VSCode常用插件(安装步骤同汉化)
1、*Auto Complete Tag
Auto Complete Tag集成了 Auto Close Tag 和 Auto Rename Tag 的功能,丰富了 VS Code 编写 HTML/XML 时候的标签自动补全功能。
1-1、*Auto Close Tag (自动闭合HTML/XML标签)

1-2、*Auto Rename Tag (自动帮你完成尾部闭合标签的同步修改,不过有些bug)

2、*Prettier(Prettier 是目前 Web 开发中最受欢迎的代码格式化程序)
安装Prettier -Code formatter这个插件,它就能够自动应用 Prettier,并将整个 JS 和 CSS 文档快速格式化为统一的代码样式。如果你还想使用 ESLint,那么还有个 Prettier – Eslint 插件,你可不要错过咯!

3、*Beautify (格式化 html ,js,css)

4、*Color Info(提供你在 CSS 中使用颜色的相关信息)
你只需在颜色上悬停光标,就可以预览色块中色彩模型的(HEX、 RGB、HSL 和 CMYK)相关信息了。

5、Indent-Rainbow
让缩进带有颜色

6、A-super-translate
划词翻译。鼠标停留选中几秒就会查看翻译内容。

7、*Debugger for Chrome(映射vscode上的断点到chrome上,方便调试)

8、*ESLint(js语法纠错,可以自定义配置)

9、GitLens(方便查看git日志)

10、*HTML CSS Support (智能提示CSS类名以及id)

11、*HTML Snippets(智能提示HTML标签,以及标签含义)

12、*JavaScript(ES6) code snippets(ES6语法智能提示,以及快速输入)

13、jQuery Code Snippets(jQuery代码智能提示)

14、npm Intellisense(require 时的包提示,最新版的vscode已经集成此功能)

15、*Vetur(Vue多功能集成插件,错误提示等)

16、*vscode-icon (让 vscode 资源树目录加上图标,必备良品!)

17、Material Icon Theme(vscode图标主题)

18、Icon fonts(图标字体)
该插件支持超过 20 个热门的图标集,包括了 Font Awesome、Ionicons、Glyphicons 和 Material Design Icons。

19、*CSS Peek(追踪至样式表中 CSS 类和 ids 定义的地方)
当你在 HTML 文件中右键单击选择器时,选择“ Go to Definition 和 Peek definition ”选项,它便会给你发送样式设置的 CSS 代码

20、*open in browser(右键快速在浏览器中打开html文件)

21、*Path Intellisense(自动提示文件路径)

解决使用@符号来代表src目录,VSCode的路径补全失效的问题
在settings.json中加入以下设置:
"path-intellisense.mappings": {
"@": "${workspaceRoot}/src"
}22、Project Manager(在多个项目之前快速切换的工具)
(1)ctrl+ shift + p打开配置文件,输入 Project Manager: Edit Projects

(2)添加你的本地项目

(3)切换本地项目


23、React/Redux/react-router Snippets(React/Redux/react-router语法智能提示)

24、*HTML Boilerplate(HTML 模版插件,摆脱了为 HTML 新文件重新编写头部和正文标签的苦恼)
你只需在空文件中输入 html,并按 Tab 键,即可生成干净的文档结构

25、Class autocomplete for HTML(智能提示HTML class =“”属性)

26、Markdown Preview Enhanced(实时预览markdown)

27、markdownlint(markdown语法纠错)

28、Minify(用于压缩合并 JavaScript 和 CSS 文件的应用程序)
它提供了大量自定义的设置,以及自动压缩保存并导出为.min文件的选项。它能够分别通过 uglify-js、clean-css 和 html-minifier,与 JavaScript、CSS 和 HTML 协同工作。
使用F1 运行文件缩小器Minify

29、Document this(js 的注释模板 注意:最新版的vscode已经原生支持)

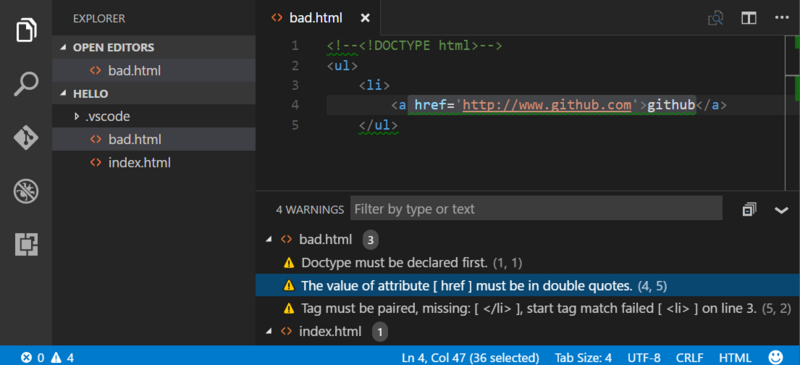
30、HTMLHint (html代码检测)

