兼容性一直是前端的一大问题,也是让前端工程师很头痛的事情,在浏览器中,各厂商都有一套属于自己的标准和方法,从某种程度上看,是否能很好的处理兼容性问题,体现着一个前端工程师的水平,下面看一下CSS在IE6下的一些问题和解决的办法,虽然IE6基本已经被淘汰?,但仍然不能忽视,像hao123,腾讯这些网站,仍然兼容到IE6,以下是从各方面收集的解决办法,若有不当或者有更好的解决办法,欢迎交流 (^-^)。
1.在IE6,7下面PNG图片问题:
在IE6下,不支持PNG透明图片,解决办法是:在HTML里加上以下一段代码,其中DD_belatedPNG_0.0.8a.js文件可以在百度上找到,DD_belatedPNG_0.0.8a.js是国外一个大神写的JS文件。
<!--[if IE 6]>
<script src="js/DD_belatedPNG_0.0.8a.js"></script>
<script>
DD_belatedPNG.fix('*');
</script>
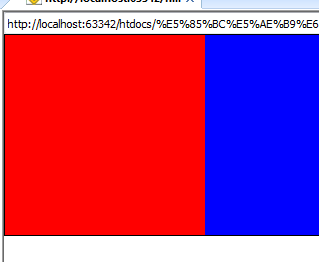
<![endif]-->2.宽度内容撑开问题:
<style>
.box{width:400px;}
.left{background:red;float:left}
.right{background:blue;float:right;}
h3{margin:0;height:30px;float:left;}
/*
在IE6元素浮动,如果宽度需要内容撑开,就给里边的块元素都加浮动
*/
</style>
<body>
<div class="box">
<div class="left">
<h3>左侧</h3>
</div>
<div class="right">
<h3>右侧</h3>
</div>
</div>
</body>正常:

在IE6下:
3.元素选择器“>”问题:
子元素选择器“>”在IE6下不支持。
<style>
div>h3{background:red;}
</style>
<body>
<div>
<h3>我是h3</h3>
</div>
</body>正常:

在IE6下:
4.IE6最小高度问题:
<style>
.box{height:2px;background:red;overflow:hidden;}
/*IE6下最小高度问题
在IE6下元素的高度小于19px的时候,会被当做19px来处理
解决办法:overflow:hidden;
*/
</style>
<body>
<div class="box"></div>
</body>正常:

在IE6下:
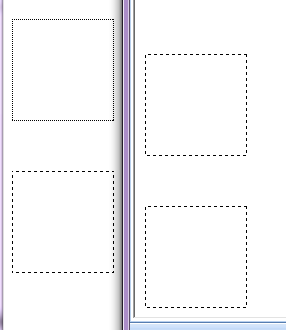
5.1px dotted问题:
<style>
div{margin-top:50px;}
.box{width:100px;height:100px;border:1px dotted #000;}
.box1{width:100px;height:100px;border:1px dashed #000;}
/*
1px dotted在IE6下不支持,
解决办法:切背景平铺
dotted:点线
dashed:蚂蚁线;
*/
</style>
<body>
<div class="box"></div>
<div class="box1"></div>
</body>左边是IE6,右边正常:
6.Margin传递问题:
<style>
body{margin:0;}
.box{background:blue;border:1px solid #000;zoom:1;}
.div{width:200px;height:200px;background:red;margin:100px;}
</style>
<!--
在IE6下,父级没有边框时,会发生margin传递,
解决办法:触发父级的haslayout
在IE6下父级有边框的时候,子元素的margin值消失
,解决办法:触发父级的haslayout,
-->
<body>
<div class="box">
<div class="div"></div>
</div>
</body>正常:

