安卓自带的弹出窗简直是丑到不能直视,许多应用都是使用自己自定义的弹出窗,这里我总结下弹出窗的实现方法和弹出动画:比如中间渐隐式弹出窗和底部弹出式的弹出窗。
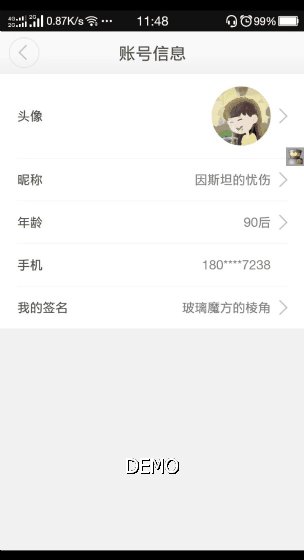
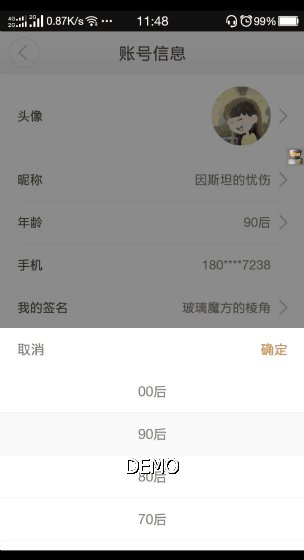
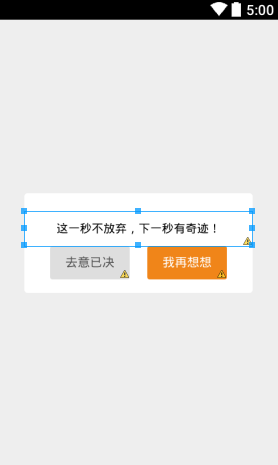
先上效果图:

之前看过一篇文章,使用Activity来实现弹出窗的效果,感觉这样做实在太过了,其实只要自己自定义Dialog类就可以了,实现思路也相对简单,也方便进行拓展作出各种动画和效果。
下面说下实现思路:
首先,我需要一个弹出窗的界面效果,自己新建一个布局,做出自己想要的样子,如我的:
自己按照自己思路布局就可以了
贴上格式和代码:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
布局中用了些图片,自己本地没有就随便换个颜色代替吧
然后在style.xml文件中,新增一个弹出窗风格,继承自Theme.Dialog:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
我们重写了其中一些风格,每一行的意思是:没有边框;没有背景色;没有标题;窗口浮动;没有阴影
我们取消了多少自带的风格,来尽可能实现自定义。这个MyDialog的风格将作为我们自定义风格的父类,我们需要一个消息弹出窗的风格,则再新建一个MsgDialog来继承他:
- 1
- 2
这样我们就有MsgDialog的风格了
接着我们新建一个java类,继承Dialog为父类,并在构造方法里设置上面定义的MsgDialog为该弹出窗的风格属性:
- 1
- 2
- 3
- 4
- 5
- 6
我们接着需要在构造方法里面加入代码把之前的布局设置到这个Dialog上就好了,创建一个初始化方法,在构造方法里调用它:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
setMsgDialog里不光设置了视图,同时还设置里监听器,我们这里给了一个默认的实现:点击之后对话框消失。
- 1
- 2
- 3
- 4
- 5
- 6
为了符合自定义点击事件,我们需要给出设置监听的公共方法:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
这里,就可以了,下面在Activity中调用它:
- 1
运行出来,你会发现实际效果和我们布局的效果差太多,宽度和高度都更布局中设置的不一样,为什么呢?
原来android中对dialog的宽高有严格的控制,为了不让其超出屏幕,所有我们在布局中设置的并不会起效。真正的宽高需要在调用dialog.show()之后调用Window.setAttributes(LayoutParams a)来设置,既然这样,我们就重新我们的dialog的show()方法,使它自适应屏幕的宽高:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
解释下上面的方法:
先获取当前设备屏幕的宽度screenWidth
然后再设置窗口宽度为屏幕宽度的75%:lp.width = (int) (screenWidth * 0.75);
接着再设置窗口高度为窗口宽度的65%:lp.height = (int) (lp.width * 0.65);
这样就能构建一个宽高比为 1:0.65 的弹出窗,这个值不是绝对的,可以根据自己需要进行设置
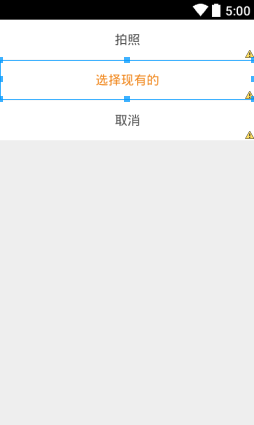
这样弹出窗就完成了,默认的弹出动画是放大并带渐隐效果,同时背景变黑。我们可以自己配置这个动画效果来实现底部弹出窗的风格,这样我们就不能用这个居中的布局了,我们新建一个布局:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
替换掉原来的布局(布局中使用了一些图片和色彩资源本地没有自行替换)
接着配置弹出和收回动画:
在anim文件夹下新建2个xml文件:push_bottom_in.xml、push_bottom_out.xml,内容如下:
push_bottom_in.xml
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
push_bottom_out.xml
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
接着在style.xml里配置入场\出场动画,继承自@android:style/Animation:
- 1
- 2
- 3
- 4
再新建一个底部弹出窗口的风格PopupDialog,继承自我们之前的弹出窗父风格MyDialog:
- 1
- 2
- 3
然后在我们继承的Dialog java类中构造函数中设置PopupDialog为该弹出窗的风格就可以了:
- 1
- 2
- 3
- 4
- 5
底部弹出窗我们就不用重新show()方法了,直接在setMsgDialog()方法中设置其宽度填满、高度自适应就可以了:
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
这样底部弹出效果就完成了。


























 666
666

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








