
全局 CSS 样式
设置全局 CSS 样式;基本的 HTML 元素均可以通过 class 设置样式并得到增强效果;还有先进的栅格系统。
概览
深入了解 Bootstrap 底层结构的关键部分,包括我们让 web 开发变得更好、更快、更强壮的最佳实践。
HTML5 文档类型
Bootstrap 使用到的某些 HTML 元素和 CSS 属性需要将页面设置为 HTML5 文档类型。
在你项目中的每个页面都要参照下面的格式进行设置。
<!DOCTYPE html>
<html lang="zh-CN">
...
</html>移动设备优先
在 Bootstrap 2 中,我们对框架中的某些关键部分增加了对移动设备友好的样式。
而在 Bootstrap 3 中,我们重写了整个框架,使其一开始就是对移动设备友好的。
这次不是简单的增加一些可选的针对移动设备的样式,而是直接融合进了框架的内核中。
也就是说,Bootstrap 是移动设备优先的。
针对移动设备的样式融合进了框架的每个角落,而不是增加一个额外的文件。
为了确保适当的绘制和触屏缩放,需要在 <head> 之中添加 viewport 元数据标签。
<meta name="viewport" content="width=device-width, initial-scale=1">在移动设备浏览器上,通过为视口(viewport)
设置 meta 属性为 user-scalable=no 可以禁用其缩放(zooming)功能。
这样禁用缩放功能后,用户只能滚动屏幕,就能让你的网站看上去更像原生应用的感觉。
注意,这种方式我们并不推荐所有网站使用,还是要看你自己的情况而定!
<meta name="viewport" content="width=device-width,initial-scale=1, maximum-scale=1, user-scalable=no">
排版与链接
Bootstrap 排版、链接样式设置了基本的全局样式。分别是:
- 为
body元素设置background-color: #fff; - 使用
@font-family-base、@font-size-base和@line-height-base变量作为排版的基本参数 - 为所有链接设置了基本颜色
@link-color,并且当链接处于:hover状态时才添加下划线
这些样式都能在 scaffolding.less 文件中找到对应的源码。
Normalize.css
为了增强跨浏览器表现的一致性,我们使用了 Normalize.css,
这是由 Nicolas Gallagher 和 Jonathan Neal 维护的一个CSS 重置样式库。
布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。
我们提供了两个作此用处的类。
注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套。
.container 类用于固定宽度并支持响应式布局的容器。
<div class="container">
...
</div>.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
<div class="container-fluid">
...
</div>栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,
随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。
简介
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,
你的内容就可以放入这些创建好的布局中。
下面就介绍一下 Bootstrap 栅格系统的工作原理:
- “行(row)”必须包含在
.container(固定宽度)或.container-fluid(100% 宽度)中, - ___以便为其赋予合适的排列(aligment)和内补(padding)。
- 通过“行(row)”在水平方向创建一组“列(column)”。
- 你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
- 类似
.row和.col-xs-4这种预定义的类,可以用来快速创建栅格布局。 - ___Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。
- 通过为“列(column)”设置
padding属性,从而创建列与列之间的间隔(gutter)。 - ___通过为
.row元素设置负值margin从而抵消掉为.container元素设置的padding, - ___也就间接为“行(row)”所包含的“列(column)”抵消掉了
padding。 - 负值的 margin就是下面的示例为什么是向外突出的原因。在栅格列中的内容排成一行。
- 栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个
.col-xs-4来创建。 - 如果一“行(row)”中包含了的“列(column)”大于 12,
- ___多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
- 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。
- ___因此,在元素上应用任何
.col-md-*栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , - ___并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何
.col-lg-*不存在, 也影响大屏幕设备。
通过研究后面的实例,可以将这些原理应用到你的代码中。
媒体查询
在栅格系统中,我们在 Less 文件中使用以下媒体查询(media query)来创建关键的分界点阈值。
/* 超小屏幕(手机,小于 768px) */ /* 没有任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的(还记得 Bootstrap 是移动设备优先的吗?) */ /* 小屏幕(平板,大于等于 768px) */ @media (min-width: @screen-sm-min) { ... } /* 中等屏幕(桌面显示器,大于等于 992px) */ @media (min-width: @screen-md-min) { ... } /* 大屏幕(大桌面显示器,大于等于 1200px) */ @media (min-width: @screen-lg-min) { ... }
我们偶尔也会在媒体查询代码中包含 max-width 从而将 CSS 的影响限制在更小范围的屏幕大小之内。
@media (max-width: @screen-xs-max) { ... }
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
@media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... }
@media (min-width: @screen-lg-min) { ... }栅格参数
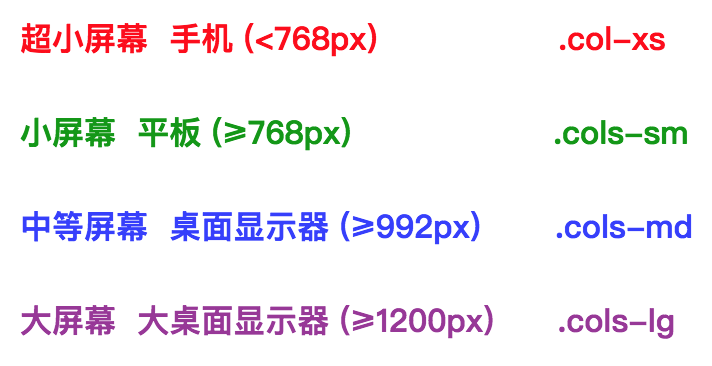
通过下表可以详细查看 Bootstrap 的栅格系统是如何在多种屏幕设备上工作的。
超小屏幕 手机 (<768px) .col-xs
小屏幕 平板 (≥768px) .cols-sm
中等屏幕 桌面显示器 (≥992px) .cols-md
大屏幕 大桌面显示器 (≥1200px) .cols-lg