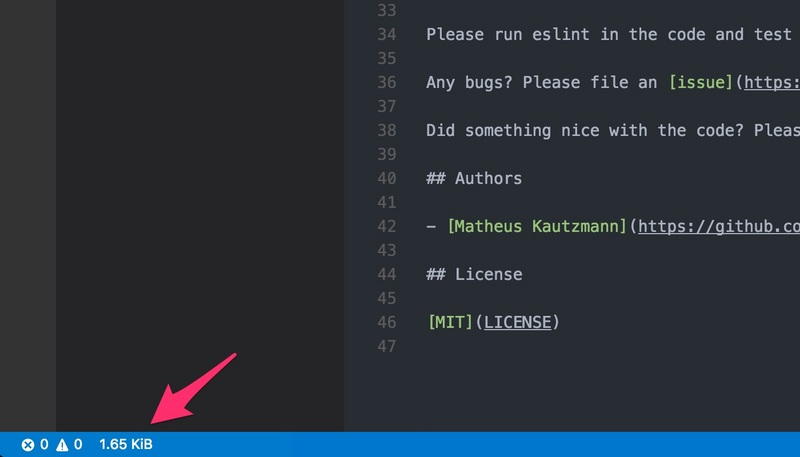
31、filesize(在底部状态栏显示当前文件大小,点击后还可以看到详细创建、修改时间)

32、code runner
代码一键运行
安装好Code Runner之后,打开你所要运行的文件,有多种方式来快捷地运行你的代码:
- 键盘快捷键 Ctrl+Alt+N
- 快捷键 F1 调出 命令面板, 然后输入 Run Code
- 在编辑区,右键选择 Run Code
- 在左侧的文件管理器,右键选择 Run Code
- 右上角的运行小三角按钮
有这么多的运行方式,是不是非常地方便?

注意:相应语言的编译器或者解释器还是需要自行安装的,并且把路径添加到PATH环境变量里
停止代码运行
如果要停止代码运行,也有如下几种方式:
- 键盘快捷键 Ctrl+Alt+M
- 快捷键 F1 调出 命令面板, 然后输入 Stop Code Run
- 在Output Channel,右键选择 Stop Code Run

Run in Terminal
在 GitHub Issue 中,用户问到最多的问题就是乱码和怎么支持输入。通过设置,我们可以把代码放到 VS Code 内置的 Terminal 来运行,这两个问题就能迎刃而解了。
选择 文件 -> 首选项 -> 设置,打开VS Code设置页面,找到 Run Code configuration,勾上 Run In Terminal 选项。设置之后,代码就会在 Terminal 中运行了。

自定义运行逻辑
对于一些语言,用户希望能自定义代码的运行逻辑。比如说,在 Code Runner 中,C++的默认编译器用的是 g++,也许你希望使用 Clang。那么你可以在 VS Code 设置页面,找到 Executor Map 设置项,并且选择 在settings.json中编辑。

在 settings.json 中,添加 code-runner.executorMap 设置,然后就可以对不同的语言设置自定义的运行逻辑了。下面就是对 Java 配置的一个例子:

如果你想自定义代码运行逻辑,你可以用到下面的一些变量,在运行时,Code Runner会把相应的变量进行替换:
- $workspaceRoot
- $dir
- $dirWithoutTrailingSlash
- $fullFileName
- $fileName
- $fileNameWithoutExt
33、git history Diff (轻松快速浏览 GitHub 文件操作历史记录的工具)

使用方法:
想要查看的文件中右键 先择 view File History

然后就会出现一个 git hishory 的文件,里面是你所有的git提价记录,你点击你先要查看的提交记录的哈希值,进行查看此次提交的所有文件。

红框区域内是你先择那次提交的所有的文件

选择你要查看的文件 ,你就可以看到此次提交的修改了
34、Path Autocomplete(路径自动补全功能的插件)
亲自试过非常好用,输入 ./ 即可获取当前目录下的所有文件夹和文件,输入 ../ 自动补全上一个目录。

Path Autocomplete
功能特点
- 支持相对路径自动补全。以
./或../开始 - 支持相对工作区或项目的绝对路径自动补全 以 / 开始
- 支持相对文件系统的绝对路径。以 C: D: 盘符开始 (Win 下)
- 支持相对用户文件夹的路径补全。以 ~/ 开始
- 支持选择文件夹后的自动路径提示
35、Prettier Now (支持语言比较全面的代码格式化插件,主要是支持jsx /tsx ,还有sass / less等)
问的react工程基本上就是用这2个Prettier插件格式化代码,支持JS,CSS,LESS,SASS,TS,GRAPHQL,JSON等格式的文件。

36、*Bracket Pair Colorizer(给括号加上不同的颜色,便于区分不同的区块)(最新vscode已经内置)

参考:






















 327
327

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








