前面已经介绍了<include />标签的使用,有需要的可以查看前面文章。
<include />方法见前文:http://blog.csdn.net/u012721519/article/details/51229107
<ViewStub />方法见后文:http://blog.csdn.net/u012721519/article/details/51231469
本文主要介绍Android UI优化之<merge />与<include />标签的混合使用:
使用<merge />标签,减少多余的层级,优化UI。<merge />多用于替换FrameLayout或者当一个布局包含另一个布局时,<merge />标签消除视图层次中多余的视图组。
<merge />只能当做xml的根节点使用,当需要扩充的xml本身是由merge作为根节点的话,需要将被导入的xml置于ViewGroup中,同时需要设置attachToRoot为True。
主要实现代码如下:
activity_main.xml
<merge xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
<include
android:id="@+id/in1"
layout="@layout/mergetest"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
</merge>
主要是与<include />标签混合使用。
mergetest.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="afasfdsfsafs"/>
</LinearLayout>
主要是用于include的方法。
MainActivity.java
package example.com.mergetest;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private LinearLayout ll1 = null;
private TextView tv1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView text = (TextView)findViewById(R.id.text);
text.setText("merge方法使用");
ll1 = (LinearLayout)findViewById(R.id.in1);
tv1 = (TextView)ll1.findViewById(R.id.tv1);
tv1.setText("include");
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
Java 代码主要是与include方法使用一致,不懂可查看前面文章。
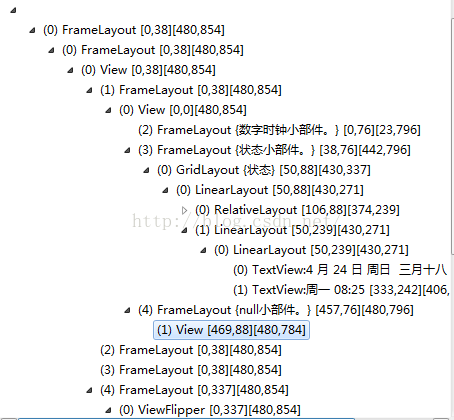
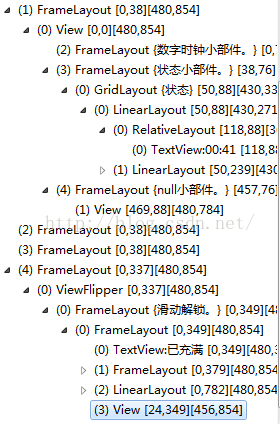
UI优化效果图:

merge LinearLayout
比较可发现少了一层,即UI得到优化。
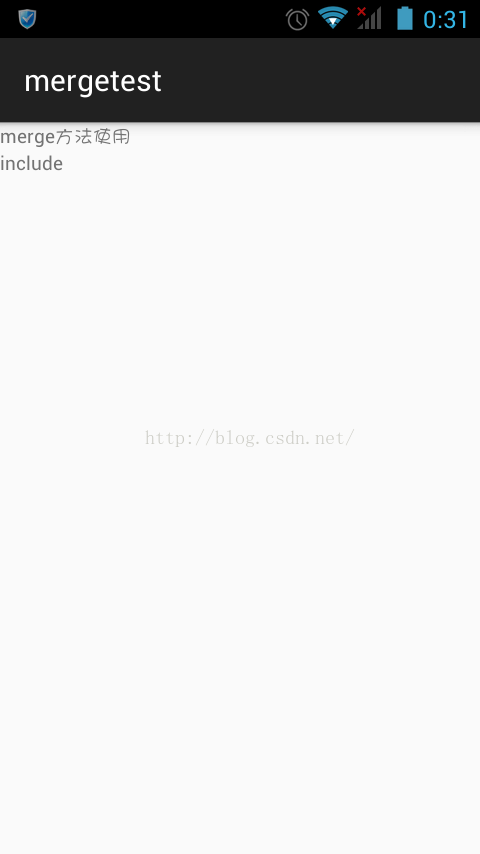
运行效果图:
源码下载地址:http://download.csdn.net/detail/u012721519/9500601
Good luck!
Write by Jimmy.li








 本文探讨了Android UI优化的一种策略,即如何使用<merge>标签与<include>标签混合使用来减少视图层级,提高性能。通过示例代码解释了<merge>作为根节点的限制以及如何在需要时将其与<include>配合。最终,文章展示了优化前后的UI层级对比,并提供了源码下载链接。
本文探讨了Android UI优化的一种策略,即如何使用<merge>标签与<include>标签混合使用来减少视图层级,提高性能。通过示例代码解释了<merge>作为根节点的限制以及如何在需要时将其与<include>配合。最终,文章展示了优化前后的UI层级对比,并提供了源码下载链接。
















 3944
3944

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








