index.html
<html>
<head><title></title></head>
<frameset rows="30%,*">
<frame src="top.html" noresize>
<frameset cols="30%,*">
<frame src="left.html" scrolling="yes" noresize>
<frame src="right.html" name="right">
</frameset>
<!--当你的浏览器不支持frameset的时候,就执行noframes这个双标签-->
<noframes>
<body>
<p>这是一个框架窗口,但你的浏览器不支持!</p>
</body>
</noframes>
</frameset>
</html>top.html
<html>
<head><title></title></head>
<body>
top.html
</body>
</html>left.html
<html>
<head><title></title></head>
<body>
<a href="right1.html" target="_top">target="_top"显示右边第一个网页</a><br>
<a href="right2.html" target="_parent">target="_parent"显示右边第二个网页</a><br>
<a href="right1.html" target="right">target="right"显示右边第一个网页</a><br>
</body>
</html>right.html
<html>
<head><title></title></head>
<body>
right.html
<a href="http://www.baidu.com" target="iframe1">点击进入百度!</a>
<iframe src="top.html" name="iframe1" frameborder=0>
</iframe>
</body>
</html>right1.html
<html>
<head><title></title></head>
<body>
right1.html
</body>
</html>right2.html
<html>
<head><title></title></head>
<body>
right2.html
</body>
</html>
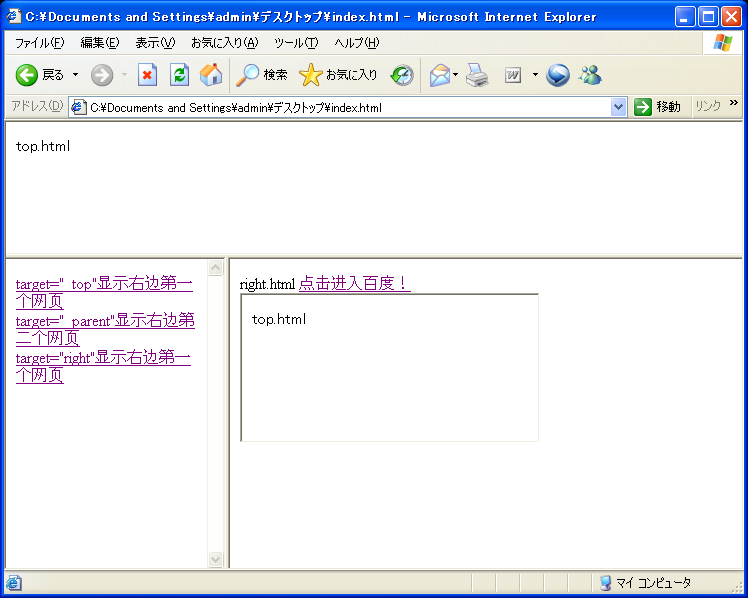
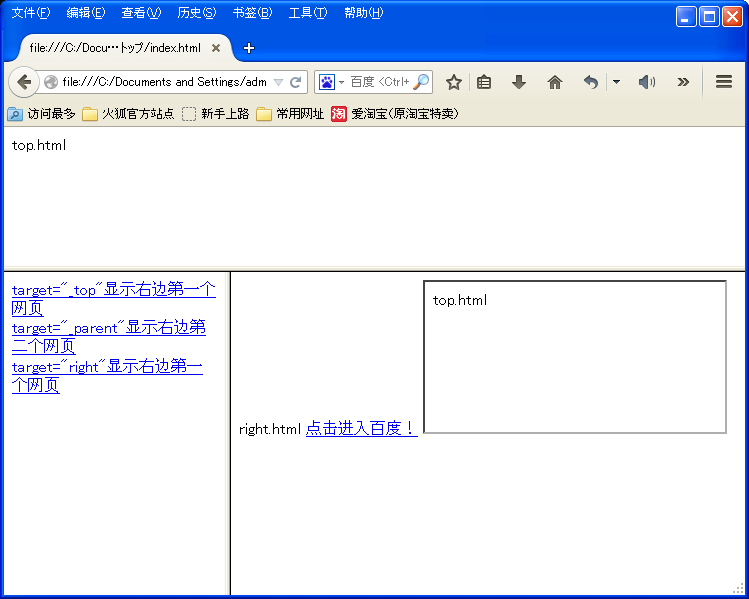
注意:在截图时,right.html中的top.html中的iframe代码如下:
<iframe src="top.html" name="iframe1">
而实际中代码如下:
<iframe src="top.html" name="iframe1" frameborder=0>
这样就不会有边框,截图不能反应画中画的效果,希望各位读者注意。
IE浏览器:
火狐浏览器:
























 391
391











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