在IE6下:
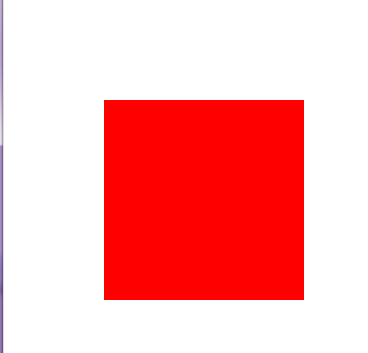
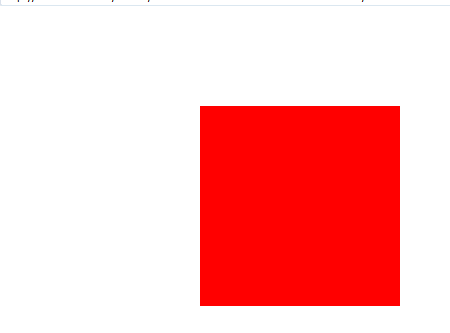
7.双边距bug问题:
<style>
.box{width:200px;height:200px;
background:red;float:left;margin:100px;display:inline;}
body{margin:0;}
/*
IE 6下双边距
在IE6 下,块元素有浮动和横向的margin值的时候
横向的margin值会被放大成两倍
解决办法:display:inline;
*/
</style>
<body>
<div class="box"></div>
</body>正常:
在IE6下:
8.双边距bug2:
<style>
.box{float:left;border:10px solid #000;}
.box div{width:100px;height:100px;background:red;margin-right:20px;
border:5px solid #ccc;float:left;display:inline;}
</style>
<!--
在IE6下
margin-right:一行右侧第一个元素有双边距
margin-left:一行左侧第一个元素有双边距
解决办法:display:inline。
-->
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
</div>
</body>9.Li间隙问题:
<style>
ul{margin:0;padding:0;width:302px;}
li{list-style:none;height:30px;border:1px solid #000;
vertical-align:top;}
a{width:100px;float:left;height:30px;background:red;}
span{width:100px;float:right;height:30px;background:blue;}
/*
在IE6,7下,li本身没有浮动,但是li的内容浮动,li下边就会
产生一个间隙
解决办法:
1.给li加上浮动
2.给li加上vertical-align:top;
注意:当IE6下最小高度问题和li的间隙问题共存的时候,
要给li加浮动
*/
</style>
<body>
<ul>
<li>
<a href="#"></a>
<span></span>
</li>
<li>
<a href="#"></a>
<span></span>
</li>
<li>
<a href="#"></a>
<span></span>
</li>
</ul>
</body>正常:

在IE6下:
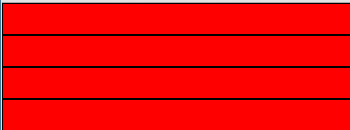
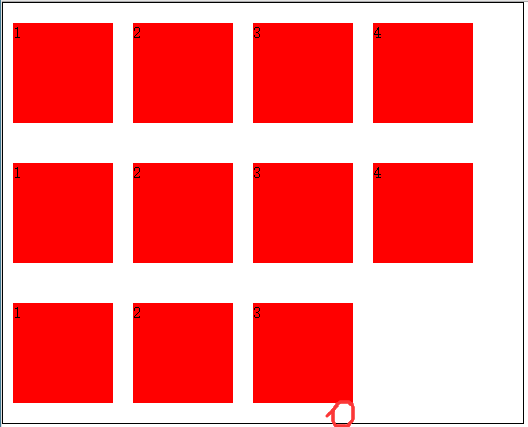
10.Margin值消失问题:
<style>
.box{border:10px solid #000;width:600px;
overflow:hidden;}
.box div{width:100px;height:100px;
background:red;margin:20px;border:5px solid #ccc;
float:left;display:inline;}
/*
当一行子元素占有的宽度之和和父级的宽度相差超过
3px,或者有不满行状态的时候,最后一行的子元素
的下margin在IE6下就会失效
无解。。。郁闷。。。
*/
</style>
<body>
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
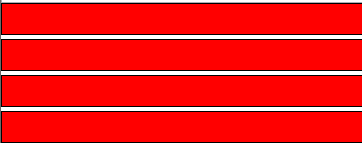
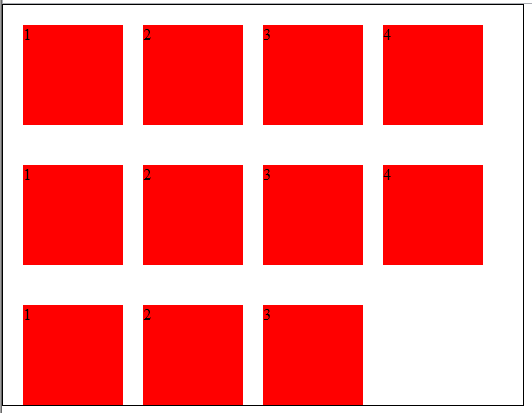
</body>正常:

