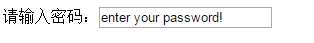
今天工作中遇到一个这样的问题:我想给密码框一个‘请输入密码’的提示。想要的效果大概是这个样子:

可是如果把input的类型写成password(<input type='password' value='enter your password!' />)的话得到的效果就是这样的:

因为input的类型是password所以浏览器会自动把value值解析成‘圆点’。
这个时候有些朋友就会说了用placeholder不就解决了么,可是当我们要做到兼容IE7或更低的IE版本时placeholder就显得不是那么给力了。
怎么解决呢?这里有一个很巧妙的方法!
我们可以先把input的类型写成text(<input type='text' value='enter your password!' />)然后当input获得焦点时用<input type='password' />代替它!
具体的写法也很简单,几句简单的js代码就可以轻松搞定:
<body>
请输入密码:<input class="pwd" type="text" value="enter your password!" />
<script>
var input = document.getElementsByClassName("pwd")[0];
input.onfocus = function (){
this.outerHTML = "<input type='password'/>";
};
</script>
</body>这里用this.outerHTML得到input本身然后在获得焦点时用一个"<input type='password'/>"字符串代替它。






















 311
311

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