实例:从堆叠到水平排列
使用单一的一组 .col-md-* 栅格类,就可以创建一个基本的栅格系统,
在手机和平板设备上一开始是堆叠在一起的(超小屏幕到小屏幕这一范围),
在桌面(中等)屏幕设备上变为水平排列。
所有“列(column)必须放在 ” .row 内。
<div class="row"> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> </div>效果如下:<div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div>效果如下:
实例:流式布局容器
将最外面的布局元素 .container 修改为 .container-fluid,
就可以将固定宽度的栅格布局转换为 100% 宽度的布局。
<div class="container-fluid">
<div class="row">
...
</div>
</div>实例:移动设备和桌面屏幕

是否不希望在 sm 小屏幕设备上所有列都堆叠在一起?
那就使用针对 xs 超小屏幕 和 md 中等屏幕设备所定义的类吧,即 .col-xs-* 和 .col-md-*。
请看下面的实例,研究一下这些是如何工作的。
代码如下:
<!-- Stack the columns on mobile by making one full-width and the other half-width -->
<div class="row">
<div class="col-xs-12 col-md-8">.col-xs-12 .col-md-8</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-xs-6">.col-xs-6</div>
<div class="col-xs-6">.col-xs-6</div>
</div>中等屏幕效果如下: (中等屏幕 桌面显示器 (≥992px) .col-md- )
row 1 在 md 中等 屏幕下, 8 + 4 = 12 , 一行刚好放得下, 所以只占了一行
row 2 在 md 中等 屏幕下, 4 + 4 + 4 = 12 , 一行刚好放得下, 所以只占了一行
row 3 在 md 中等 屏幕下, 由于没有md值, 故向下使用 xs超小屏幕 6 + 6 = 12 , 刚好放得下, 故只占1行

超小屏幕效果如下: (超小屏幕 手机 (<768px) .col-xs- )
说明如下:
row 1 在 xs 超小屏幕下, 12 + 6 = 18 > 12 , 一行放不下, 所以自动换了一行
row 2 在 xs 超小屏幕下, 6 + 6 + 6 = 18 > 12 , 一行放不下, 所以自动换了一行
row 3 在 xs 超小屏幕下, 6 + 6 = 12 , 一行刚好放得下, 所以只占了一行

