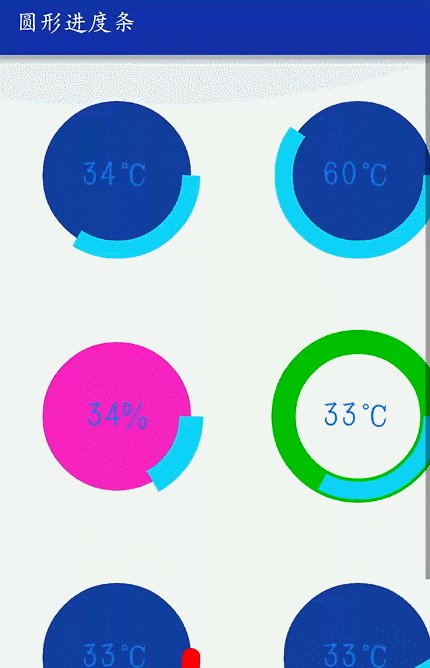
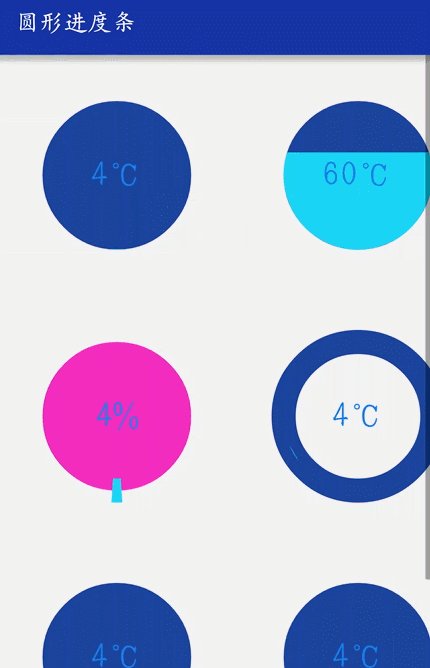
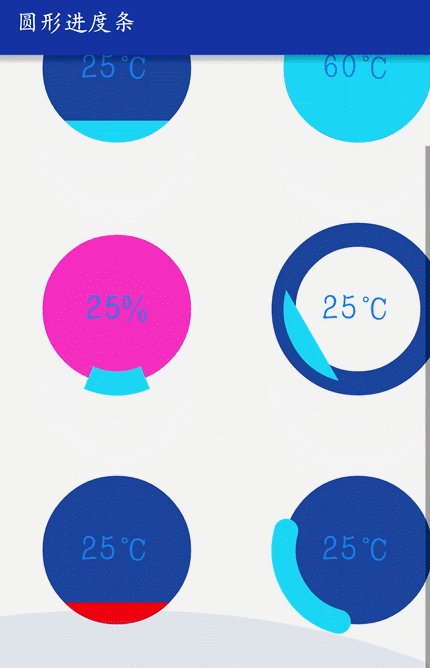
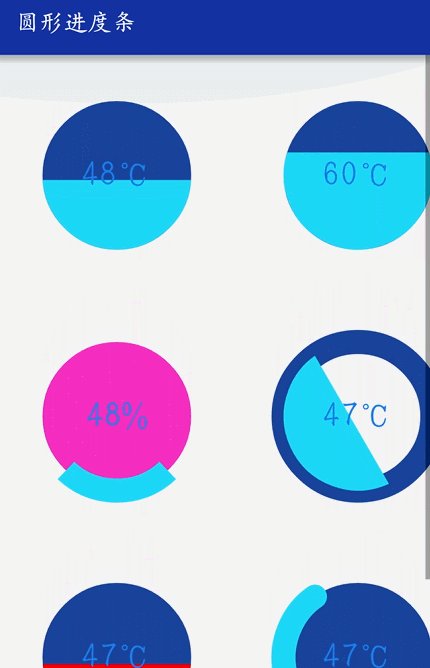
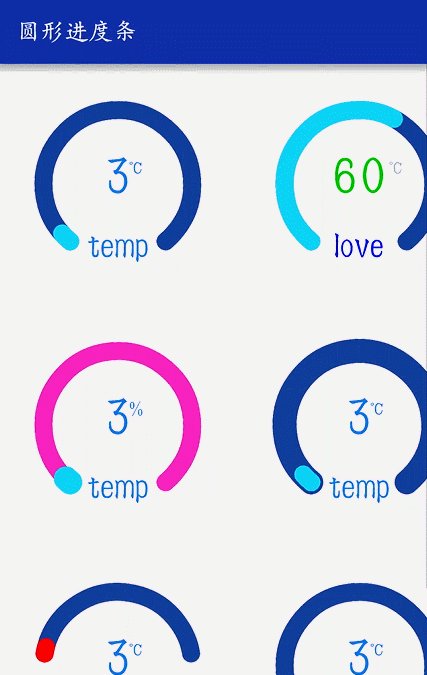
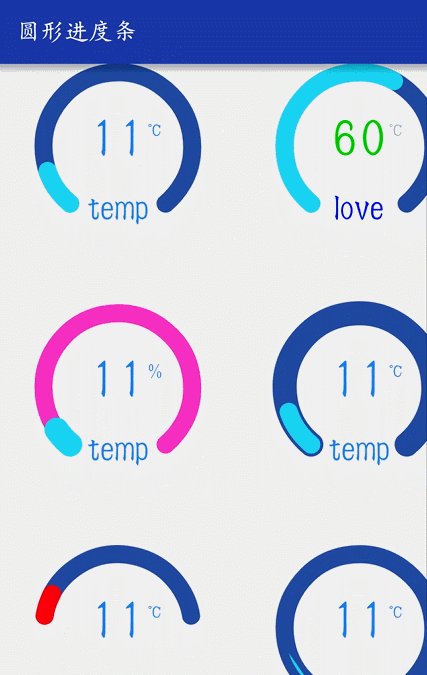
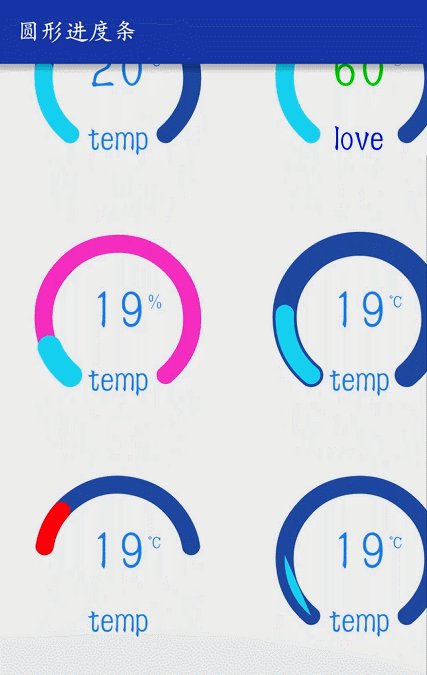
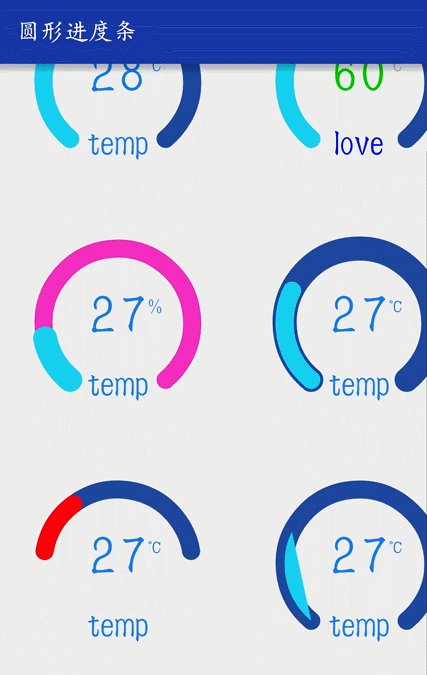
先来看看效果图,有图才有真相:
Usage
Android Studio 使用Gradle构建
dependencies {
compile 'com.github.ws.circleprogress:circleprogress:2.1.5'
}Maven
<dependency>
<groupId>com.github.ws.circleprogress</groupId>
<artifactId>circleprogress</artifactId>
<version>2.1.5</version>
<type>pom</type>
</dependency>eclipse
请下载https://github.com/HpWens/ProgressDemo,依赖circleprogress包
完成上面的依赖后,在布局文件中声明控件:
<com.example.circleprogress.app.BarCircleProgress
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/bcp"
app:backgroundColor="#0ff000"
android:layout_width="200dp"
android:layout_height="200dp" />Activity文件中:
bcp= (BarCircleProgress) findViewById(R.id.bcp);这样一个简单的进度条就出现在我们的眼前了:
静止的进度条:
<com.example.circleprogress.app.BarCircleProgress
android:id="@+id/bcp"
android:layout_width="200dp"
android:layout_height="200dp"
app:backgroundColor="#0ff000"
app:currentProgress="20"
