上节课我们一起学习了展示购物车列表,这节课我们继续完善购物车,实现购物车商品数量的修改功能。
当前购物车列表,如果我们修改商品数量,总价格不变,而且页面刷新后还会回到原来的数字
我们首先看看上节课我们展示的购物车列表,如下图所示,当前商品数量是3,总价格是20997元。
下面我们点击那个"+"让商品数量加1,发现商品数量变成4了,但是商品总价格依然是20997元。
我们再刷新下这个页面,发现又回到了初始状态,这说明我们的购物车还不能真正修改商品数量,我们修改商品数量的同时还要修改商品总价格以及修改Cookie中的信息。
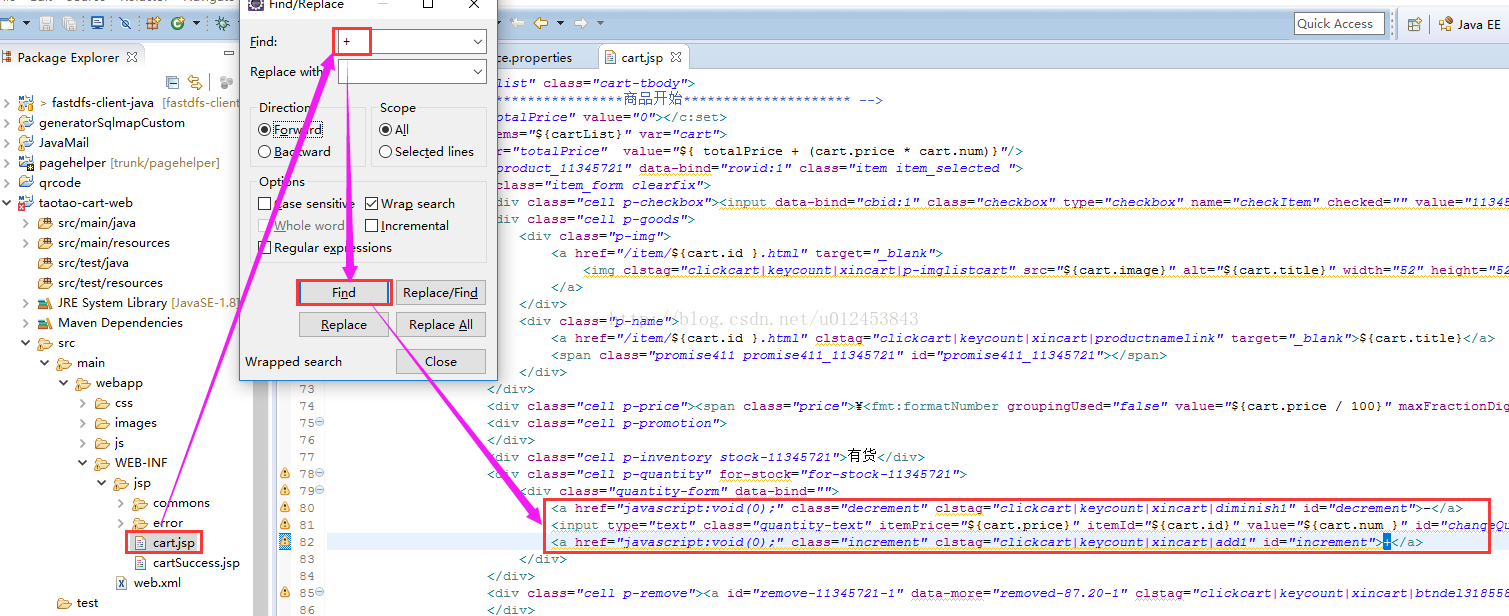
下面我们便来实现购物车商品数量的修改功能,页面上的"-"和"+"图标显然都是由js控制的,我们得到cart.jsp页面去查找,打开cart.jsp页面,搜索"+"便可以收到在第82行,如下图所示。可以看到"-"和"+"并没有显示的指定onclick事件,那么肯定是用id或class来绑定事件的,而这里定义的id和class是相同的,因此我们拿"increment"去js中去查找。
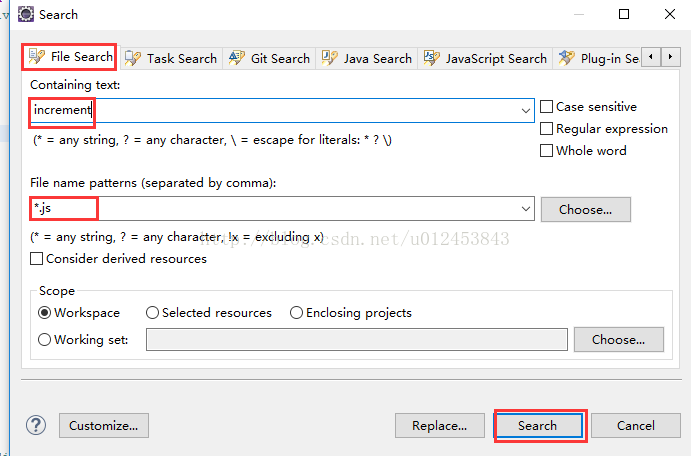
查找的话,我们使用Ctrl+H打开搜索对话框,点击"File Search",在搜索框中输入要搜索的内容,下面的文件类型指定搜索.js文件,然后点击"Search"进行搜索,如下图所示
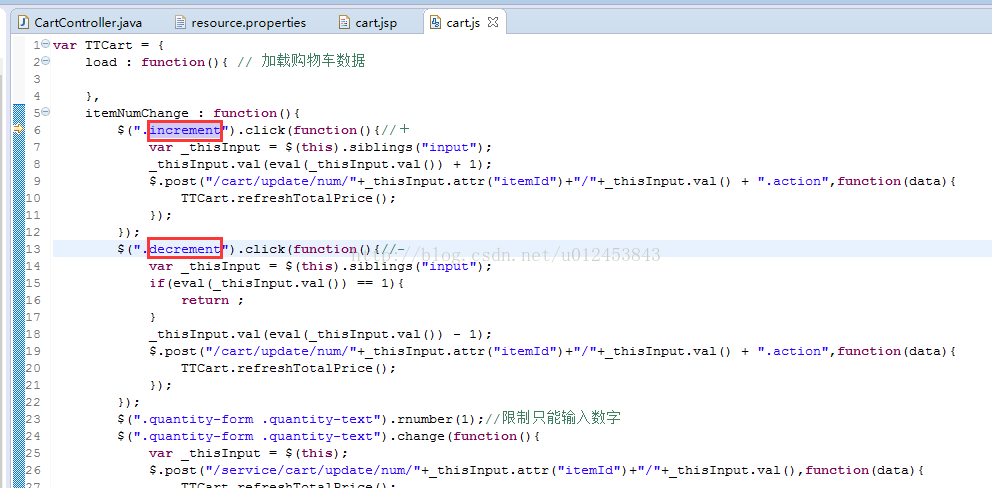
搜索到的结果如下图所示,我们双击它进入cart.js文件。
可以看到如下图所示代码
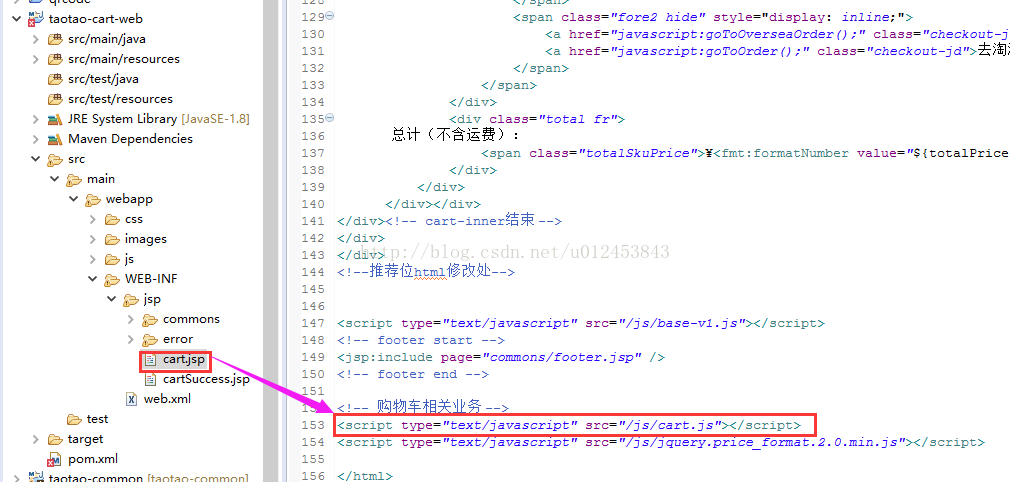
那么cart.jsp页面到底有没有引用cart.js呢?我们到cart.jsp最下方,可以看到确实引用了cart.js文件,因此,我们可以知道,上图定义的事件就是我们要处理的事件。
