一、背景
最近一直在做B/S结构的MES系统的看板功能,包括生产看板、仓储看板、系统看板等。需求总结起来主要有以下三点:1,不同的看板展示的内容、图表数量均不一样,因此每个看板页面的布局不一样;2,看板分布在不同的功能模块中;3,看板需要有灵活的展示度,即每个图表都能放大、缩小、全屏等等,具备像操作windows的文件夹系统一样方便的用户交互体验;
基于上述需求,在茫茫的js插件库中找到了一款非常切合我需求的插件——XMlayout.js。
访问地址:http://www.xmlayout.com
网站提供API文档说明,并提供了Demo的在线展示和下载,简单好用。下面介绍一下这一款插件。
二、XMlayout.js简介
XMlayout.js是一款免费的Web页面布局插件。它可以方便地将页面按照横向、纵向进行划分,划分的容器可以通过拖拽调整大小。它为每个容器提供独立的右键菜单和工具栏,每个容器可以合并其它容器来调整大小,可以作为弹出框单独显示。它还提供容器的流水式动画展示功能( Ctrl + Q 启动/退出,方向键控制翻页、播放)。XMlayout依赖于jquery与jQuery UI,能够与bootstrap等插件结合使用,快速构建炫酷Web应用。
XMlayout.js兼容IE9+、chrome、Edge、Firefox、Opera、UC(phone)等主流浏览器。
