失败时执行该函数
alert("图表请求数据失败,请联系管理员!");
}
});
}
);
</script>
</body>
</html>
快速上手ECharts使用:样例
(样例使用前提:需联网)























 1187
1187











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








