参考
对于VueCli3配置不同环境变量,请参考: vue-cli3创建项目
而对于Vuecli3以下的则要注意使用cross-env去设置变量!
以开发环境说明
运行脚本
"scripts": {
"dev": "cross-env node build/dev-server.js"
}
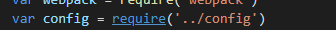
config中的dev.env.js
module.exports = {
NODE_ENV: '"development"',
BASE_API: '"/api"',
ADMIN_API: '"/api/admin"'// admin服务地址
}
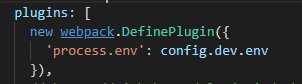
在webpack.dev.conf.js中DefinePlugin创建process.env全局变量


其中的config文件夹内就是不同的环境变量,比如上述的dev.env.js
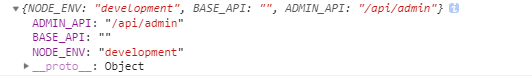
这个时候在main.js中打印process.env

生产环境
config文件夹下多生产环境

以prd为例
NODE_ENV: '"production"',
ENV_CONFIG:'"prd"',
BASE_API: '""',//
ADMIN_API: '""'//
那么打包的时候
比如想设置打包prd环境,那么脚本:
"scripts": {
"prd": "cross-env NODE_ENV=production env-config=prd"
}
以上就是通过cross-env 设置打包的环境NODE_ENV为production,ENV_CONFIG为prd,就是如此,所以cross-env跨平台设置变量很重要~!!
咻咻~~~

























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