实例:手机(xs超小)、平板(sm小)、桌面(md中等)

在上面案例的基础上,
通过使用针对平板设备 的 小屏幕 .col-sm-* 类,
我们来创建更加动态和强大的布局吧。
代码如下:
<div class="row">
<div class="col-xs-12 col-sm-6 col-md-8">.col-xs-12 .col-sm-6 .col-md-8</div>
<div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div>
</div>
<div class="row">
<div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div>
<div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div>
<!-- Optional: clear the XS cols if their content doesn't match in height -->
<div class="clearfix visible-xs-block"></div>
<div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div>
</div>中等屏幕效果如下: (中等屏幕 桌面显示器 (≥992px) .col-md- )
row 1 在 md 中等屏幕下, 8 + 4 = 12 , 一行刚好放得下, 所以只占了一行
row 2 在 md 中等屏幕下, 没有md参数, 故往下使用小屏幕的sm参数,4 + 4 + 4 = 12 , 1行刚好放得下, 故只占1行

小屏幕效果如下: (小屏幕 平板 (≥768px) .col-sm- )
说明如下:
row 1 在 sm 小屏幕下, 6 + ? = 12, 第1列占了6格,第2列没有指定,故使用剩余的6格, 所以只占了一行
row 2 在 sm 小屏幕下, 4 + 4 + 4 = 12 , 一行刚好放得下, 所以只占了一行

超小屏幕效果如下: (超小屏幕 手机 (<768px) .col-xs- )
说明如下:
row 1 在 xs 超小屏幕下, 12 + 6 = 18 > 12, 第1列占满了12格, 所以第2列会自动换一行
row 2 在 xs 超小屏幕下, 6 + 6 + 6 = 18 > 12 , 第1列和第2列占满了12格,所以第3列会自动换一行

实例:多余的列(column)将另起一行排列
如果在一个 .row 内包含的列(column)大于12个,
那么包含多余列(column)的元素将作为一个整体单元被另起一行排列.
代码如下:
<div class="row">
<div class="col-xs-9">.col-xs-9</div>
<div class="col-xs-4">.col-xs-4<br> Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit. </div>
<div class="col-xs-6">.col-xs-6<br> Subsequent columns continue along the new line. </div>
</div>效果如下:
一行 9 + 4 + 6 = 19 > 12, 所以,第2、3列会自动另起一行
即: 第1行 9 + 3空格 = 12
第2行 4 + 6 + 2空格 = 12

响应式列重置
即便有上面给出的四组栅格class,你也不免会碰到一些问题,
例如,在某些阈值时,某些列可能会出现比别的列高的情况。
为了克服这一问题,建议联合使用 .clearfix 和 响应式工具类。
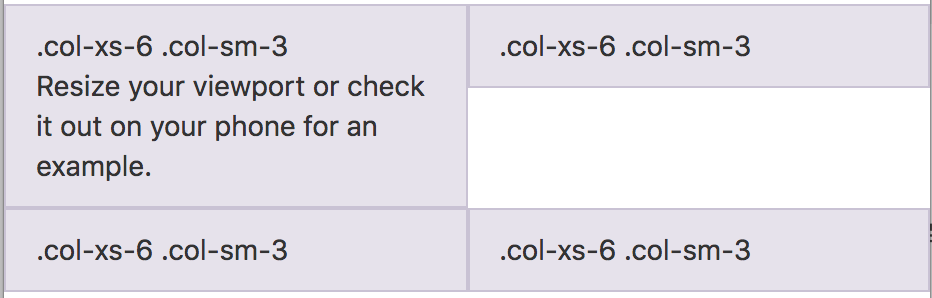
代码如下:
<div class="row">
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix visible-xs-block"></div>
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
<div class="col-xs-6 col-sm-3">.col-xs-6 .col-sm-3</div>
</div>效果如下:
小屏幕效果如下: (小屏幕 平板 (≥768px) .col-sm- )
说明如下:
row 1 在 sm 小屏幕下, 3 + 3 + 3 + 3 = 12, 所以只占了一行

