在前台性能优化过程中,减少HTTP请求数量,就可以减少与服务器交互次数,从而很好的提高系统性能,此次通过实践,网络查阅资料,发现两种压缩合并js和css的方式:combres和BundleConfig;本文描述combres方式实现js、css压缩合并,望广大网友提出合理性意见和建议。
【Combres的建立】
本次实践是在vs2012版本的基础上创建的MVC3项目,如果其他项目会涉及到一些引用版本的问题
实现步骤:
1. 建立空的MVC项目
2. 使用NuGet下载使用combres.dll和combres.mvc
注意:combres引用的版本太高时会导致一些文件的版本高于mvc引用版本,这时需要我们我们通过nuget下载制定版本的combres和combres.mvc,步骤如下:
工具---库程序包管理---程序包管理器控制台,输入:PM>Install-Package combres –version 版本号
此次在项目实践中引用的版本是2.2.2.17
3. 安装完成自动生成App_Data/combres.xml
<??>
<combrescombres ='urn:combres'>
<resourceSetsurl="~/combres.axd"defaultDuration="30" //默认时间缓存:天数
defaultVersion="auto" //合并后的资源版本号,可以为自动或指定
defaultDebugEnabled="auto"> //调试模式,true时不进行压缩
<resourceSetname="siteCss"type="css"> <!--需要合并压缩的css文件-->
<resourcepath="~/styles/site.css"/>
<resourcepath="~/styles/jquery-ui-1.7.2.custom.css"/>
</resourceSet>
<resourceSetname="siteJs"type="js"> <!--需要合并压缩的js文件-->
<resourcepath="~/scripts/jquery-1.4.4.js"/>
<resourcepath="~/scripts/jquery-ui-1.7.2.custom.min.js"/>
</resourceSet>
</resourceSets>
</combres> <?xml version="1.0" encoding="utf-8" ?>
<!--
This file contains basic settings needed for most web apps.
For full Combres settings (with explanation), refer to the sample definition file: combres_full_with_annotation.xml
Also, refer to Combres' documentation: http://combres.codeplex.com/documentation
-->
<combres xmlns='urn:combres'>
<filters>
<filter type="Combres.Filters.FixUrlsInCssFilter, Combres" />
</filters>
<cssMinifiers>
<minifier name="yui" type="Combres.Minifiers.YuiCssMinifier, Combres">
<param name="CssCompressionType" type="string" value="StockYuiCompressor" />
<param name="ColumnWidth" type="int" value="-1" />
</minifier>
</cssMinifiers>
<jsMinifiers>
<minifier name="msajax" type="Combres.Minifiers.MSAjaxJSMinifier, Combres"
binderType="Combres.Binders.SimpleObjectBinder, Combres">
<param name="CollapseToLiteral" type="bool" value="true" />
<param name="EvalsAreSafe" type="bool" value="true" />
<param name="MacSafariQuirks" type="bool" value="true" />
<param name="CatchAsLocal" type="bool" value="true" />
<param name="LocalRenaming" type="string" value="CrunchAll" />
<param name="OutputMode" type="string" value="SingleLine" />
<param name="RemoveUnneededCode" type="bool" value="true" />
<param name="StripDebugStatements" type="bool" value="true" />
</minifier>
</jsMinifiers>
<!--defaultDuration 默认缓存的时间,单位为天数-->
<!--defaultVersion 合并后的资源版本,在你修改了资源文件后需要对版本进行修改,你可以指定auto或者手动设置一个版本号-->
<!--defaultDebugEnabled 调试的模式,为true时那么资源文件不进行压缩,开发时可以设置成true,上线后设置成false-->
<resourceSets url="~/combres.axd"
defaultDuration="30"
defaultVersion="auto"
defaultDebugEnabled="false"
defaultIgnorePipelineWhenDebug="true"
localChangeMonitorInterval="30"
remoteChangeMonitorInterval="60"
>
<resourceSet name="siteCss" type="css" minifierRef="off">
<resource path="~/Content/jquery-easyui-1.3.2/themes/default/easyui.css" />
<resource path="~/Content/jquery-easyui-1.3.2/themes/icon.css" />>
<resource path="~/CSS/test.css" />
</resourceSet>
<resourceSet name="siteJs" type="js">
<resource path="~/Content/jquery-easyui-1.3.2/jquery-1.8.0.min.js" minifierRef="off" />
<resource path="~/Content/jquery-easyui-1.3.2/jquery.easyui.min.js" minifierRef="off" />
</resourceSet>
</resourceSets>
</combres>
4.删除appstart/combres.cs
5. 打开global.asax添加using combres的引用。在registerroutes方法的第一行添加:
RouteTable.Routes.AddCombresRoute("Combres");
6. 将页面js和css替换为:
@using Combres.Mvc; //html页最开始
@Html.CombresLink("siteCss")
@Html.CombresLink("siteJs")【实践应用】
在项目开发过程中应用到大量的js和css引用,每一个view页面在加载过程中都会先调用母版页easyUILayout.cshtml,项目过程中将公用的css和js都放到了这进行引用,将这些引用进行压缩可以很好的缓解页面代码压力,其combres.xml代码如下:
本次实践系统:ITOO考评系统--考试配置
开发环境:VS2012+MVC3+easyUI
<?xml version="1.0" encoding="utf-8" ?>
<!--
This file contains basic settings needed for most web apps.
