使用echarts的简单步骤:
前言:echarts的使用可以参考官网,本博客只是初级入门。官网教程:http://echarts.baidu.com/tutorial.html#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20ECharts
1. 下载echarts,可到官网上下载echarts。
2. 新建一个web project工程。
3. 在webRoot下新建一个js文件夹,放入echarts.min.js和jquery.js(具体情况具体操作)下图中echarts文件夹放的是bar.jsp(柱状图显示)
4.新建一个class,本例中新建的是一个Product.java
public class Product {
private String name;
private int num;
public Product(String name, int num) {
super();
this.name = name;
this.num = num;
}
public Product() {
super();
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getNum() {
return num;
}
public void setNum(int num) {
this.num = num;
}
@Override
public String toString() {
return "Product [name=" + name + ", num=" + num + "]";
}
}5.新建一个servlet,本例中新建的servlet命为ProductServlet
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setCharacterEncoding("utf-8");
List<Product> list = new ArrayList<Product>();
list.add(new Product("衬衫",50));
list.add(new Product("羊毛衫",35));
list.add(new Product("裤子",30));
list.add(new Product("袜子",46));
list.add(new Product("裤袜",40));
Gson json = new Gson();
String result = json.toJson(list);
System.out.println(result);
response.getWriter().write(result);
}注意:此处进行了json的转换,本例子中使用的是谷歌的json包,名为gson.jar
6.新建一个名为bar.jsp的页面(本例中放在webRoot/echarts/bar.jsp)
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>柱状图演示</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript" src="js/echarts.min.js"></script>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
</head>
<body>
<a href="index.jsp">首页</a><br>
<a href="echarts/line.jsp">折线图演示</a><br>
<a href="echarts/pie.jsp">饼图演示</a><br>
<div id = "main" style="width: 600px;height: 400px;"></div>
<script type="text/javascript">
var myecharts = echarts.init(document.getElementById('main'));
var option = {
backgroundColor:'#CC22FF',
title:{
text:'产品销量展示'
},
tooltip:{},
legend:{
data:['销量']
},
xAxis:{
data:[]
},
yAxis:{},
series:[{
name:'销量',
type:'bar',
data:[]
}]
};
myecharts.setOption(option);
myecharts.showLoading();
var names = [];
var nums = [];
$.ajax({
url:'ProductServlet',
type:'post',
async:'true',
data:{},
dataType:'json',
success:function(data){
for(var i = 0 ; i < data.length ; i++){
names.push(data[i].name);
nums.push(data[i].num);
}
myecharts.hideLoading();
myecharts.setOption({
xAxis:{
data:names
},
series:[{
name:'销量',
data:nums
}]
});
},
error:function(){
alert("图表数据加载失败");
myecharts.hideLoading();
}
});
</script>
</body>
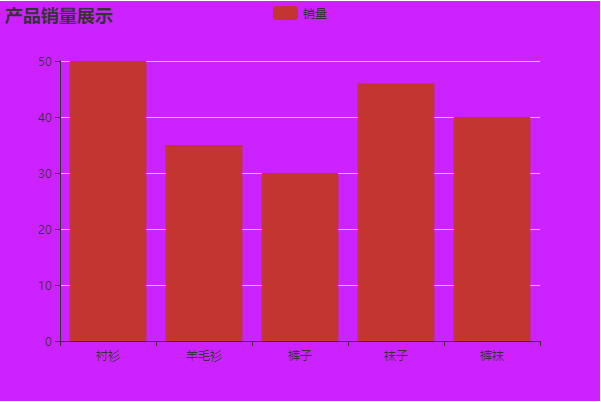
</html>7.测试,结果
























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