超小屏幕效果如下: (超小屏幕 手机 (<768px) .col-xs- )
说明如下:
row 1 在 xs 超小屏幕下, 6 + 6 + 6 + 6 = 24, 所以前2个占一行 , 后2个占一行

除了列在分界点清除响应, 您可能需要 重置偏移, 后推或前拉某个列。
请看此栅格实例。
<div class="row"> <div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div> <div class="col-sm-5 col-sm-offset-2 col-md-6 col-md-offset-0">.col-sm-5 .col-sm-offset-2 .col-md-6 .col-md-offset-0</div> </div> <div class="row"> <div class="col-sm-6 col-md-5 col-lg-6">.col-sm-6 .col-md-5 .col-lg-6</div> <div class="col-sm-6 col-md-5 col-md-offset-2 col-lg-6 col-lg-offset-0">.col-sm-6 .col-md-5 .col-md-offset-2 .col-lg-6 .col-lg-offset-0</div> </div>
列偏移
使用 .col-md-offset-* 类可以将列向右侧偏移。
这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。
例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。
代码如下:
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>You can also override offsets from lower grid tiers with .col-*-offset-0 classes.
<div class="row">
<div class="col-xs-6 col-sm-4">
</div>
<div class="col-xs-6 col-sm-4">
</div>
<div class="col-xs-6 col-xs-offset-3 col-sm-4 col-sm-offset-0">
</div>
</div>效果如下:
第1行的 第2列 本来是要占 5678这四个格子的,但是偏移了4个,所以占了9,10,11,12这四格
第2行的 第1列 本来是要占 123这3个格子的,但是偏移了3个,所以占了4,5,6这3个格子
第2行的 第2列 本来是要占 789这3个格子的,但是偏移了3个,所以占了10,11,12这3个格子
第3行的 第1列 本来是要占 123456这6个格子的,但是偏移了6个,所以占了456789这6个格子

嵌套列
为了使用内置的栅格系统将内容再次嵌套,
可以通过添加一个新的 .row 元素和一系列 .col-sm-* 元素到已经存在的 .col-sm-* 元素内。
被嵌套的行(row)所包含的列(column)的个数不能超过12(其实,没有要求你必须占满12列)。
代码如下:
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-xs-8 col-sm-6">
Level 2: .col-xs-8 .col-sm-6
</div>
<div class="col-xs-4 col-sm-6">
Level 2: .col-xs-4 .col-sm-6
</div>
</div>
</div>
</div>效果如下:
外层: 在sm 小屏幕(>=768)下, 只有1行,1列,占了 9 格
内层: 在sm 小屏幕(>=768)下, 有两列,每列占 6格 刚好 12格

