我们上传的图片一般保存在media(保存用户上传文件的地方)文件夹中,那么使用django2.0怎么上传文件到media文件夹中和显示上传到media的图片的呢。
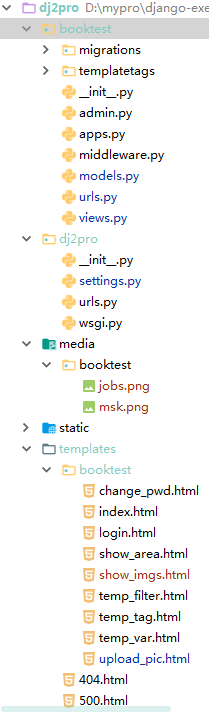
项目结构如图:

结果显示:

相关代码:
dj2pro/settings.py
...
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
booktest/models.py
from django.db import models
class PicTest(models.Model):
goods_pic = models.ImageField(upload_to='booktest/')
booktest/urls.py
from django.urls import path,re_path
from django.conf import settings
from django.views.static import serve
from . import views
urlpattern







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