app:isMove="false" />Attribute
进度条的基础属性:
/**
* 设备背景颜色
*
* @param color
*/
public void setBackgroundColor(int color) {
backgroundPaint.setColor(color);
}
/**
* 设置背景风格
*
* @param style
* @param width
*/
public void setBackgroundStyle(Paint.Style style, float width) {
backgroundPaint.setStyle(style);
if (style == Paint.Style.STROKE) {
backgroundPaint.setStrokeWidth(DensityUtil.dip2px(ctx, width));
}
}
/**
* 设置背景空心 宽度
*
* @param width
*/
public void setBackgroundStrokeWidth(float width) {
backgroundPaint.setStyle(Paint.Style.STROKE);
backgroundPaint.setStrokeWidth(DensityUtil.dip2px(ctx, width));
}
/**
* 设置背景 的笔触类型
*
* @param cap
*/
public void setBackgroundStrokeCap(Paint.Cap cap) {
backgroundPaint.setStrokeCap(cap);
}
/**
* 设置进度条 的笔触类型
*
* @param cap
*/
public void setProgressStrokeCap(Paint.Cap cap) {
progressPaint.setStrokeCap(cap);
}
/**
* 设置进度条颜色
*
* @param color
*/
public void setProgressColor(int color) {
progressPaint.setColor(color);
}
/**
* 设置进度条风格
*
* @param style
* @param width
*/
public void setProgressStyle(Paint.Style style, float width) {
progressPaint.setStyle(style);
if (style == Paint.Style.STROKE) {
progressPaint.setStrokeWidth(DensityUtil.dip2px(ctx, width));
