JS中实现对table的操作
开发过程中,想到了一个小功能,写了一段代码,主要功能是实现,table里删除一行序号不变,table内容写死,不是foreach里的index。
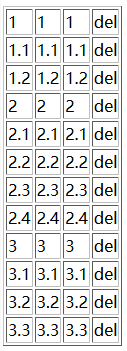
点击1.del,整行包括1.1、1.2都删除;点击2.1、2.3删除该行;点击3.1,删除该行;每次删除,第一个td序号自动排序
代码如下:
<html>
<head>
<script>
function deleteTest(obj){
var tr=obj.parentNode;
var tds=tr.childNodes;
var tdNames=tds[0].id.split('.');
var integer1=parseInt(tdNames[0]);
var integer2=parseInt(tdNames[1]);
var tbody=tr.parentNode;
var trs=document.getElementsByTagName('tr');
var bigTrCount=0;
var x={};
var beforeTrCount=tdNames[0]-1;//要被删除大节点前面的tr个数
for(var i=0;i<trs.length;i++){
if(trs[i].childNodes[0].id.split('.').length==1){
bigTrCount++;//获取大结点个数
}else{
if(x[parseInt(trs[i].childNodes[0].id.split('.')[0])]===undefined){
x[parseInt(trs[i].childNodes[0].id.split('.')[0])]=1;//初始化各大节点个数,此时为1
}else{
x[parseInt(trs[i].childNodes[0].id.split('.')[0])]++;//获取各大节点个数
}
}
}
for(var i=1;i<integer1;i++){
beforeTrCount=beforeTrCount+x[i];
}
var trCount=beforeTrCount+x[integer1];//截至到该删除大节点的位置
if(tdNames.length==1){//没有逗号后面的位数
if(integer1<bigTrCount){//该大节点不是最后一个大节点
for(var i=beforeTrCount; i<=trCount; i++){//删除整个大节点所有tr
tbody.removeChild(trs[beforeTrCount]);
}
for(var i=beforeTrCount; i<trs.length; i++){//删除整个大节点所有tr
if(trs[i].firstChild.id.split('.').length==1){//如果是大节点
var tdValue=parseInt(trs[i].firstChild.id);
trs[i].firstChild.innerText=(tdValue-1).toString();
trs[i].firstChild.id=trs[i].firstChild.innerText;
}
if(trs[i].firstChild.id.split('.').length==2){//如果是小节点
var tdValue=parseInt(trs[i].firstChild.id.split('.')[0]);
trs[i].firstChild.innerText=(tdValue-1).toString()+'.'+trs[i].firstChild.id.split('.')[1];
trs[i].firstChild.id=trs[i].firstChild.innerText;
}
}
}
if(integer1==bigTrCount){//该大节点是最后一个大节点
if(bigTrCount==1){//页面上只有一个大节点,直接删除整个tbody
tbody.parentNode.removeChild(tbody);
}
if(trs[trs.length-1].firstChild.id==tds[0].id){//如果该大节点为空(x[tdNames[0]]==0)也可作为判断条件
tbody.removeChild(trs[trs.length-1]);
}else{//该大节点有小节点
var allCount=trs.length;
for(var i=beforeTrCount; i<allCount; i++){//删除整个大节点所有tr
tbody.removeChild(trs[beforeTrCount]);
}
}
}
}
if(tdNames.length==2){//该节点为小节点
if(integer2<x[integer1]){//该节点不在小节点末尾
tbody.removeChild(trs[beforeTrCount+integer2]);//删除该特定小节点
var j=integer2;//后续小节点小数点后下标,局部变量,避免修改下一个if判定条件里的integer2值
for(var i=beforeTrCount+integer2; i<trCount; i++){//后面的小节点 第一个td内text值改变
trs[i].firstChild.innerText=integer1.toString()+'.'+j.toString();
j++;
trs[i].firstChild.id=trs[i].firstChild.innerText;
}
}
if(integer2==x[integer1]){//该节点在小节点末尾
tbody.removeChild(trs[trCount]);//删除末位节点
}
}
}
</script>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<table border="1">
<tr><td id='1'>1</td><td>1</td><td>1</td><td οnclick='deleteTest(this)'>del</td></tr>
<tr><td id='1.1'>1.1</td><td>1.1</td><td>1.1</td><td οnclick='deleteTest(this)'>del</td></tr>
<tr><td id='1.2'>1.2</td><td>1.2</td><td>1.2</td><td οnclick='deleteTest(this)'>del</td></tr>
<tr><td id='2'>2</td><td>2</td><td>2</td><td οnclick='deleteTest(this)'>del</td></tr>
<tr><td id='2.1'>2.1</td><td>2.1</td><td>2.1</td><td οnclick='deleteTest(this)'>del</td></tr>
<tr><td id='2.2'>2.2</td><td>2.2</td><td>2.2</td><td οnclick='deleteTest(this)'>del</td></tr>
<tr><td id='2.3'>2.3</td><td>2.3</td><td>2.3</td><td οnclick='deleteTest(this)'>del</td></tr>
<tr><td id='2.4'>2.4</td><td>2.4</td><td>2.4</td><td οnclick='deleteTest(this)'>del</td></tr>
<tr><td id='3'>3</td><td>3</td><td>3</td><td οnclick='deleteTest(this)'>del</td></tr>
<tr><td id='3.1'>3.1</td><td>3.1</td><td>3.1</td><td οnclick='deleteTest(this)'>del</td></tr>
<tr><td id='3.2'>3.2</td><td>3.2</td><td>3.2</td><td οnclick='deleteTest(this)'>del</td></tr>
<tr><td id='3.3'>3.3</td><td>3.3</td><td>3.3</td><td οnclick='deleteTest(this)'>del</td></tr>
</table>
</body>
<html>























 209
209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








