第21/22讲 UI_布局 之 线性布局
布局管理就是组件在activity中呈现方式,包括组件的大小,间距和对齐方式等。
Android提供了两种布局的实现方式:
1.在xml配置文件中声明:这种方式是将需要呈现的组件在配置文件中进行声明,在程序中通过setContentView
(R.layout.main)方法将视图呈现在activity中通过findViewById()方法获得组件实例。一般推荐这种方式。
2.在程序中通过编码,动态的生成组件以设置相关布局。
Android提供了5种类型的布局类型:
第一个:LinearLayout (线性布局)
第二个:RelativeLayout (相对布局)
第三个:TableLayout (表格布局)
第四个:AbsoluteLayout (绝对布局)
第五个:FrameLayout (帧布局)
1、LinearLayout (线性布局):
线性布局,是5种布局最常用的一种,可以将容器里的组件一个挨一个地排列,LinearLayout可以设置各组件的排列方式(横向或者纵向)。
(1) 通过xml配置文件声明


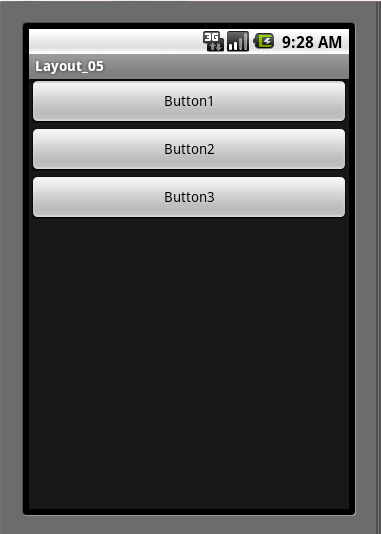
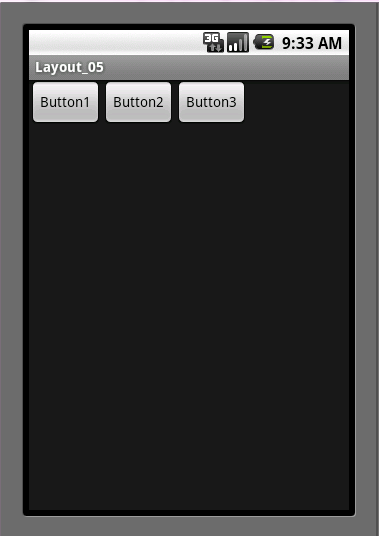
1.垂直 2.水平 3.嵌套
android:orientation 控制布局方向,属性值有"vertical"(垂直)和"horizontal"(水平)两种。
android:gravity 控制组件的对齐方式,其值有top,bottom,left,right,center等,默认值为左上角对齐
android:layout_weight 可以对整个视图按比例分割
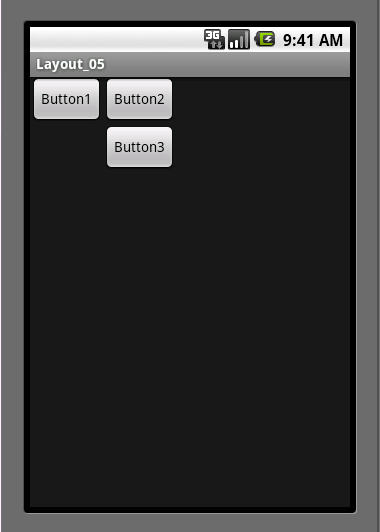
布局嵌套,这里是一个线性布局里头嵌套另一个线性
<?xmlversion="1.0" encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal" >
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1"/>
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button2" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button3"/>
</LinearLayout>
</LinearLayout>
(2)在程序中通过编码设置相关布局
在MainActivity.java中修改:
protected void onCreate(BundlesavedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.main); //设置当前布局的样式。在初建一个activity的时候,程序会帮我们建好
LinearLayout mLinearLayout =new LinearLayout(this); //创建一个管理对象
/*建立布局样式宽和高,对应xml布局中:android:layout_width="fill_parent"
android:layout_height="fill_parent" */
mLinearLayout.setLayoutParams params= newLinearLayout.LayoutParams(
LayoutParams.MATCH_PARENT,LayoutParams. MATCH_PARENT);
mLinearLayout.setLayoutParams(params);
// 设置方向,对应xml布局中:android:orientation="vertical"
mLinearLayout.setOrientation(LinearLayout.VERTICAL);
TextView mTextView = new TextView(this); // 创建TextView对象
mTextView.setText("hello world"); // 设置文字
LinearLayout.LayoutParams mLayoutParams = newLinearLayout.LayoutParams(
LayoutParams.FILL_PARENT,LayoutParams.WRAP_CONTENT); // 为其建立布局样式
mLinearLayout.addView(mTextView, mLayoutParams); // 在父类布局中添加它,及布局样式
}























 1089
1089

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








