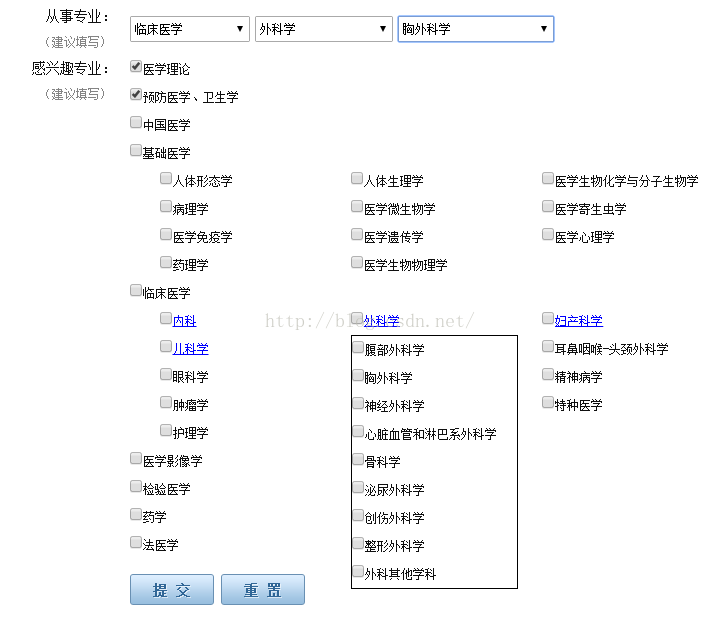
首先让我们看下页面效果,其中的从事专业是三级联动,并且刚开始的时候只显示第一个下拉框,当选择某个专业后再显示选择第二个、第三个下拉框,这种效果用纯js来实现。感兴趣专业中那几个类似于超链接的学科(内科、外科学、妇产科学、儿科学)有个效果就是当点击汉字或者复选框的时候会弹出下一级<div>如下图所示,这种效果也是用纯js实现。
接下来,我就把页面代码粘贴过来,以备以后查询、学习
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<%@taglib prefix="z" uri="controls"%>
<html>
<head>
<d:include file="../user_include.zhtml" />
<title>工作信息</title>
<style>
.dataTable{margin-top:15px;}
.dataTable{border-collapse:collapse;border:1px solid #C3CAD0;}
.dataTable tr td{border:1px solid #C3CAD0;}
.dataTable .dataTableHead td{color:blue;}
.dataTable .dataTableHead{background:#BDE0EE;}
#uid_div11 img{width:84px;}
#uid_td21 input{margin-right:5px;}
.thirdUnion{height:26px;margin-right: 5px;}
.checkboxstyle{font-size:12px;}
.thirdstyle{color:blue;text-decoration:underline;}
</style>
<%@taglib prefix="z" uri="controls"%>
<html>
<head>
<d:include file="../user_include.zhtml" />
<title>工作信息</title>
<style>
.dataTable{margin-top:15px;}
.dataTable{border-collapse:collapse;border:1px solid #C3CAD0;}
.dataTable tr td{border:1px solid #C3CAD0;}
.dataTable .dataTableHead td{color:blue;}
.dataTable .dataTableHead{background:#BDE0EE;}
#uid_div11 img{width:84px;}
#uid_td21 input{margin-right:5px;}
.thirdUnion{height:26px;margin-right: 5px;}
.checkboxstyle{font-size:12px;}
.thirdstyle{color:blue;text-decoration:underline;}
</style>
<script type="text/javascript">
$(document).ready(function(){
$("#online_qq_layer").hover(function(){
if(!$('#onlineService').is(":animated")){
$('#onlineService').animate({width: 'show', opacity: 'show'}, 'normal',function(){ $('#onlineService').show(); });$('#floatShow').attr('style','display:none');$('#floatHide').attr('style','display:block');
return false;
}
},function(){
if(!$('#onlineService').is(":animated")){
$('#onlineService').animate({width: 'hide', opacity: 'hide'}, 'normal',function(){ $('#onlineService').hide(); });$('#floatShow').attr('style','display:block');$('#floatHide').attr('style','display:none');
}
});
});
</script>
<style>
#header #headercontent .netlink a{margin:0;}
#uid_div11 img{width:auto;}
.hyzxmain2{width:740px;}
#ckbTD label{
display:inline-block;
font-size: 12px;
line-height: 28px;
}
.parentOne { width: 100%; margin-left: 30px;position: relative; }
.parentTwo{width:33%;display: inline-block;}
.thirdDiv{
position: absolute;
background:white;
border:1px solid black;
display:none;
}
</style>
</head>
<body>
<div id="online_qq_layer">
<div id="online_qq_tab">
<div class="online_icon">
<a title id="floatShow" style="display: block;" href="javascript:void(0);"> </a>
<a title id="floatHide" style="display: none;" href="javascript:void(0);"> </a>
</div>
</div>
<d:include file="../newright.zhtml" />
</div>
<d:include file="../newhead.zhtml" />
<!--container 开始-->
<div class="vipMain clearself">
<div class="position">您的位置:<a href="${contextPath}${$Page.Index}" class="postion">会员中心</a> > 工作信息</div>
<div class="vipLeft fl">
<d:include file="../newmenu.zhtml" />
</div>
<div class="vipRight fr">
<h2 class="defult_title">工作信息</h2>
<div class="formBoxs">
<div class="lib_Contentbox">
<div id="con_one_3" >
<form id="form1">
<table style="width:719px;" border="0" cellspacing="0" cellpadding="0"
class="jbxxtable">
<tr>
<td width="139" align="right">职业: </td>
<td width="580" align="left">
<d:code code="Occupation" varCode="bean" varList="codelist">
<select name="MetaValue_Occupation" id="MetaValue_Occupation" style="height:28px;margin-top:1px;" class="hyzxbox3">
<option value="">请选择</option>
<z:foreach data="${codelist}">
<option value="${value.CodeValue}">${value.CodeName}</option>
</z:foreach>
</select>
</d:code></td>
</tr>
