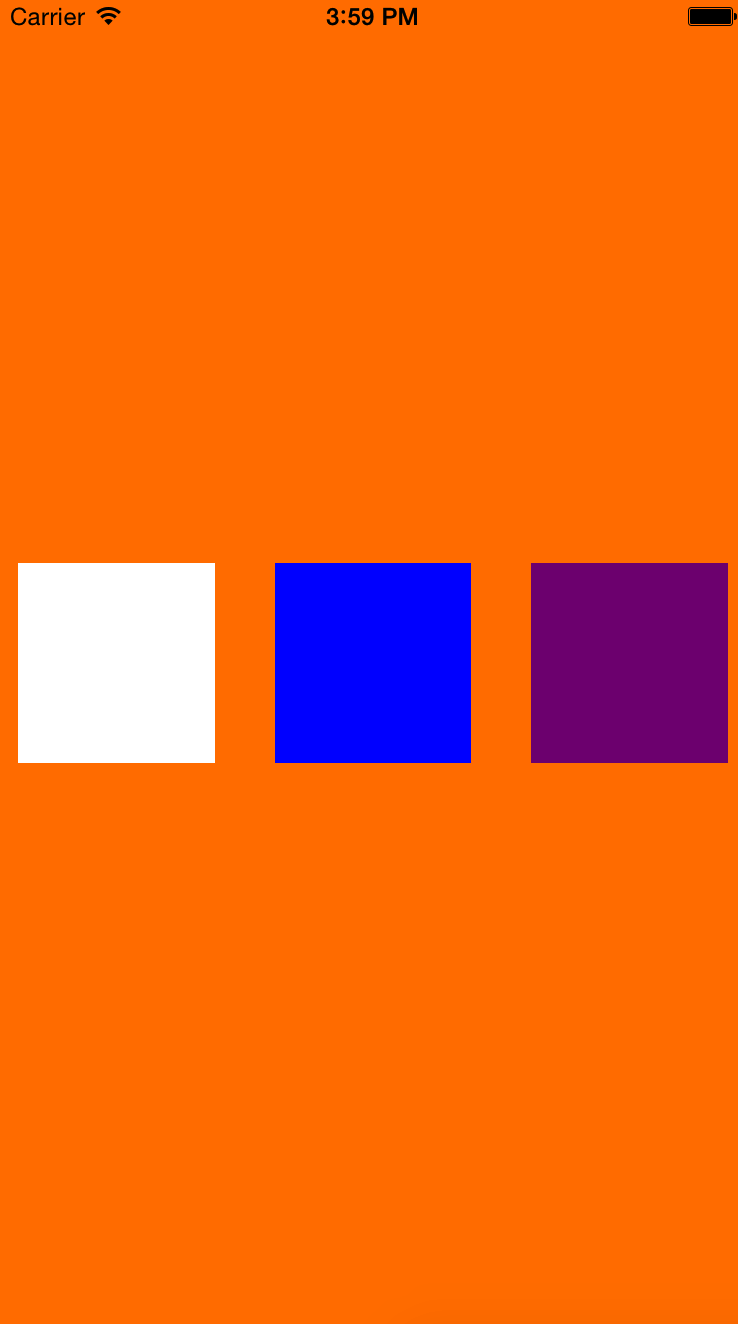
之前有用过autoLayout代码和脱线实现如下效果
然后横向实现
现在我通过Masonary来再次实现如上效果
代码如下
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
[self.view setBackgroundColor:[UIColor orangeColor]];
UIView *view1 = [[UIView alloc] init];
view1.backgroundColor = [UIColor whiteColor];
[self.view addSubview:view1];
UIView *view2 = [[UIView alloc] init];
view2.backgroundColor = [UIColor blueColor];
[self.view addSubview:view2];
UIView *view3 = [[UIView alloc] init];
view3.backgroundColor = [UIColor purpleColor];
[self.view addSubview:view3];
[view1 mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerY.equalTo(self.view.mas_centerY);
make.left.equalTo(self.view.mas_left).with.offset(margin);
make.right.equalTo(view2.mas_left).with.offset(-padding);