下面我们便来分析下下面的js代码,$(".increment").click(function(){的意思很明显是给class为"increment"的那个"+"号按钮绑定了一个事件,var _thisInput = $(this).siblings("input");这句代码的意思是,$(this)是把"+"这个<a>标签转换成jquery对象,因为只有转成jquery对象才能使用它的方法,$(this).siblings("input");的意思是找到兄弟节点中是<input>的标签。_thisInput.val(eval(_thisInput.val()) + 1);这句代码的意思是找到input标签后,将数字加1,$.post("/cart/update/num/"+_thisInput.attr("itemId")+"/"+_thisInput.val() + ".action",function(data){这句代码的意思是,点击"+"会向服务端发送post请求,请求的url的形式是:./cart/update/num/{itemId}/{num}.action,这里需要注意的是,url的结尾不能是.html,因为我们从服务端返回的结果是个Map,如果请求是以".html"结尾的话,浏览器会认为返回的结果是个静态页面,浏览器去尝试将Map转成html,发现根本没法转换,因此便会报406的错误。至于"-"操作,与"+"一样,我就不再啰嗦一遍了。
$(".increment").click(function(){//+
var _thisInput = $(this).siblings("input");
_thisInput.val(eval(_thisInput.val()) + 1);
$.post("/cart/update/num/"+_thisInput.attr("itemId")+"/"+_thisInput.val() + ".action",function(data){
TTCart.refreshTotalPrice();
});
});
$(".decrement").click(function(){//-
var _thisInput = $(this).siblings("input");
if(eval(_thisInput.val()) == 1){
return ;
}
_thisInput.val(eval(_thisInput.val()) - 1);