<tr>
<td align="right">工作医院: </td>
<td align="left"><label for="textfield6"></label> <input
type="text" name="MetaValue_WorkHospital" id="WorkHospital" class="hyzxbox1"
value="" /></td>
</tr>
<tr>
<td align="right">其他单位: </td>
<td align="left"><label for="textfield6"></label> <input
type="text" name="MetaValue_OtherBranch" id="OtherBranch" class="hyzxbox1"
value="" /></td>
</tr>
<tr>
<td></td>
<td align="left"><span class="tishimsg2">[正确选择从事专业和感兴趣专业,将会让您享受更好的个性化服务,请您根据工作需要选择]</span></td>
</tr>
<tr>
<td style="line-height: 26px;" align="right">从事专业: <br>
<span class="tishimsg">(建议填写) </span>
</td>
<td width="530" align="left">
<d:code code="JobMajor" varCode="bean" varList="codelist">
<script>
var jobMajorData=${(toJSON(codelist))};
var kvData={};
var rootData=[];
function getParentItem(key,item){
if(key.lastIndexOf('.')>0){
return kvData[key.substring(0,key.lastIndexOf('.'))];
}
return null;
}
for(var i in jobMajorData){
var item=jobMajorData[i];
var key=item.CodeValue;
var text=item.CodeName;
if(key&&text){
kvData[key]={Key:key,Text:text,Children:[],Parent:null};
}
}
for(var key in kvData){
var item=kvData[key];
var parent=getParentItem(key);
if(!parent){
if(item.Key&&item.Text){
rootData.push(item);
}
}else{
parent.Children.push(item);
item.Parent=parent;
}
}
function selectMajor(el){
var level=$(el).attr("level");
var key=el.value;
var item=kvData[key];
var children=item.Children;
$("select[level="+(parseInt(level)+1)+"]").remove();
$("select[level="+(parseInt(level)+2)+"]").remove();
if(children.length>0){
var select=document.createElement("select");
select.name="";
level=parseInt(level)+1;
$(select).attr("level",level);
$(select).attr("class",'thirdUnion');
var firstOption=document.createElement("option");
firstOption.value='';
if(level==1){
firstOption.text='请选择二级专业';
}else if(level==2){
firstOption.text='请选择三级专业';
}
select.appendChild(firstOption);
for(var i=0;i<children.length;i++){
var option=document.createElement("option");
option.value=children[i].Key;
option.text=children[i].Text;
select.appendChild(option);
}
$(select).bind("change",function(el,value,level){
return function(){
selectMajor(el,level)
}
}(select,select.level));
$(el).after(select);
}
}
document.write('<select name="MetaValue_Major" id="MetaValue_Major" class="thirdUnion" οnchange="selectMajor(this)" level="0">');
document.write('<option value="">请选择一级专业</option>');
for(var i=0;i<rootData.length;i++){
document.write('<option value="'+rootData[i].Key+'">'+rootData[i].Text+'</option>')
}
document.write("</select>")
</script>
</d:code>
</td>
</tr>
<tr>
<td style="line-height: 26px;" valign="top" align="right">感兴趣专业: <br>
<span class="tishimsg">(建议填写) </span>
</td>
<td align="left" id="ckbTD">
<script>
function selectChild(el){
$(el).parent().parent().next().find("input[type=checkbox]").each(function(){
this.checked=el.checked;
});
}
function showOrSelect(el,value){
el=$(el).prev()[0];
var thirdDiv=document.getElementById("thirdDiv"+value);
$(".thirdDiv[id!=thirdDiv"+value+"]").hide();
$("#thirdDiv"+value).toggle("fast");
}
function twoClick(el){
$(el).next().next().find("input[type=checkbox]").each(function(){
this.checked=el.checked;
});
}
for(var i=0;i<rootData.length;i++){
var item=rootData[i];
var children=item.Children;
document.write('<div><label><input name="MetaValue_InterestMajor" type="checkbox" class="checkboxstyle" ');
if(children&&children.length>0){
document.write('οnclick="selectChild(this)"');
}
document.write('value="'+item.Key+'">'+item.Text+'</label>')
document.write("</div>")
if(children&&children.length>0){
document.write('<div class="parentOne">');
for(var j=0;j<children.length;j++){
