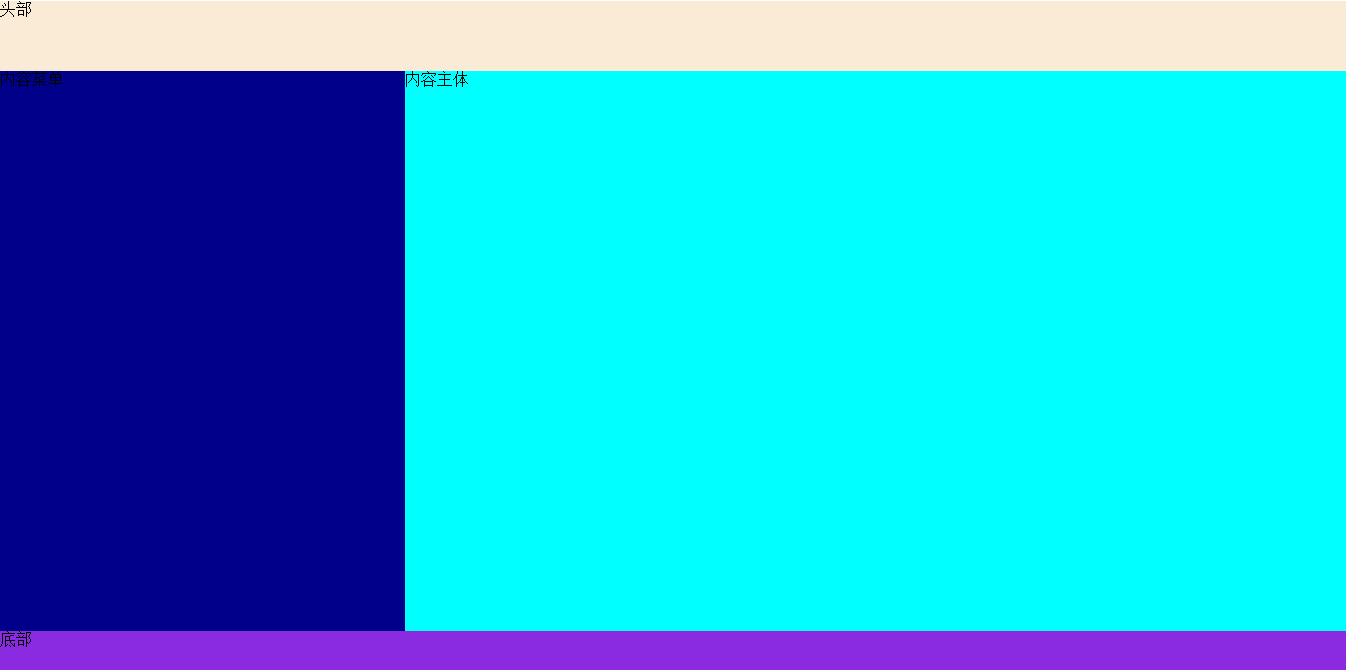
<div>元素布局代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>div布局</title> <style type="text/css"> body{ margin: 0px; } div#contaoner{ width:100%; height:700px; background-color:seagreen; } div#heading{ width:100%; height:10%; background-color: antiquewhite; } div#content_menu{ width: 30%; height:80%; background-color:darkblue; float: left; } div#content_body{ width: 70%; height: 80%; background-color: aqua; float: left; } div#footing{ width: 100%; height: 10%; background-color: blueviolet; clear:both; } </style> </head> <body> <div id="contaoner"> <div id="heading">头部</div> <div id="content_menu">内容菜单</div> <div id="content_body">内容主体</div> <div id="footing">底部</div> </div> </body> </html>

<table>元素布局代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body marginheight="0px" marginwidth="0px"> <table width="100%" height="650px" style="background-color:seagreen"> <tr> <td colspan="3" width="100%" height="10%" style="background-color:greenyellow">这是头部</td> </tr> <tr> <td width="20%" height="80%" style="background-color: azure">左菜单</td> <td width="60%" height="80%" style="background-color: brown">内容</td> <td width="20%" height="80%" style="background-color: azure">右菜单</td> </tr> <tr> <td with="100%" height="10%" style="background-color: cadetblue" colspan="3">底部</td> </tr> </table> </body> </html>























 1234
1234

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