内层: 在 xs 超小屏幕(<768)下, 有两列,分另是8 + 4 = 12

列排序
通过使用 .col-md-push-* 和 .col-md-pull-* 类就可以很容易的改变列(column)的顺序。
代码如下:<div class="row"> <div class="col-md-9 col-md-push-3">.col-md-9 .col-md-push-3</div> <div class="col-md-3 col-md-pull-9">.col-md-3 .col-md-pull-9</div> </div>效果如下:两个列进行了交换位置
Less mixin 和变量
除了用于快速布局的预定义栅格类,
Bootstrap 还包含了一组 Less 变量和 mixin 用于帮你生成简单、语义化的布局。
变量
通过变量来定义 列数、槽(gutter)宽、媒体查询阈值(用于确定合适让列浮动)。
我们使用这些变量生成预定义的栅格类,
如上所示,还有如下所示的定制 mixin。
@grid-columns: 12;
@grid-gutter-width: 30px;
@grid-float-breakpoint: 768px;mixin
mixin 用来和栅格变量一同使用,
为每个列(column)生成语义化的 CSS 代码。
// Creates a wrapper for a series of columns
.make-row(@gutter: @grid-gutter-width) {
// Then clear the floated columns
.clearfix();
@media (min-width: @screen-sm-min) {
margin-left: (@gutter / -2);
margin-right: (@gutter / -2);
}
// Negative margin nested rows out to align the content of columns
.row {
margin-left: (@gutter / -2);
margin-right: (@gutter / -2);
}
}
// Generate the extra small columns
.make-xs-column(@columns; @gutter: @grid-gutter-width) {
position: relative;
// Prevent columns from collapsing when empty
min-height: 1px;
// Inner gutter via padding
padding-left: (@gutter / 2);
padding-right: (@gutter / 2);
// Calculate width based on number of columns available
@media (min-width: @grid-float-breakpoint) {
float: left;
width: percentage((@columns / @grid-columns));
}
}
// Generate the small columns
.make-sm-column(@columns; @gutter: @grid-gutter-width) {
position: relative;
// Prevent columns from collapsing when empty
min-height: 1px;
// Inner gutter via padding
padding-left: (@gutter / 2);
padding-right: (@gutter / 2);
// Calculate width based on number of columns available
@media (min-width: @screen-sm-min) {
float: left;
width: percentage((@columns / @grid-columns));
}
}
// Generate the small column offsets
.make-sm-column-offset(@columns) {
@media (min-width: @screen-sm-min) {
margin-left: percentage((@columns / @grid-columns));
}
}
.make-sm-column-push(@columns) {
@media (min-width: @screen-sm-min) {
left: percentage((@columns / @grid-columns));
}
}
.make-sm-column-pull(@columns) {
@media (min-width: @screen-sm-min) {
right: percentage((@columns / @grid-columns));
}
}
// Generate the medium columns
.make-md-column(@columns; @gutter: @grid-gutter-width) {
position: relative;
// Prevent columns from collapsing when empty
min-height: 1px;
// Inner gutter via padding
padding-left: (@gutter / 2);
padding-right: (@gutter / 2);
// Calculate width based on number of columns available
@media (min-width: @screen-md-min) {
float: left;
width: percentage((@columns / @grid-columns));
}
}
// Generate the medium column offsets
.make-md-column-offset(@columns) {
@media (min-width: @screen-md-min) {
margin-left: percentage((@columns / @grid-columns));
}
}
.make-md-column-push(@columns) {
@media (min-width: @screen-md-min) {
left: percentage((@columns / @grid-columns));
}
}
.make-md-column-pull(@columns) {
@media (min-width: @screen-md-min) {
right: percentage((@columns / @grid-columns));
}
}
// Generate the large columns
.make-lg-column(@columns; @gutter: @grid-gutter-width) {
position: relative;
// Prevent columns from collapsing when empty
min-height: 1px;
// Inner gutter via padding
padding-left: (@gutter / 2);
padding-right: (@gutter / 2);
// Calculate width based on number of columns available
@media (min-width: @screen-lg-min) {
float: left;
width: percentage((@columns / @grid-columns));
}
}
// Generate the large column offsets
.make-lg-column-offset(@columns) {
@media (min-width: @screen-lg-min) {
margin-left: percentage((@columns / @grid-columns));
}
}
.make-lg-column-push(@columns) {
@media (min-width: @screen-lg-min) {
left: percentage((@columns / @grid-columns));
}
}
.make-lg-column-pull(@columns) {
@media (min-width: @screen-lg-min) {
right: percentage((@columns / @grid-columns));
}
}实例展示
你可以重新修改这些变量的值,或者用默认值调用这些 mixin。
下面就是一个利用默认设置生成两列布局(列之间有间隔)的案例。
.wrapper {
.make-row();
}
.content-main {
.make-lg-column(8);
}
.content-secondary {
.make-lg-column(3);
.make-lg-column-offset(1);
}<div class="wrapper">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>排版
标题
HTML 中的所有标题标签,<h1> 到 <h6> 均可使用。
另外,还提供了 .h1 到 .h6 类,为的是 给内联(inline)属性的文本赋予标题的样式
效果如下:

