Qt5MVC模式(一):概述上
By Xchen 20160627
-
MVC设计模式
-
起源于smalltalk的一种与用户界面设计相关的设计模式。
作用:有效的分离数据和用户界面。
组成:模型model(表示数据)、视图view(表示用户界面)、控制controller(定义用户在界面上的操作)。
interView框架
-
Qt的MVC
区别:将视图与控制结合在一起,同时添加了代理delegate能够自定义数据条目item的显示与编辑方式。
组成:模型model(表示数据)、视图view(表示用户界面)、代理delegate(自定义数据条目item的显示与编辑方式)。
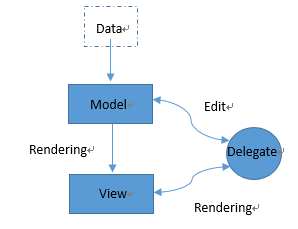
模型与视图结构:
-
模型与数据通信,并提供接口
视图从模型中获取数据条目索引
代理绘制数据条目
通信方式:信号&槽
-
-
工作过程:
-
数据改变时,模型发出信号通知视图;
用户对界面操作时,视图发出信号;
代理发出信号告知模型和视图编辑器目前的状态;
模型model(表示数据)
-
数据改变时,模型发出信号通知视图;
-
抽象基类QAbstractItemModel
列表的抽象基类QAbstractListModel、表格的抽象基类QAbstractTableModel
QDirModel类是文件与目录的存储模型
QStandardItemModel类
QStringListModel类
视图view(表示用户界面)
-
抽象基类QAbstractItemView
QListView—QListWidget\QUndoView
QTableView—QTableWidget
QTreeView—QTreeWidget
QColumnView
QHeaderView
实际上:QListWidget、QTableWidget、QTreeWidget已经包含数据,是模型与视图集成的类
代理delegate(自定义数据条目item的显示与编辑方式)
-
抽象基类QAbstractItemDelegate
QItemDelegate/QStyleItemDelegate
类QItemDelegate 由类QSqlRelationDelegate继承
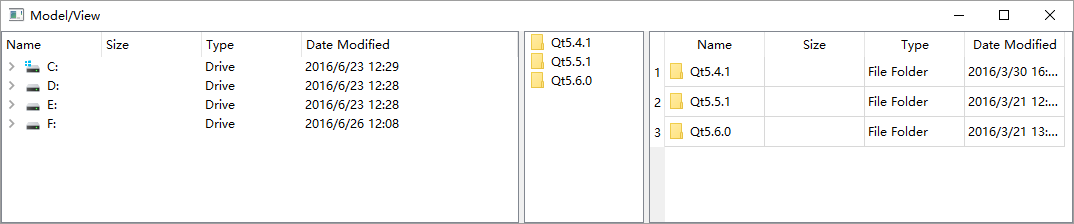
实例一:文件目录浏览器
截图:

创建过程:
1. 声明一个QDirModel对象model;
2. 分别声明三个视图对象QTreeView、QTableView、QListView;
3. 设置视图对象的模型为setModel(model);
4. 设置视图的选择模式setSelectionMode(QAbstractItemView::MultiSelection);
5. 信号槽的连接
6. 分隔窗体的设置
头文件:
#include <QApplication>
#include <QAbstractItemModel>
#include <QAbstractItemView>
#include <QItemSelectionModel>
#include <QDirModel>
#include <QTreeView>
#include <QListView>
#include <QTableView>
#include <QSplitter>QItemSelectionModel类:用来设置模型的选择模式的。

























 686
686

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








