<table>标签定义HTML表格。简单的HTML表格由table元素以及一个或多个tr、th或td元素组成。
tr元素定义表格行,th元素定义表头,td元素定义表格单元格。
<table>标签常见的可选属性有:
1. align:规定表格相对周围元素的对齐方式,取值有left、center、right;
2. border:规定表格边框的宽度,取值为像素;
3. width:规定表格宽度,取值为像素或者百分比;
4. frame:规定表格外侧边框的哪个部分是可见的。取值如下图所示:
5. rules:规定表格的内侧边框的哪个部分是可见的,取值如下图所示:
6. bgcolor:规定表格的背景颜色。一般不赞成使用。
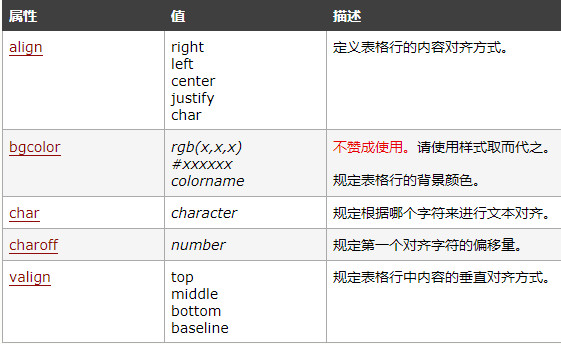
<tr>标签定义HTML表格中的行。tr元素包含一个或多个th或td元素。<tr>标签常见的可选属性有:
<td>标签定义HTML表格中的标准单元格。HTML表格有两类单元格:表头单元格(包含头部信息,由th元素创建)、标准单元格(包含数据,由td元素创建)。td元素的文本一般显示为正常字体且左对齐。<td>标签常见的可选属性如下图所示:一般使用colspan和rowspan属性来实现内容横跨多个列或多个行。




























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