document.write('<div class="parentTwo">');
var child=children[j];
var thirdArray=child.Children;
if(thirdArray.length>0){
document.write('<input name="MetaValue_InterestMajor" type="checkbox" οnclick="twoClick(this)" value="'+child.Key+'"');
document.write(' /><label class="thirdstyle" οnclick="showOrSelect(this,'+(j+1)+')">'+child.Text+'</label>');
document.write('<div id="thirdDiv'+(j+1)+'" class="thirdDiv" style="width:165px;height:'+(thirdArray.length)*28+'px">');
for(var k=0;k<thirdArray.length;k++){
document.write('<label><input name="MetaValue_InterestMajor" type="checkbox" value="'+thirdArray[k].Key+'"/>'+thirdArray[k].Text+'</lable>');
if(k<thirdArray.length-1){
document.write('<br>');
}
}
document.write('</div>');
}else{
document.write('<label><input name="MetaValue_InterestMajor" type="checkbox" value="'+child.Key+'"');
document.write(' />'+child.Text+'</label>');
}
document.write('</div>');
}
document.write('</div>');
}
}
</script>
</td>
</tr>
<tr>
<td align="left"> </td>
<td align="left">
<div class="tijiaobut">
<input type="image" src="${$Theme.StaticPath}images/memberimg/hyzxlefttablebut2.gif" width="84" οnclick="dosave();return false;" height="31">
<input type="image" src="${$Theme.StaticPath}images/memberimg/hyzxlefttablebut1.gif" width="84" οnclick="document.forms['form1'].reset()" height="31">
</div></td>
</tr>
</table>
</form>
</div>
</div>
</div>
</div>
</div>
<!--container end-->
<div class="clear"></div>
<div id="footer">
<d:include file="../footer.zhtml" />
</div>
$(document).ready(function(){
$("#online_qq_layer").hover(function(){
if(!$('#onlineService').is(":animated")){
$('#onlineService').animate({width: 'show', opacity: 'show'}, 'normal',function(){ $('#onlineService').show(); });$('#floatShow').attr('style','display:none');$('#floatHide').attr('style','display:block');
return false;
}
},function(){
if(!$('#onlineService').is(":animated")){
$('#onlineService').animate({width: 'hide', opacity: 'hide'}, 'normal',function(){ $('#onlineService').hide(); });$('#floatShow').attr('style','display:block');$('#floatHide').attr('style','display:none');
}
});
});
</script>
<style>
#header #headercontent .netlink a{margin:0;}
#uid_div11 img{width:auto;}
.hyzxmain2{width:740px;}
#ckbTD label{
display:inline-block;
font-size: 12px;
line-height: 28px;
}
.parentOne { width: 100%; margin-left: 30px;position: relative; }
.parentTwo{width:33%;display: inline-block;}
.thirdDiv{
position: absolute;
background:white;
border:1px solid black;
display:none;
}
</style>
</head>
<body>
<div id="online_qq_layer">
<div id="online_qq_tab">
<div class="online_icon">
<a title id="floatShow" style="display: block;" href="javascript:void(0);"> </a>
<a title id="floatHide" style="display: none;" href="javascript:void(0);"> </a>
</div>
</div>
<d:include file="../newright.zhtml" />
</div>
<d:include file="../newhead.zhtml" />
<!--container 开始-->
<div class="vipMain clearself">
<div class="position">您的位置:<a href="${contextPath}${$Page.Index}" class="postion">会员中心</a> > 工作信息</div>
<div class="vipLeft fl">
<d:include file="../newmenu.zhtml" />
</div>
<div class="vipRight fr">
<h2 class="defult_title">工作信息</h2>
<div class="formBoxs">
<div class="lib_Contentbox">
<div id="con_one_3" >
<form id="form1">
<table style="width:719px;" border="0" cellspacing="0" cellpadding="0"
class="jbxxtable">
<tr>
<td width="139" align="right">职业: </td>
<td width="580" align="left">
<d:code code="Occupation" varCode="bean" varList="codelist">
<select name="MetaValue_Occupation" id="MetaValue_Occupation" style="height:28px;margin-top:1px;" class="hyzxbox3">
<option value="">请选择</option>
<z:foreach data="${codelist}">