代码如下:
<h1>h1. Bootstrap heading</h1>
<h2>h2. Bootstrap heading</h2>
<h3>h3. Bootstrap heading</h3>
<h4>h4. Bootstrap heading</h4>
<h5>h5. Bootstrap heading</h5>
<h6>h6. Bootstrap heading</h6>在标题内还可以包含 <small> 标签或赋予 .small 类的元素,可以用来标记副标题
2. 效果如下:

2. 代码如下:
<h1>h1. Bootstrap heading <small>Secondary text</small></h1>
<h2>h2. Bootstrap heading <small>Secondary text</small></h2>
<h3>h3. Bootstrap heading <small>Secondary text</small></h3>
<h4>h4. Bootstrap heading <small>Secondary text</small></h4>
<h5>h5. Bootstrap heading <small>Secondary text</small></h5>
<h6>h6. Bootstrap heading <small>Secondary text</small></h6>页面主体
Bootstrap 将全局 font-size 设置为 14px,line-height 设置为 1.428。(14 * 1.428 ~= 20px)
这些属性直接赋予 <body> 元素和所有段落元素。
另外,<p> (段落)元素还被设置了等于 1/2 行高(即 10px)的底部外边距(margin)。
中心内容
通过添加 .lead 类可以让段落突出显示。
使用 Less 工具构建
variables.less 文件中定义的两个 Less 变量决定了排版尺寸:
@font-size-base 和 @line-height-base。
第一个变量定义了全局 font-size 基准,
第二个变量是 line-height 基准。
我们使用这些变量和一些简单的公式计算出其它所有页面元素的 margin、 padding 和 line-height。
自定义这些变量即可改变 Bootstrap 的默认样式。
内联文本元素
Marked text
For highlighting a run of text due to its relevance in another context, use the <mark> tag.
被删除的文本
对于被删除的文本使用 <del> 标签
无用文本
对于没用的文本使用 <s> 标签。
This line of text is meant to be treated as no longer accurate.
<s>This line of text is meant to be treated as no longer accurate.</s>插入文本
额外插入的文本使用 <ins> 标签。
This line of text is meant to be treated as an addition to the document.
<ins>This line of text is meant to be treated as an addition to the document.</ins>带下划线的文本
为文本添加下划线,使用 <u> 标签。
This line of text will render as underlined
<u>This line of text will render as underlined</u>利用 HTML 自带的表示强调意味的标签来为文本增添少量样式。
小号文本
对于不需要强调的inline或block类型的文本,使用 <small> 标签包裹,
其内的文本将被设置为父容器字体大小的 85%。
标题元素中嵌套的 <small> 元素被设置不同的 font-size 。
你还可以为行内元素赋予 .small 类以代替任何 <small> 元素。
This line of text is meant to be treated as fine print.
<small>This line of text is meant to be treated as fine print.</small>着重
通过增加 font-weight 值强调一段文本。
The following snippet of text is rendered as bold text.
<strong>rendered as bold text</strong>斜体
用斜体强调一段文本。
The following snippet of text is rendered as italicized text.
<em>rendered as italicized text</em>Alternate elements
在 HTML5 中可以放心使用 <b> 和 <i> 标签。
<b> 用于高亮单词或短语,不带有任何着重的意味;
而 <i> 标签主要用于发言、技术词汇等。
对齐
通过文本对齐类,可以简单方便的将文字重新对齐。

