一、概述
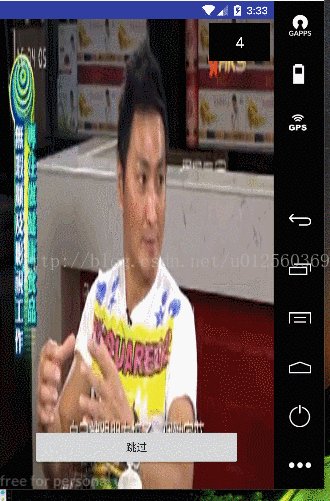
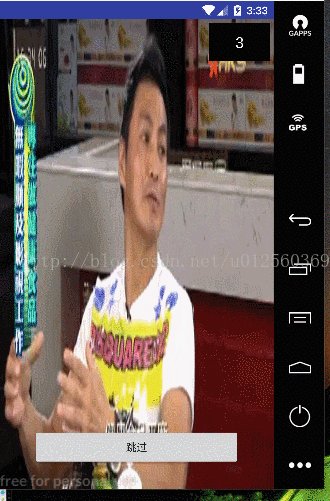
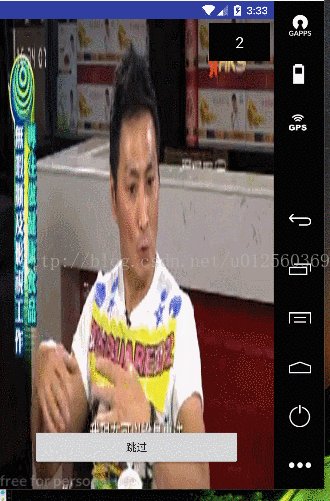
最近老大新加了个需求。让我把启动页面改了播放视频,这样看起来更加酷炫点。我就大概写了个。记录下实现思路。首先,上结果图:
二、基本思路
1.实现视频播放,且视频播放作为背景,视频要全屏。
2.布局实现倒数数字和手动跳转按钮。
至于其他权限之类就不用说了。
下面贴代码:
package com.maxence.videostart;
import android.app.ActionBar;
import android.content.pm.ActivityInfo;
import android.net.Uri;
import android.os.Message;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.os.Handler;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import android.widget.VideoView;
import static android.R.attr.start;
import static android.R.attr.x;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private MyVideoView vv_video;
private TextView tv_view;
// private String VideoUrl="http://minisite.adsame.com/nodie/v2.mp4";
// private String VideoUrl="http://183.59.160.61:30001/PLTV/88888905/224/3221227505/index.m3u8";
private String VideoUrl="http://live.hkstv.hk.lxdns.com/live/hks/playlist.m3u8";
private Button btn_next;
private int startTime=10;
// private String VideoUrl="http://gslb.miaopai.com/stream/oxX3t3Vm5XPHKUeTS-zbXA__.mp4";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE);
setContentView(R.layout.activity_video);
getSupportActionBar().hide();
initView();
initData();
}
private void initData() {
vv_video.setVideoURI(Uri.parse(VideoUrl));
vv_video.start();
tv_view.setText(startTime + "");
new Thread() {
@Override
public void run() {
while (startTime>0) {
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
startTime--;
mHandler.sendEmptyMessage(0);
}
}
}.start();
}
private void initView() {
vv_video = (MyVideoView) findViewById(R.id.vv_video);
tv_view = (TextView) findViewById(R.id.tv_view_time);
btn_next = (Button) findViewById(R.id.btn_next);
btn_next.setOnClickListener(this);
}
Handler mHandler = new Handler() {
@Override
public void handleMessage(Message msg) {
switch (msg.what) {
case 0:
tv_view.setText(startTime+"");
if(startTime==0){
MainActivity.this.setContentView(R.layout.activity_main);
}
break;
}
}
};
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.btn_next:
setContentView(R.layout.activity_main);
break;
}
}
}
package com.maxence.videostart;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.VideoView;
/**
* Created by 27535 on 2017/11/29.
*/
public class MyVideoView extends VideoView {
public MyVideoView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
public MyVideoView(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
public MyVideoView(Context context) {
this(context,null);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(widthMeasureSpec,heightMeasureSpec);
}
}
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.maxence.videostart.MainActivity">
<com.maxence.videostart.MyVideoView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/vv_video"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:layout_alignParentBottom="true"
/>
<TextView
android:layout_width="80dp"
android:layout_height="50dp"
android:background="#000000"
android:textColor="@android:color/white"
android:textSize="20sp"
android:gravity="center"
android:layout_marginRight="5dp"
android:layout_marginTop="5dp"
android:layout_gravity="right"
android:id="@+id/tv_view_time"
/>
<Button
android:layout_width="272dp"
android:layout_height="50dp"
android:text="跳过"
android:id="@+id/btn_next"
android:gravity="center"
android:layout_gravity="bottom|center"
android:layout_marginBottom="30dp"
/>
</FrameLayout>
基本搞定。有疑问欢迎留言























 3141
3141

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