<option value="${value.CodeValue}">${value.CodeName}</option>
</z:foreach>
</select>
</d:code></td>
</tr>
<tr>
<td align="right">工作医院: </td>
<td align="left"><label for="textfield6"></label> <input
type="text" name="MetaValue_WorkHospital" id="WorkHospital" class="hyzxbox1"
value="" /></td>
</tr>
<tr>
<td align="right">其他单位: </td>
<td align="left"><label for="textfield6"></label> <input
type="text" name="MetaValue_OtherBranch" id="OtherBranch" class="hyzxbox1"
value="" /></td>
</tr>
<tr>
<td></td>
<td align="left"><span class="tishimsg2">[正确选择从事专业和感兴趣专业,将会让您享受更好的个性化服务,请您根据工作需要选择]</span></td>
</tr>
<tr>
<td style="line-height: 26px;" align="right">从事专业: <br>
<span class="tishimsg">(建议填写) </span>
</td>
<td width="530" align="left">
<d:code code="JobMajor" varCode="bean" varList="codelist">
<script>
var jobMajorData=${(toJSON(codelist))};
var kvData={};
var rootData=[];
function getParentItem(key,item){
if(key.lastIndexOf('.')>0){
return kvData[key.substring(0,key.lastIndexOf('.'))];
}
return null;
}
for(var i in jobMajorData){
var item=jobMajorData[i];
var key=item.CodeValue;
var text=item.CodeName;
if(key&&text){
kvData[key]={Key:key,Text:text,Children:[],Parent:null};
}
}
for(var key in kvData){
var item=kvData[key];
var parent=getParentItem(key);
if(!parent){
if(item.Key&&item.Text){
rootData.push(item);
}
}else{
parent.Children.push(item);
item.Parent=parent;
}
}
function selectMajor(el){
var level=$(el).attr("level");
var key=el.value;
var item=kvData[key];
var children=item.Children;
$("select[level="+(parseInt(level)+1)+"]").remove();
$("select[level="+(parseInt(level)+2)+"]").remove();
if(children.length>0){
var select=document.createElement("select");
select.name="";
level=parseInt(level)+1;
$(select).attr("level",level);
$(select).attr("class",'thirdUnion');
var firstOption=document.createElement("option");
firstOption.value='';
if(level==1){
firstOption.text='请选择二级专业';
}else if(level==2){
firstOption.text='请选择三级专业';
}
select.appendChild(firstOption);
for(var i=0;i<children.length;i++){
var option=document.createElement("option");
option.value=children[i].Key;
option.text=children[i].Text;
select.appendChild(option);
}
$(select).bind("change",function(el,value,level){
return function(){
selectMajor(el,level)
}
}(select,select.level));
$(el).after(select);
}
}
document.write('<select name="MetaValue_Major" id="MetaValue_Major" class="thirdUnion" οnchange="selectMajor(this)" level="0">');
document.write('<option value="">请选择一级专业</option>');
for(var i=0;i<rootData.length;i++){
document.write('<option value="'+rootData[i].Key+'">'+rootData[i].Text+'</option>')
}
document.write("</select>")
</script>
</d:code>
</td>
</tr>
<tr>
<td style="line-height: 26px;" valign="top" align="right">感兴趣专业: <br>
<span class="tishimsg">(建议填写) </span>
</td>
<td align="left" id="ckbTD">
<script>
function selectChild(el){
$(el).parent().parent().next().find("input[type=checkbox]").each(function(){
this.checked=el.checked;
});
}
function showOrSelect(el,value){
el=$(el).prev()[0];
var thirdDiv=document.getElementById("thirdDiv"+value);
$(".thirdDiv[id!=thirdDiv"+value+"]").hide();
$("#thirdDiv"+value).toggle("fast");
}
function twoClick(el){
$(el).next().next().find("input[type=checkbox]").each(function(){
this.checked=el.checked;
});
}
for(var i=0;i<rootData.length;i++){
var item=rootData[i];
var children=item.Children;
document.write('<div><label><input name="MetaValue_InterestMajor" type="checkbox" class="checkboxstyle" ');
if(children&&children.length>0){
document.write('οnclick="selectChild(this)"');
}
document.write('value="'+item.Key+'">'+item.Text+'</label>')
document.write("</div>")
if(children&&children.length>0){
