一 直接使用bootstrap,利用简单的js控制
http://duckranger.com/2012/06/pretty-file-input-field-in-bootstrap/
非常简单,代码如下:
<input id="lefile" type="file" style="display:none">
<div class="input-append">
<input id="photoCover" class="input-large" type="text" style="height:30px;">
<a class="btn" οnclick="$('input[id=lefile]').click();">Browse</a>
</div>
<script type="text/javascript">
$('input[id=lefile]').change(function() {
$('#photoCover').val($(this).val());
});
</script>效果如下:
不需要任何其他的js和css,只需要引入bootstrap和jquery即可
其实这个就是拼接出来的,然后js控制显示文件名。
效果如下:
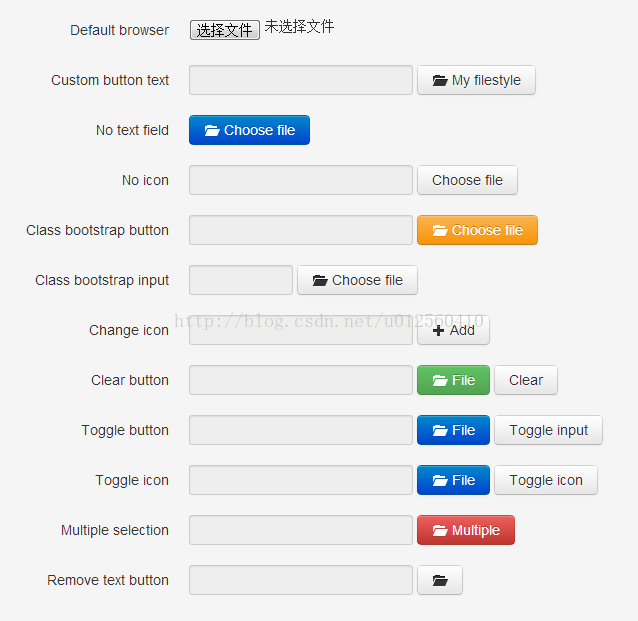
二 bootstrap-filestyle
http://markusslima.github.io/bootstrap-filestyle/
注意:此样式只能使用bootstrap2的css,版本为bootstrap3的css是不兼容的!!(妈蛋我就因为这个测试了老半天。。摔
效果如下:
三 bootstrap-file-input
http://www.gregpike.net/demos/bootstrap-file-input/demo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>bootstrap.file-input</title>
<link href="css/bootstrap.min.css" rel="stylesheet" />
<script type="text/javascript" src="js/jquery-2.0.3.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/bootstrap.file-input.js"></script>
</head>
<body>
<!-- Change the wording using a title tag -->
<input type="file" title="Search for a file to add 1" class="btn-primary">
<br>
<br>
<input type="file" title="Search for a file to add 2" class="btn btn-primary">
<br>
<br>
<input type="file" title="Search for a file to add 3" class="btn-primary">
<br>
<br>
<input type="file" title="Search for a file to add 4" class="btn-primary">
<br>
<br>
<br>
<br>
<br>
Disable the styling:
<!-- Disable the styling -->
<input type="file" data-bfi-disabled>
<script type="text/javascript">
$('input[type=file]').bootstrapFileInput();
</script>
</body>
</html>引入了bootstrap.file-input.js但是直接引入有点小问题,说找不到bootstrapFileInput这个方法。于是我就改了一点js:
/*
Bootstrap - File Input
======================
This is meant to convert all file input tags into a set of elements that displays consistently in all browsers.