For full Combres settings (with explanation), refer to the sample definition file: combres_full_with_annotation.xml
Also, refer to Combres' documentation: http://combres.codeplex.com/documentation
-->
<combres xmlns='urn:combres'>
<filters>
<filter type="Combres.Filters.FixUrlsInCssFilter, Combres" />
</filters>
<cssMinifiers>
<minifier name="yui" type="Combres.Minifiers.YuiCssMinifier, Combres">
<param name="CssCompressionType" type="string" value="StockYuiCompressor" />
<param name="ColumnWidth" type="int" value="-1" />
</minifier>
</cssMinifiers>
<jsMinifiers>
<minifier name="msajax" type="Combres.Minifiers.MSAjaxJSMinifier, Combres"
binderType="Combres.Binders.SimpleObjectBinder, Combres">
<param name="CollapseToLiteral" type="bool" value="true" />
<param name="EvalsAreSafe" type="bool" value="true" />
<param name="MacSafariQuirks" type="bool" value="true" />
<param name="CatchAsLocal" type="bool" value="true" />
<param name="LocalRenaming" type="string" value="CrunchAll" />
<param name="OutputMode" type="string" value="SingleLine" />
<param name="RemoveUnneededCode" type="bool" value="true" />
<param name="StripDebugStatements" type="bool" value="true" />
</minifier>
</jsMinifiers>
<!--defaultDuration 默认缓存的时间,单位为天数-->
<!--defaultVersion 合并后的资源版本,在你修改了资源文件后需要对版本进行修改,你可以指定auto或者手动设置一个版本号-->
<!--defaultDebugEnabled 调试的模式,为true时那么资源文件不进行压缩,开发时可以设置成true,上线后设置成false-->
<resourceSets url="~/combres.axd"
defaultDuration="30"
defaultVersion="auto"
defaultDebugEnabled="false"
defaultIgnorePipelineWhenDebug="true"
localChangeMonitorInterval="30"
remoteChangeMonitorInterval="60"
>
<resourceSet name="siteCss" type="css" minifierRef="off">
