前言
vue3发行这么久了,你还在用vue2 在做项目吗?
跟着我一起学习一下vue3知识点,搭建vue3项目,项目跑得老快了,还不赶紧跟着我来玩玩试试!~~
官网
https://cn.vuejs.org/guide/introduction.html

简介
是一款用于构建用户界面的 JavaScript 框架
它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
两个核心功能:
● 声明式渲染:Vue 基于标准 HTML 拓展了一套模板语法,使得我们可以声明式地描述最终输出的 HTML 和 JavaScript 状态之间的关系。
● 响应性:Vue 会自动跟踪 JavaScript 状态并在其发生变化时响应式地更新 DOM。
API风格
vue组件可以按照两种风格书写:选项式api 和 组合式api
选项式API
即 vue2我们常用到的书写方式
<template>
<button @click="increment">Count is: {{ count }}</button>
</template>
<script>
export default {
// data() 返回的属性将会成为响应式的状态
// 并且暴露在 `this` 上
data() {
return {
count: 0
}
},
// methods 是一些用来更改状态与触发更新的函数
// 它们可以在模板中作为事件监听器绑定
methods: {
increment() {
this.count++
}
},
// 生命周期钩子会在组件生命周期的各个不同阶段被调用
// 例如这个函数就会在组件挂载完成后被调用
mounted() {
console.log(`The initial count is ${this.count}.`)
}
}
</script>
组合式API
通常会与
<template>
<button @click="increment">Count is: {{ count }}</button>
</template>
<script setup>
import { ref, onMounted } from 'vue'
// 响应式状态
const count = ref(0)
// 用来修改状态、触发更新的函数
function increment() {
count.value++
}
// 生命周期钩子
onMounted(() => {
console.log(`The initial count is ${count.value}.`)
})
</script>
快速上手
创建一个vue应用
● 前提条件
确保安装最新版16.0或者更高版本Node.js
Node.js官网:https://nodejs.org/zh-cn/
● 安装vue官方项目脚手架工具
npm init vue@latest
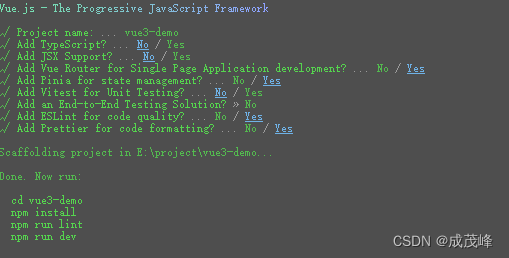
● 创建过程示意图

项目名 √ Project name: … vue3-demo
添加typescirpt √ Add TypeScript? … No / Yes
JSX 支持 √ Add JSX Support? … No / Yes
vue-router路由插件 √ Add Vue Router for Single Page Application development? … No / Yes
pinia状态管理 √ Add Pinia for state management? … No / Yes
单元测试 √ Add Vitest for Unit Testing? … No / Yes
测试 √ Add an End-to-End Testing Solution? » No
eslint代码验证 √ Add ESLint for code quality? … No / Yes
prettier代码格式 √ Add Prettier for cocd de formatting? … No / Yes
运行项目
进入项目目录,安装依赖,运行项目
cd vue3-demo
npm install
npm run dev
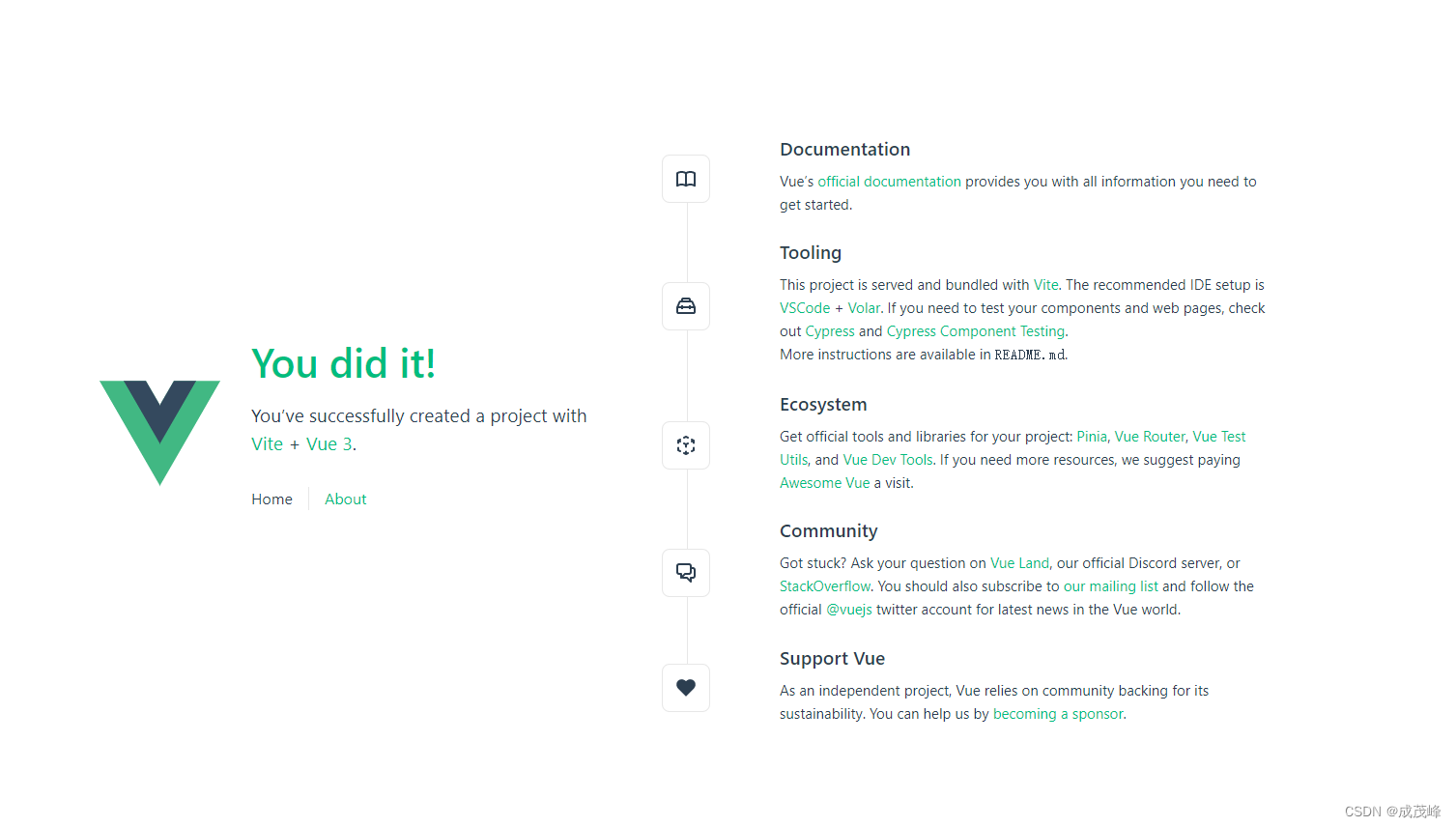
默认运行地址是:http://127.0.0.1:5173/
浏览器中打开,看到效果如下,则恭喜你搭建了第一个vue3项目

总结
以上就是今天的内容,本文仅仅简单介绍了vue3的安装项目搭建,而更多的vue3知识,后续文章,我将带大家慢慢深入了解。
如果觉得有用欢迎点赞关注
有问题私信我!!~~























 3998
3998











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










