这是html代码
<div class="dh">
<span><a href="">送至:北京</a></span>
<span><a href=""></a></span>
<ul>
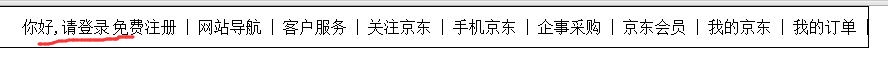
<li><a href="">我的订单</a></li>
<li><a href="">我的京东</a></li>
<li><a href="">京东会员</a></li>
<li><a href="">企事采购</a></li>
<li><a href="">手机京东</a></li>
<li><a href="">关注京东</a></li>
<li><a href="">客户服务</a></li>
<li><a href="">网站导航</a></li>
<li><a href="">免费注册</a></li>
<li><a href="">你好,请登录</a></li>
</ul>
</div>这是css代码
*{
margin: 0;
padding: 0;
}
.dh{
width: 1500px;
height: 40px;
border: 1px solid #000;
margin: 0 auto;
}
li{
list-style: none;
text-align: center;
}
a{
text-decoration: none;
color: #000;
line-height: 20px;
padding: 0 10px;
}
a:hover{
color: blue;
}
.dh li{
float: right;
/*width: 90px;*/
height: 20px;
padding: 10px 0px;
}
li a
border-right: 1px solid #000;
}
li:nth-child(10) a{
margin-right: -17px;
border-right:0px solid #000;
}
.dh span{
float: left;
margin-left: 15px;
}
span{
padding: 10px 0;
}li:nth-child(10) a伪类选择器 li标签中第十个 中的a标签 取消border样式






















 6070
6070











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