Converts all
<input type="file">
into Bootstrap buttons
<a class="btn">Browse</a>
*/
$.fn.bootstrapFileInput = function() {
这里我直接用这个方法,把前面一行删掉就可以了
this.each(function(i,elem){
.........中间省略
// Add the styles before the first stylesheet
// This ensures they can be easily overridden with developer styles
var cssHtml = '<style>'+
'.file-input-wrapper { overflow: hidden; position: relative; cursor: pointer; z-index: 1; }'+
'.file-input-wrapper input[type=file], .file-input-wrapper input[type=file]:focus, .file-input-wrapper input[type=file]:hover { position: absolute; top: 0; left: 0; cursor: pointer; opacity: 0; filter: alpha(opacity=0); z-index: 99; outline: 0; }'+
'.file-input-name { margin-left: 8px; }'+
'</style>';
$('link[rel=stylesheet]').eq(0).before(cssHtml);
};
好了,到了看效果的时候啦~~
四 Fine Uploader
http://fineuploader.com/demos.html
在官网下载是收费的。。我在github下载了一个。
下载解压后是这样的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>bootstrap.file-input</title>
<link href="css/bootstrap.min.css" rel="stylesheet" />
<link href="css/fineuploader.css" rel="stylesheet" />
<script type="text/javascript" src="js/jquery-2.0.3.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/all.fineuploader-4.3.1.min.js"></script>
</head>
<body>
<br>
<div id="manual-fine-uploader"></div>
<div id="triggerUpload" class="btn btn-primary" style="margin-top: 10px;">
<i class="icon-upload icon-white"></i> Upload now
</div>
<script>
$(document).ready(function() {
var manualuploader = $('#manual-fine-uploader').fineUploader({
request: {
endpoint: 'server/handleUploads'
},
autoUpload: false,
text: {
uploadButton: '<i class="icon-plus icon-white"></i> Select Files'
}
});
$('#triggerUpload').click(function() {
manualuploader.fineUploader('uploadStoredFiles');
});
});
</script>
<script>
$(document).ready(function () {
$('#fine-uploader').fineUploader({
request: {
endpoint: 'server/handleUploads'
}
});
});
</script>
<!-- Fine Uploader CSS
====================================================================== -->
<!-- Fine Uploader DOM Element
====================================================================== -->
<div id="fine-uploader"></div>
<!-- Fine Uploader template
====================================================================== -->
<script type="text/template" id="qq-template">
<div class="qq-uploader-selector qq-uploader">
<div class="qq-upload-drop-area-selector qq-upload-drop-area" qq-hide-dropzone>
<span>Drop files here to upload</span>
</div>
<div class="qq-upload-button-selector qq-upload-button">
<div>Upload a file</div>
</div>
<span class="qq-drop-processing-selector qq-drop-processing">
<span>Processing dropped files...</span>
<span class="qq-drop-processing-spinner-selector qq-drop-processing-spinner"></span>
</span>
<ul class="qq-upload-list-selector qq-upload-list">
<li>
<div class="qq-progress-bar-container-selector">
<div class="qq-progress-bar-selector qq-progress-bar"></div>
</div>
<span class="qq-upload-spinner-selector qq-upload-spinner"></span>
<span class="qq-edit-filename-icon-selector qq-edit-filename-icon"></span>
<span class="qq-upload-file-selector qq-upload-file"></span>
<input class="qq-edit-filename-selector qq-edit-filename" tabindex="0" type="text">
<span class="qq-upload-size-selector qq-upload-size"></span>
<a class="qq-upload-cancel-selector qq-upload-cancel" href="#">Cancel</a>
<a class="qq-upload-retry-selector qq-upload-retry" href="#">Retry</a>
<a class="qq-upload-delete-selector qq-upload-delete" href="#">Delete</a>
<span class="qq-upload-status-text-selector qq-upload-status-text"></span>
</li>
</ul>
</div>
</script>
</body>
</html>注意中间代码中的Template
如果没有这一段,console将会报错:
然后我查到一个原因:
大家可以阅读下,就是必须要有一个模板文件才可以运行。
效果如下:(没导css对应的图片有点丑)
五 其他
http://www.cnblogs.com/lhb25/p/form-enhanced-with-javascript-five.html
这个网页里还推荐了其他几款比较不错的。





























 707
707

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