}
}
/**
* 设置文字颜色
*
* @param color
*/
public void setTextColor(int color) {
textPaint.setColor(color);
}
/**
* 设置文字大小
*
* @param size
*/
public void setTextSize(float size) {
textPaint.setTextSize(DensityUtil.dip2px(ctx, size));
}
/**
* 设置最大进度
*
* @param maxProgress
*/
public void setMaxProgress(int maxProgress) {
this.maxProgress = maxProgress;
}
/**
* 设置当前进度
*
* @param currentProgress
*/
public void setCurrentProgress(int currentProgress) {
this.currentProgress = currentProgress;
}
/**
* 设置开始角度
*
* @param angle
*/
public void setStartAngle(float angle) {
this.startAngle = angle;
}
/**
* 是否是静止界面 还是动态界面
*
* @param isMove
*/
public void setIsMove(boolean isMove) {
this.isMove = isMove;
}
/**
* 设置文本单位符号
*/
public void setTextUnit(Unit mUnit) {
switch (mUnit) {
case TEMP:
this.textUnit = TEMP_UNIT;
break;
case PERCENT:
this.textUnit = PERCENT_UNIT;
break;
}
}
/**
* @param size 0.0f~1.0f
*/
public void setCircleSize(float size) {
this.circleSize = size;
}当然你可能有更好的建议和方案,可以给我留言。学习很多时候就是在积累经验。源码地址请关注https://github.com/HpWens/ProgressDemo

























 1452
1452

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