$.post("/cart/update/num/"+_thisInput.attr("itemId")+"/"+_thisInput.val() + ".action",function(data){
TTCart.refreshTotalPrice();
});
});添加的代码如下:
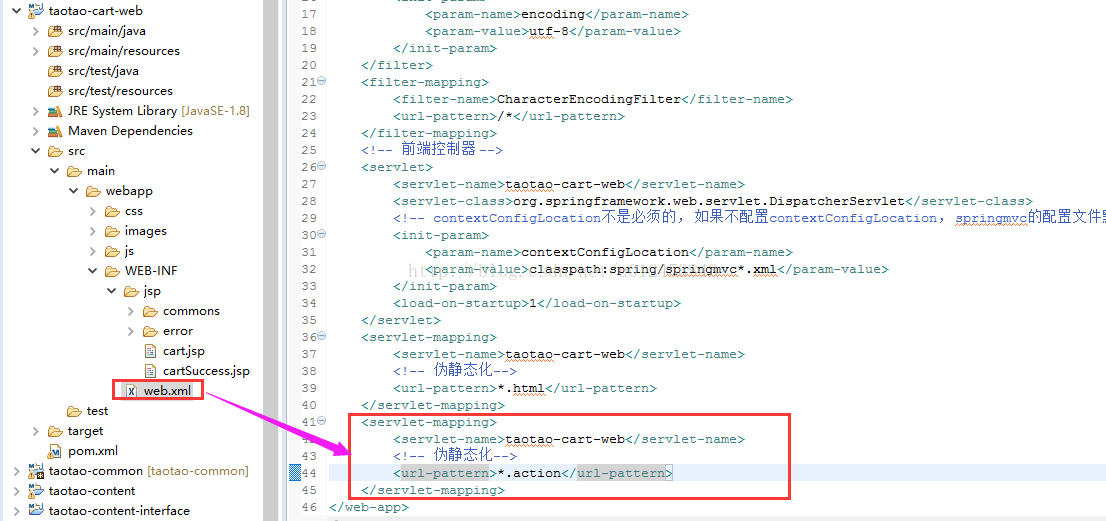
<servlet-mapping>
<servlet-name>taotao-cart-web</servlet-name>
<url-pattern>*.action</url-pattern>
</servlet-mapping>代码如下:
@RequestMapping("/cart/update/num/{itemId}/{num}")
@ResponseBody
public TaotaoResult updateItemNum(@PathVariable Long itemId,@PathVariable Integer num,
HttpServletRequest request,HttpServletResponse response){
//从cookie中取购物车列表
List<TbItem> cartItemList = getCartItemList(request);
//查询得到对应的商品
for(TbItem tbItem : cartItemList){
if(tbItem.getId() == itemId.longValue()){
//更新商品数量
tbItem.setNum(num);
break;
}
}
//把购物车列表写入cookie
CookieUtils.setCookie(request, response, CART_KEY, JSON.toJSONString(cartItemList),
CART_EXPIRE, true);
//返回逻辑视图
return TaotaoResult.ok();
}






































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