在IE6下:
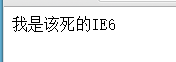
11.文字溢出问题:
<style>
.box{width:400px;}
.left{float:left;}
.right{width:400px;float:right;}
</style>
<body>
<div class="box">
<div class="left"></div>
<div><!—我是注释哈哈哈哈哈哈哈--><span></span></div>
<div class="right">我是该死的IE6</div>
</div>
<!--在IE6下的文字溢出bug
子元素的宽度和父级宽度相差小于3px的时候,两个浮动元素中间
有注释或者有内嵌元素
解决办法:用div把注释或者内嵌元素包起来
-->
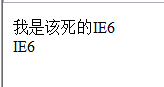
</body>正常:

在IE6下:
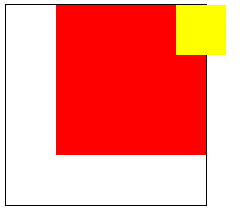
12.定位元素消失问题:
<style>
.box{ width:200px;height:200px;border:1px solid #000; position:relative;}
span{width:50px;height:50px;background:yellow; position:absolute;right:-20px;top:0;}
ul{width:150px;height:150px;background:Red;margin:0 0 0 50px;padding:0; float:left; display:inline;}
/*
当浮动元素和绝对定位元素是并列关系的时候,在IE6下绝对定位元素会消失
解决办法:
给定位元素外面包个div
*/
</style>
</head>
<body>
<div class="box">
<ul></ul>
<span></span>
</div>
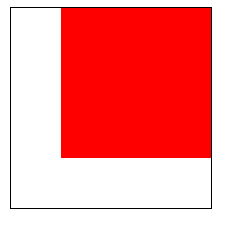
</body>正常:

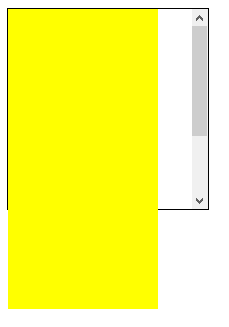
在IE6下:
13.父级包不住子元素问题:
<style>
.box{width:200px;height:200px;border:1px solid #000;
overflow:auto;position:relative;}
.div{width:150px;height:300px;background:yellow;
position:relative;}
/*
在IE6.7下,子元素有相对定位的话,父级的overflow包不住子元素
解决办法:给父级也加相对定位
*/
</style>
<body>
<div class="box">
<div class="div"></div>
</div>
</body>正常:

在IE6下:
14.像素偏差问题:
<style>
.box{width:201px;height:201px;border:1px solid #000; position:relative;}
.box span{ width:20px;height:20px;background:yellow; position:absolute;right:-1px;bottom:-1px;}
/*
在IE6下绝对定位元素的父级宽高是奇数的时候,元素的right值和bottom值会有1px的偏差
*/
</style>
<body>
<div class="box">
<span></span>
</div>
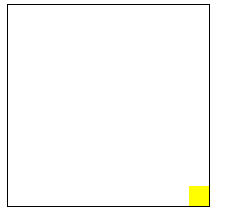
</body>正常:

在IE6下:
15.表单控件空隙问题:
<style>
.box{ width:200px;height:32px;border:1px solid red;}
input{width:100px;height:30px;border:1px solid #000;margin:0;padding:0; float:left;}
/*
在IE6,7下输入类型的表单控件上下各有1px的间隙
解决办法:给input加浮动
*/
</style>
</head>
<body>
<div class="box">
<input type="text" />
</div>
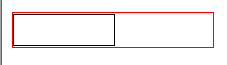
</body>正常:

在IE6下:
16.表单控件问题:
<style>
.box{ width:100px;height:30px;border:1px solid red;background:yellow; background:url(ball.png) no-repeat;}
input{width:100px;height:30px;border:none;margin:0;padding:0; float:left; background:none;}
/*
在IE6,7下输入类型的表单控件上下各有1px的间隙
解决办法:给input加浮动
在IE6,7下输入类型的表单控件加border:none;
解决办法: 重置input的背景
在IE6,7下输入类型的表单控件输入文字的时候,背景图片会跟着一块移动
解决办法: 把背景加给父级
*/
</style>
</head>
<body>
<div class="box">
<input type="text" />
</div>
</body>17.Div居中问题:
一般div居中的写法:margin:0 auto;
低版本IE不支持,解决办法:text-align:center,给要居中的div添加一个父级,父级添加text-align:center,注意,这样会引起一个问题,父级里面的文字也会居中,所以还要给居中的元素加上text-align:left。
18.父级包不住子元素问题:
Overflow属性的使用,结合float
IE的低版本中,包含框默认会显示所有的内容,撑开框,高度失效,解决办法:设置overflow属性。。




































 2845
2845











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