<p class="text-left">Left aligned text.</p> <p class="text-center">Center aligned text.</p> <p class="text-right">Right aligned text.</p> <p class="text-justify">Justified text.</p> <p class="text-nowrap">No wrap text.</p>
改变大小写
通过这几个类可以改变文本的大小写。
lowercased text.
UPPERCASED TEXT.
Capitalized Text.
<p class="text-lowercase">Lowercased text.</p>
<p class="text-uppercase">Uppercased text.</p>
<p class="text-capitalize">Capitalized text.</p>缩略语
当鼠标悬停在缩写和缩写词上时就会显示完整内容,
Bootstrap 实现了对 HTML 的 <abbr> 元素的增强样式。
缩略语元素带有 title 属性,外观表现为带有较浅的虚线框,鼠标移至上面时会变成带有“问号”的指针。
如想看完整的内容可把鼠标悬停在缩略语上(对使用辅助技术的用户也可见), 但需要包含 title 属性。
基本缩略语
An abbreviation of the word attribute is attr.
<abbr title="attribute">attr</abbr>首字母缩略语
为缩略语添加 .initialism 类,可以让 font-size 变得稍微小些。
HTML is the best thing since sliced bread.
<abbr title="HyperText Markup Language" class="initialism">HTML</abbr>地址
让联系信息以最接近日常使用的格式呈现。
在每行结尾添加 <br> 可以保留需要的样式。
1355 Market Street, Suite 900
San Francisco, CA 94103
P: (123) 456-7890 Full Name
first.last@example.com
<address>
<strong>Twitter, Inc.</strong><br>
1355 Market Street, Suite 900<br>
San Francisco, CA 94103<br>
<abbr title="Phone">P:</abbr> (123) 456-7890
</address>
<address>
<strong>Full Name</strong><br>
<a href="mailto:#">first.last@example.com</a>
</address>引用
在你的文档中引用其他来源的内容。
默认样式的引用
将任何 HTML 元素包裹在 <blockquote> 中即可表现为引用样式。
对于直接引用,我们建议用 <p> 标签。
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.Integer posuere erat a ante.</p> </blockquote>
多种引用样式
对于标准样式的 <blockquote>,可以通过几个简单的变体就能改变风格和内容。
命名来源
添加 <footer> 用于标明引用来源。
来源的名称可以包裹进 <cite>标签中。
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
Someone famous in Source Title
<blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.Integer posuere erat a ante.</p> <footer>Someone famous in<cite title="Source Title">Source Title</cite></footer> </blockquote>
另一种展示风格
通过赋予 .blockquote-reverse 类可以让引用呈现内容右对齐的效果。

列表
无序列表
排列顺序无关紧要的一列元素。
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
<ul>
<li>...</li>
</ul>有序列表
顺序至关重要的一组元素。
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
<ol>
<li>...</li>
</ol>无样式列表
移除了默认的 list-style 样式和左侧外边距的一组元素(只针对直接子元素)。
这是针对直接子元素的,也就是说,
你需要对所有嵌套的列表都添加这个类才能具有同样的样式。
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
<ul class="list-unstyled">
<li>...</li>
</ul>内联列表
通过设置 display: inline-block;
并添加少量的内补(padding),将所有元素放置于同一行。
- Lorem ipsum
- Phasellus iaculis
- Nulla volutpat
<ul class="list-inline">
<li>...</li>
</ul>描述
带有描述的短语列表
效果如下:

代码如下:
<dl>
<dt>...</dt>
<dd>...</dd>
</dl>水平排列的描述
.dl-horizontal 可以让 <dl> 内的短语及其描述排在一行。
开始是像 <dl> 的默认样式堆叠在一起,随着导航条逐渐展开而排列在一行
效果如下:

代码如下:
<dl class="dl-horizontal">
<dt>...</dt>
<dd>...</dd>
</dl>自动截断
通过 text-overflow 属性,水平排列的描述列表将会截断左侧太长的短语。
在较窄的视口(viewport)内,列表将变为默认堆叠排列的布局方式。
代码
内联代码
通过 <code> 标签包裹内联样式的代码片段。
<section> should be wrapped as inline.
For example, <code><section></code> should be wrapped as inline.用户输入
通过 <kbd> 标签标记用户通过键盘输入的内容。
To edit settings, press ctrl + ,
To switch directories, type <kbd>cd</kbd> followed by the name of the directory.<br>
To edit settings, press <kbd><kbd>ctrl</kbd> + <kbd>,</kbd></kbd>代码块
多行代码可以使用 <pre> 标签。为了正确的展示代码,注意将尖括号做转义处理。
<p>Sample text here...</p>
<pre><p>Sample text here...</p></pre>还可以使用 .pre-scrollable 类,其作用是设置 max-height 为 350px ,并在垂直方向展示滚动条。
变量
通过 <var> 标签标记变量。
y = mx + b
<var>y</var> = <var>m</var><var>x</var> + <var>b</var>程序输出
通过 <samp> 标签来标记程序输出的内容。
This text is meant to be treated as sample output from a computer program.
<samp>This text is meant to be treated as sample output from a computer program.</samp>表格
基本实例
为任意 <table> 标签添加 .table 类可以为其赋予基本的样式:
即: 少量的内补(padding)和水平方向的分隔线。
这种方式看起来很多余!?但是我们觉得,表格元素使用的很广泛,
如果我们为其赋予默认样式可能会影响例如日历和日期选择之类的插件,
所以我们选择将此样式独立出来
效果如下:

