本文章只记录过程,不讲解原理。
下面所有的操作都在搭建好的express工程下,express配置参考前面的文章。
安装Ueditor
npm install --save ueditor提取ueditor需要的文件
把ueditor里面所给的example中的public文件复制到express工程下的public文件夹
编辑上传图片的服务器
根据example中的app.js 更改自己的服务器。
把app.use app.use(“/ueditor/ue”,..添加到自己的服务器路由中。
注意的部分
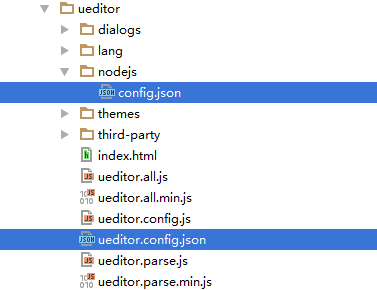
一定要把nodjs中的config.json复制改名到ueditor文件夹中。
改名为ueditor.config.json,否则你上传图片的时候他会显示服务器配置有错误。
结尾语
这时候你可以去访问ueditor中的静态index.html试试了。
具体ueditor配置去参考百度ueditor自己的配置文档。
























 1578
1578

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








