一:事件冒泡
IE的事件流叫做事件冒泡,即事件开始时由最具体的元素接收,然后逐级向上传播到较为不具体的节点(文档)。
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<script type="application/javascript">
window.onload = function(){
var mydiv = document.getElementById("myDiv");
mydiv.onclick = function(event){
alert(1);
};
document.body.onclick = function(){
alert(2);
}
}
</script>
<body>
<div id="myDiv">Click me</div>
</body>
</html>
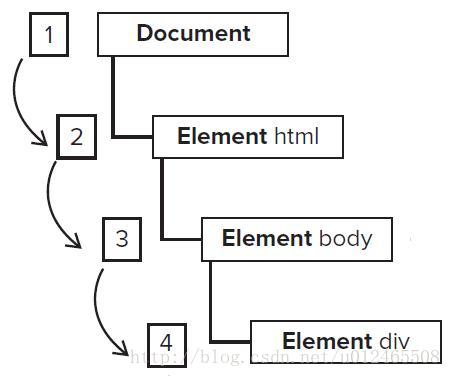
如上代码,当我们点击div的时候,首先会出发div的点击事件,然后逐级向上传播,依次为body,html,document。因此会先弹出1,再弹出2。

事件冒泡的过程如上图所示,但是在IE5.5及更早的版本之前冒泡会跳过html,直接从body到document。
二:事件捕获
与事件冒泡不同,事件捕获是不太确定的节点先接收到事件,具体的节点最后接收到事件。事件捕获的意义在于在事件到达预定目标之前捕获它。任然以前面的代码为例:点击div时会按document,html,body,div的顺序来触发click事件。因此会先输出2,再输出1。如下图所示:
三:阻止事件冒泡
DOM中阻止事件冒泡的方法是利用stopPropagation()方法。如之前的代码所示,如果我们要阻止事件网上冒泡,则需要重写刚才的js代码
var mydiv = document.getElementById("myDiv");
mydiv.onclick = function(event){
alert(1);
event.stopPropagation();
};
document.body.onclick = function(){
alert(2);
}这样当我们点击div的时候局只会弹出1,不会弹出2了。
然而在IE中并不能用stopPropagation()方法,在IE中我们只要设置cancelBubble为true即可。代码如下:
var mydiv = document.getElementById("myDiv");
mydiv.onclick = function(){
alert(1);
window.event.cancelBubble = true;
};
document.body.onclick = function(){
alert(2);
}四:阻止事件的默认行为
什么是事件的默认行为呢?在实际中,当我们点开一个a标签会跳转到href属性指定的url地址。当我们要阻止他进行跳转要怎么设置呢?假设我们有个id为myLink的a标签,在dom事件中我们通过preventDefault()方法来阻止事件的默认行为代码如下:
var link = document.getElementById("myLink");
link.onclick = function(event){
event.preventDefault();
}而在IE中我们通过设置returnValue属性为false来阻止默认行为。代码如下:
var link = document.getElementById("myLink");
link.onclick = function(){
window.event.returnValue = false;
}






















 520
520

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