代码如下:
<table class="table">
...
</table>条纹状表格
通过 .table-striped 类可以给 <tbody> 之内的每一行增加斑马条纹样式
效果如下:

代码如下:
。
跨浏览器兼容性
条纹状表格是依赖 :nth-child CSS 选择器实现的,而这一功能不被 Internet Explorer 8 支持。
<table class="table table-striped">
...
</table>带边框的表格
添加 .table-bordered 类为表格和其中的每个单元格增加边框
效果如下:

代码如下:
<table class="table table-bordered">
...
</table>鼠标悬停
通过添加 .table-hover 类可以让 <tbody> 中的每一行对鼠标悬停状态作出响应。
效果如下:

代码如下:
<table class="table table-hover">
...
</table>紧缩表格
通过添加 .table-condensed 类可以让表格更加紧凑,单元格中的内补(padding)均会减半。
效果如下:

代码如下:
<table class="table table-condensed">
...
</table>状态类
通过这些状态类可以为行或单元格设置颜色。
效果如下:

| Class | 描述 |
|---|---|
.active | 鼠标悬停在行或单元格上时所设置的颜色 |
.success | 标识成功或积极的动作 |
.info | 标识普通的提示信息或动作 |
.warning | 标识警告或需要用户注意 |
.danger | 标识危险或潜在的带来负面影响的动作 |
<!-- On rows -->
<tr class="active">...</tr>
<tr class="success">...</tr>
<tr class="warning">...</tr>
<tr class="danger">...</tr>
<tr class="info">...</tr>
<!-- On cells (`td` or `th`) -->
<tr>
<td class="active">...</td>
<td class="success">...</td>
<td class="warning">...</td>
<td class="danger">...</td>
<td class="info">...</td>
</tr>向使用辅助技术的用户传达用意
通过为表格中的一行或一个单元格添加颜色而赋予不同的意义只是提供了一种视觉上的表现,
并不能为使用辅助技术 -- 例如屏幕阅读器 -- 浏览网页的用户提供更多信息。
因此,请确保通过颜色而赋予的不同意义可以通过内容本身来表达
(即在相应行或单元格中的可见的文本内容);
或者通过包含额外的方式 -- 例如应用了 .sr-only 类而隐藏的文本 -- 来表达出来。
响应式表格
将任何 .table 元素包裹在 .table-responsive 元素内,即可创建响应式表格,
其会在小屏幕设备上(小于768px)水平滚动。
当屏幕大于 768px 宽度时,水平滚动条消失。
效果如下:

垂直方向的内容截断
响应式表格使用了 overflow-y: hidden 属性,这样就能将超出表格底部和顶部的内容截断。
特别是,也可以截断下拉菜单和其他第三方组件。
Firefox 和 fieldset 元素
Firefox 浏览器对 fieldset 元素设置了一些影响 width 属性的样式,导致响应式表格出现问题。
可以使用下面提供的针对 Firefox 的 hack 代码解决,但是以下代码并未集成在 Bootstrap 中:
@-moz-document url-prefix() {
fieldset { display: table-cell; }
}更多信息请参考 this Stack Overflow answer.
<div class="table-responsive">
<table class="table">
...
</table>
</div>未完待续,下一章节,つづく
























 648
648

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