make.width.equalTo(view2.mas_width);
make.height.mas_equalTo(100);
}];
[view2 mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerY.equalTo(self.view.mas_centerY);
make.left.equalTo(view1.mas_right).with.offset(padding);
make.right.equalTo(view3.mas_left).with.offset(-padding);
make.width.equalTo(view1.mas_width);
make.height.mas_equalTo(100);
}];
[view3 mas_makeConstraints:^(MASConstraintMaker *make) {
make.centerY.equalTo(self.view.mas_centerY);
make.left.equalTo(view2.mas_right).with.offset(padding);
make.right.equalTo(self.view.mas_right).with.offset(-margin);
make.width.equalTo(view1.mas_width);
make.height.mas_equalTo(100);
}];
}
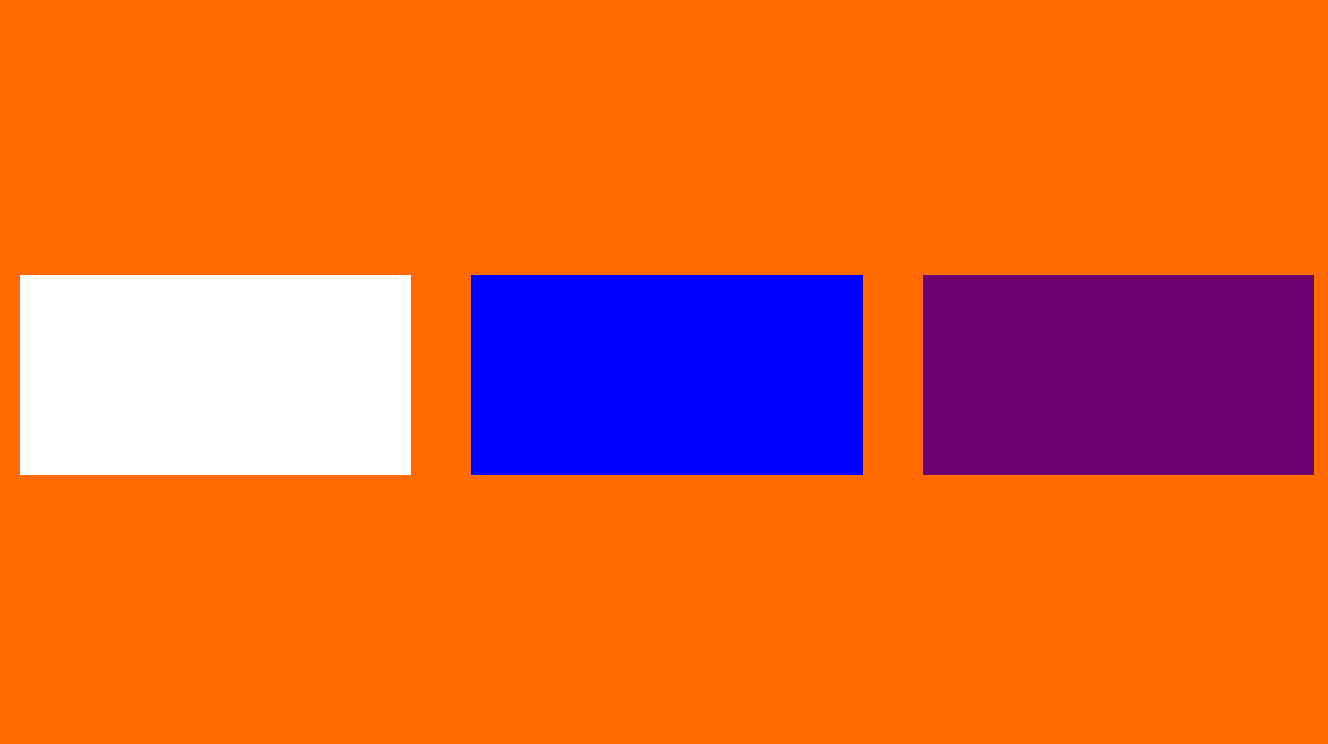
最后也可实现如上效果
























 361
361

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








