这个一个自定义视图,手指在视图上滑动周围的点也会跟着一起移动并连线,若手机离开,点会运动并围绕上次触摸点形成一个类圆形图案。
github地址:https://github.com/lzuntalented/BackgroundView
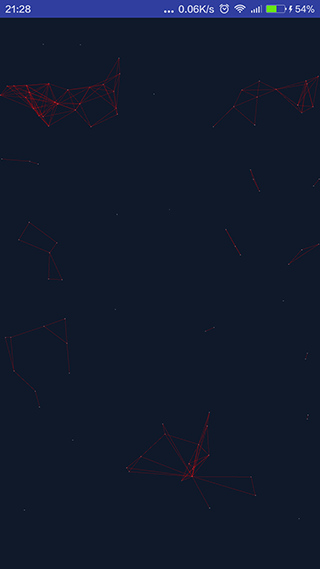
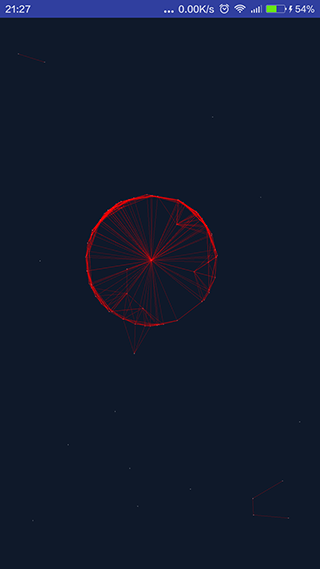
先上图看看效果吧
这个原理其实蛮简单的:
1.在屏幕上生成N个点,每个点会有x和y方向的随机增量
2.每个点也会有个值表示:若距离小于此值则两点之间绘制线段
3.将触摸点添加进N个点集合中,一同绘制,但是触摸点的最小距离大于其他点的比值距离。
4.至于最后会停留则是因为,触摸点绘制线段的时候有个靠近会加速,当一个点在靠近之后,会继续运动并逃离触摸点,但在逃离到加速度的距离时,则会倒退向触摸点靠近。
若要使用这个效果只需要应用BackgroundView这个自定义视图就行了
再贴一次代码吧
/**
* Created by lz on 2016/7/24.
* github地址:https://github.com/lzuntalented/BackgroundView
* 自定义背景视图
*
* 参考canvas中就是绘图,地址:https://github.com/hustcc/canvas-nest.js
*/
public class BackgroundView extends View implements View.OnTouchListener,GestureDetector.OnGestureListener {
private List<OnTouchListener> mlist = new ArrayList<>();//存储多次点击事件的响应
private int lineCount = 99;//屏幕出现的点数量
private Context mContext;
private List<LineConfig> random_lines = new ArrayList<>();//屏幕出现的点集合
private GestureDetector mGestureDetector = null;
private LineConfig currentDown = new LineConfig();//触摸点
private int color_point = Color.argb(100, 255, 255, 255);//点的颜色
private int color_line = Color.argb(100,255,0,0);//线的颜色
public BackgroundView









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 262
262

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