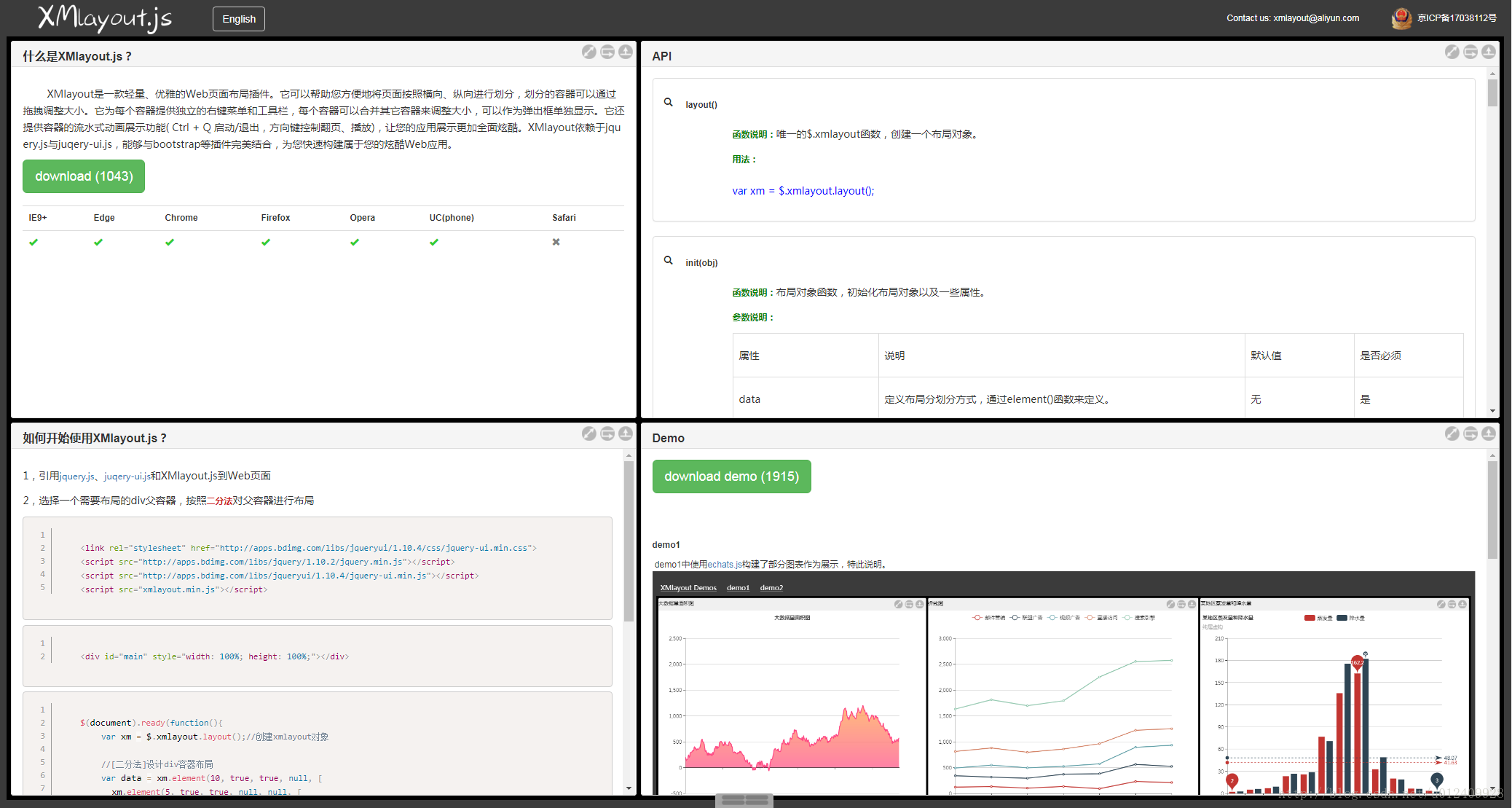
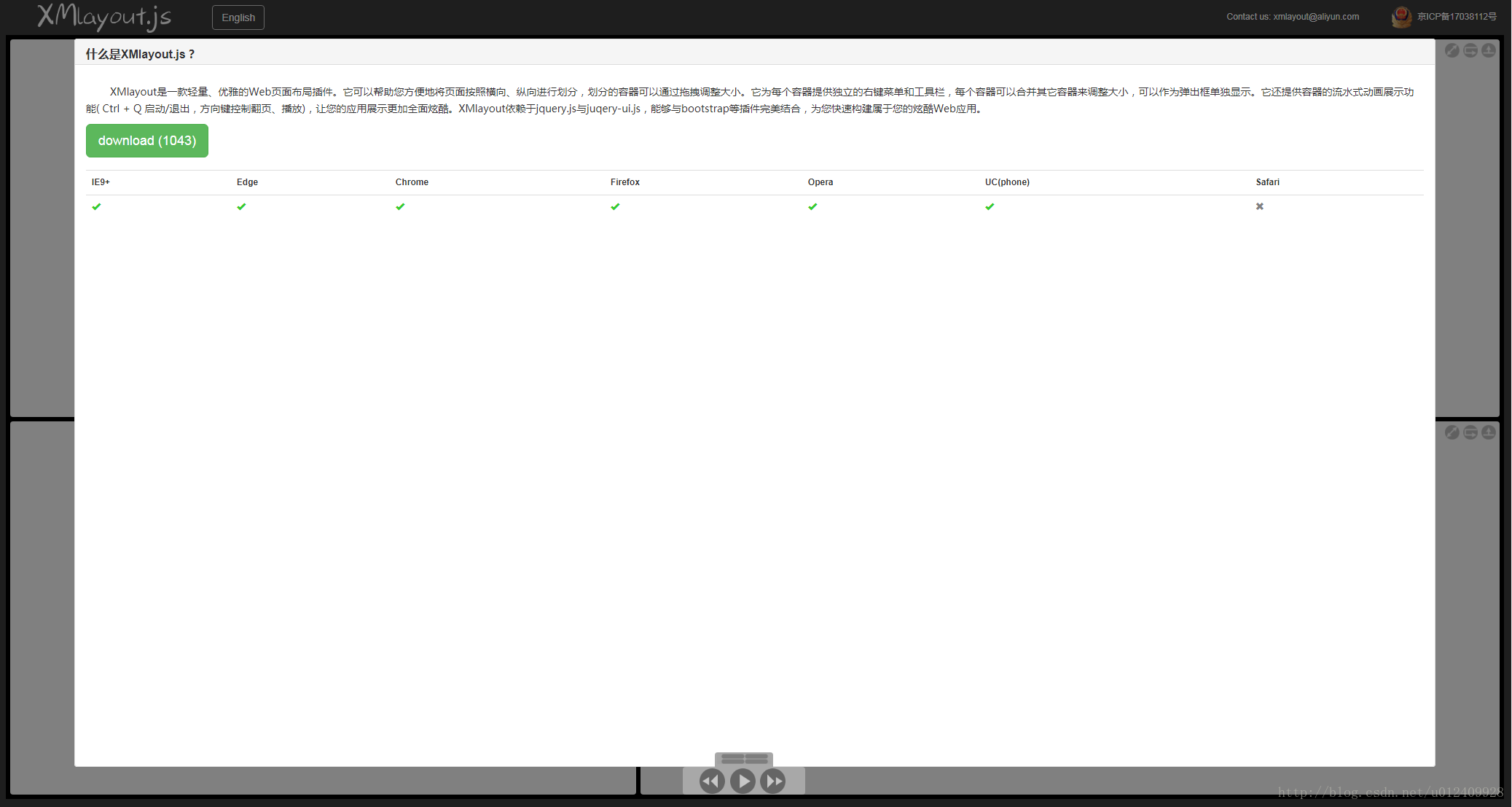
官网截图
三、如何使用
XMlayout.js的使用非常简单,只要以以下三个步骤就能实现灵活的布局:
- 引入jquery,juqey-ui和xmlayout.js到Web页面中;








 本文介绍了响应式Web布局插件XMlayout.js,适用于不同布局需求的B/S系统看板功能。XMlayout.js提供灵活的拖拽调整大小、独立容器的右键菜单和工具栏,兼容多种浏览器,易于集成与配置,适用于快速构建复杂Web应用。
本文介绍了响应式Web布局插件XMlayout.js,适用于不同布局需求的B/S系统看板功能。XMlayout.js提供灵活的拖拽调整大小、独立容器的右键菜单和工具栏,兼容多种浏览器,易于集成与配置,适用于快速构建复杂Web应用。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2465
2465

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