document.write('<div class="parentOne">');
for(var j=0;j<children.length;j++){
document.write('<div class="parentTwo">');
var child=children[j];
var thirdArray=child.Children;
if(thirdArray.length>0){
document.write('<input name="MetaValue_InterestMajor" type="checkbox" οnclick="twoClick(this)" value="'+child.Key+'"');
document.write(' /><label class="thirdstyle" οnclick="showOrSelect(this,'+(j+1)+')">'+child.Text+'</label>');
document.write('<div id="thirdDiv'+(j+1)+'" class="thirdDiv" style="width:165px;height:'+(thirdArray.length)*28+'px">');
for(var k=0;k<thirdArray.length;k++){
document.write('<label><input name="MetaValue_InterestMajor" type="checkbox" value="'+thirdArray[k].Key+'"/>'+thirdArray[k].Text+'</lable>');
if(k<thirdArray.length-1){
document.write('<br>');
}
}
document.write('</div>');
}else{
document.write('<label><input name="MetaValue_InterestMajor" type="checkbox" value="'+child.Key+'"');
document.write(' />'+child.Text+'</label>');
}
document.write('</div>');
}
document.write('</div>');
}
}
</script>
</td>
</tr>
<tr>
<td align="left"> </td>
<td align="left">
<div class="tijiaobut">
<input type="image" src="${$Theme.StaticPath}images/memberimg/hyzxlefttablebut2.gif" width="84" οnclick="dosave();return false;" height="31">
<input type="image" src="${$Theme.StaticPath}images/memberimg/hyzxlefttablebut1.gif" width="84" οnclick="document.forms['form1'].reset()" height="31">
</div></td>
</tr>
</table>
</form>
</div>
</div>
</div>
</div>
</div>
<!--container end-->
<div class="clear"></div>
<div id="footer">
<d:include file="../footer.zhtml" />
</div>
<d:metaData var="MeteData" code="User" pk="${AccessUnit.ID}">
<script>
function dosave(){
debugger
Server.sendRequest("saveExtend",Form.getData("form1"),function(response){
debugger
if(response.Status==1){
alert("成功")
}
});
}
$(function() {
init();
})
function init() {
var jsonData = ${(toJSON(MeteData))};
for ( var key in jsonData) {
var elements = document.getElementsByName(key);
if (!(elements && elements.length > 0)) {
continue;
}
var len = elements.length;
for (var i = 0; i < len; i++) {
var element = elements[i];
var value = jsonData[key];
if (element.type == "checkbox" || element.type == "radio") {
if (typeof (value) == "string") {
var values = value.split(',');
var size = values.length;
for (var j = 0; j < size; j++) {
if (element.value == values[j]) {
element.checked = "checked";
}
}
} else if (element.value == value) {
element.checked = "checked";
}
} else if (element.type == "text") {
element.value = value;
}else {
element.value = value;
}
}
}
}
</script>
</d:metaData>
</body>
</html>
<script>
function dosave(){
debugger
Server.sendRequest("saveExtend",Form.getData("form1"),function(response){
debugger
if(response.Status==1){
alert("成功")
}
});
}
$(function() {
init();
})
function init() {
var jsonData = ${(toJSON(MeteData))};
for ( var key in jsonData) {
var elements = document.getElementsByName(key);
if (!(elements && elements.length > 0)) {
continue;
}
var len = elements.length;
for (var i = 0; i < len; i++) {
var element = elements[i];
var value = jsonData[key];
if (element.type == "checkbox" || element.type == "radio") {
if (typeof (value) == "string") {
var values = value.split(',');
var size = values.length;
for (var j = 0; j < size; j++) {
if (element.value == values[j]) {
element.checked = "checked";
}
}
} else if (element.value == value) {
element.checked = "checked";
}
} else if (element.type == "text") {
element.value = value;
}else {
element.value = value;
}
}
}
}
</script>
</d:metaData>
</body>
</html>























 1314
1314

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