<resource path="~/Content/jquery-easyui-1.3.2/themes/default/easyui.css" />
<resource path="~/Content/jquery-easyui-1.3.2/themes/icon.css" />
<resource path="~/Content/jquery-easyui-1.3.2/demo/demo.css" />
<resource path="~/CSS/index.css" />
<resource path="~/CSS/FlowHead/base.css" />
<resource path="~/CSS/FlowHead/step.css" />
<resource path="~/CSS/FlowHead/index.css" />
<resource path="~/CSS/test.css" />
</resourceSet>
<resourceSet name="siteJs" type="js">
<resource path="~/Content/jquery-easyui-1.3.2/jquery-1.8.0.min.js" minifierRef="off" />
<resource path="~/Content/jquery-easyui-1.3.2/jquery.easyui.min.js" minifierRef="off" />
<resource path="~/Content/jquery.balloon.js" minifierRef="off" />
<resource path="~/Content/jquery-easyui-1.3.2/locale/easyui-lang-zh_CN.js" minifierRef="off" />
<resource path="~/Scripts/MyScript/ITOO_Common.js" minifierRef="off" />
<resource path="~/Scripts/FlowHead/flowHead.js" minifierRef="off" />
<resource path="~/Scripts/StartExam/AddExam.js" />
<resource path="~/Scripts/StartExam/StartExam.js" />
<resource path="~/Scripts/MyScript/ITOO_Common.js" minifierRef="off" />
<resource path="~/Scripts/MyScript/ITOO_Common.js" minifierRef="off" />
</resourceSet>
</resourceSets>
</combres>
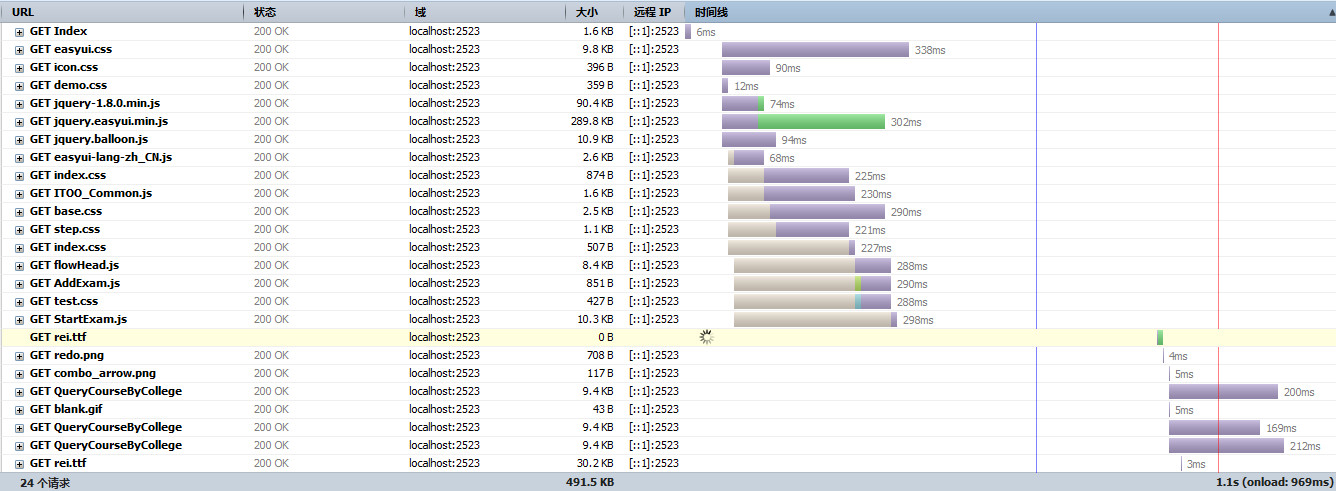
通过firebug的Net测试,未进行合并前总请求为24个,总时间为1.1s:
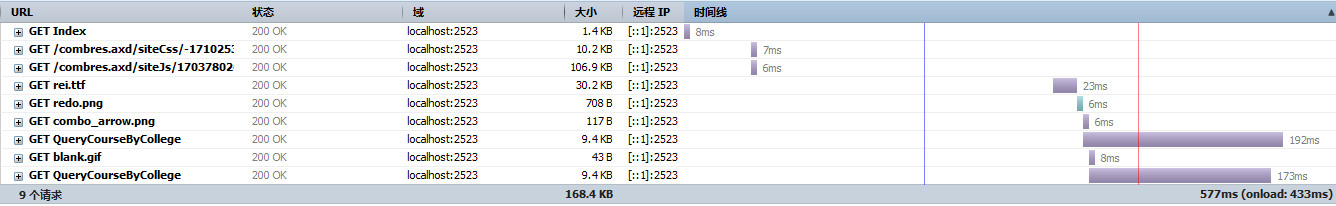
进行压缩后,总请求数减少至9个,总用时577ms:
达到的效果图:
【总结】
js、css的压缩合并只是系统性能优化的冰山一角,但站在系统前台的角度上说,它起着至关重要的作用,关于系统优化内容任在探索中,敬请期待~~~
学习实例下载:http://download.csdn.net/detail/u012466304/9437169

























 726
726

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








