章节目录
- 静态资源分类
- CDN场景
- nginx作为静态资资源web服务_配置语法
- 浏览器缓存
- 服务器端设置浏览器缓存过期实践
- 跨站访问
静态资源分类
静态资源:非服务器动态运行生成的文件
| 类型 | 种类 |
|---|---|
| 浏览器端渲染 | html、js、css |
| 图片 | jpeg、gif、png |
| 视频 | flv、mpeg |
| 文件 | txt、excel |
CDN场景

如上图所示,用户请求通过DNS解析技术,将用户请求定位到分发层 代理服务器nginx上。
nginx作为静态资资源web服务_配置语法
配置语法-tcp_nopush
要求实时性不高的场景下使用,不着急返回给客户端
语法:tcp_nopush on | off;
默认配置:tcp_nopush off;
可配置模块:http、server、location
nopush:整体处理,资源准备好之后一起发送给用户
作用:在sendfile开启状态下,提高网络包的传输效率
配置语法-tcp_nodelay
要求实时性比较高的场景下使用
语法:tcp_nodelay on | off;
默认配置:tcp_nodelay on;
可配置模块:http、server、location
作用:keepalive连接下,提高网络包的传输实时性
配置语法-压缩
解压(浏览器端)---------------->压缩(nginx静态资源服务端)
语法: gzip_comp_level level;
默认配置:gzip_comp_level 1;
可配置模块:http、server、location
压缩模块扩展
http_gzip_static_module-支持预读gzip功能
作用:较少网络资源的消耗,提高静态资源快速响应的能力,提高服务端的处理效率
浏览器缓存
http协议定义的缓存机制
如:Expires;cache-control等
校验过期机制
| 校验是否过期 | Expires-1.0、Cache-Control(max-age)-1.1版本 |
|---|---|
| 协议中Etag头信息校验 | Etag |
| Last-Modified头信息校验 | Last-Modified |
详细解释:
1.cache-control-(本地缓存是否失效验证阶段):
客户端缓存的文件先会检查原先请求头中的cache-control是否已经超过可缓存 期限,超过则过期
2.Last-Modified 1s精度
跟了时间,客户端请求过程中请求头中携带Last-Modified 如果跟服务器端文件的last-Modified相同则返回304,如果不相同则服务端重新返回给客户端。
3.Etag 是对服务器文件的一段编码,服务器文件变化后Etag会发生变化,
如果客户端传递过来的Etag与服务器端不一致,则响应最新的文件并在响应之
前进行缓存协商,返回对应的缓存控制信息给浏览器。
浏览器缓存原理示意图

服务器端设置浏览器缓存过期实践
Response添加Cache-Control、Expries头
语法:expries time;
默认:expries off;//默认是关闭的
可配置项:http、server、location、if in location
配置实践
1. touch /etc/nginx/conf.d/static_server.conf
2. vi /etc/nginx/conf.d/static_server.conf
3. 配置如下:
server {
listen 80;
server_name eshop-cache03;
location ~ .*\.(html|htm)$ {
expires 24h;//添加时间
root /opt/app/code;
}
}

浏览器强制设置请求头Cache-Control 保证随时跟服务器交互
跨站访问
什么是跨站访问
即浏览器访问统一个页面www.a.com,利用ajax请求www.b.com

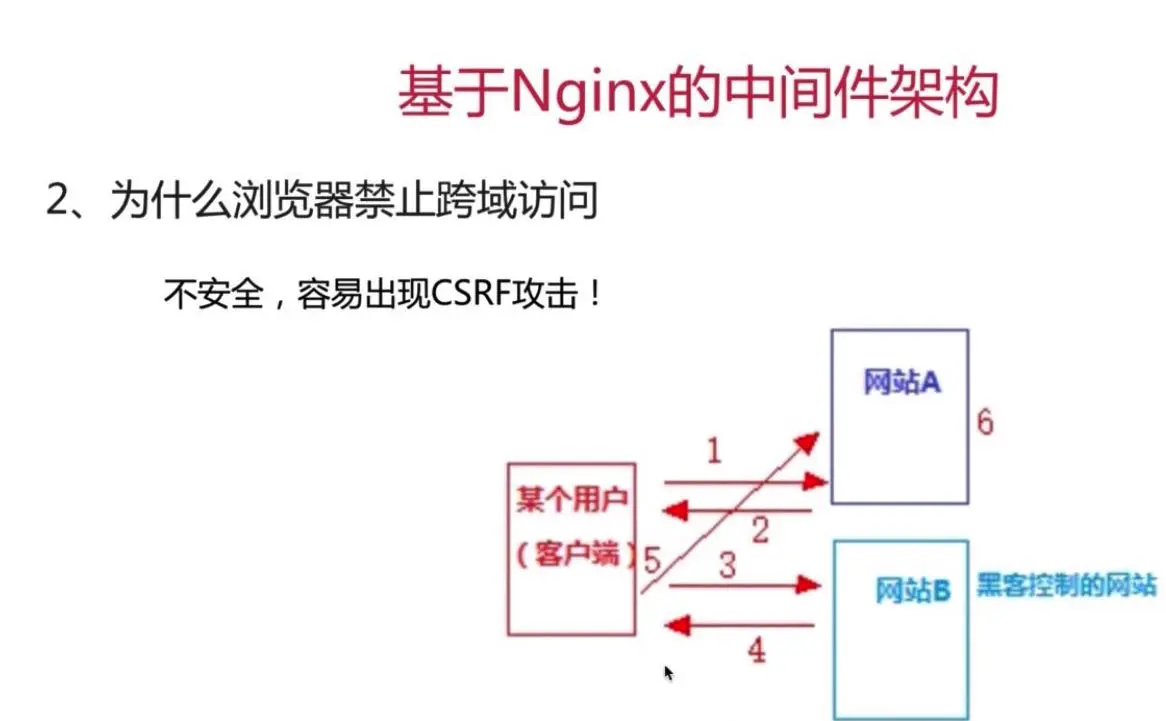
为什么浏览器禁止跨域访问
不安全,容易出现csrf攻击!
如下图所示:

跨站访问详解
举例说明:
假如一家银行用以执行转账操作的URL地址如下: [http://www.examplebank.com/withdraw?account=AccoutName&amount=1000&for=PayeeName](http://www.examplebank.com/withdraw?account=AccoutName&amount=1000&for=PayeeName)
那么,一个恶意攻击者可以在另一个网站上放置如下代码: <img src="[http://www.examplebank.com/withdraw?account=Alice&amount=1000&for=Badman](http://www.examplebank.com/withdraw?account=Alice&amount=1000&for=Badman)">
如果有账户名为Alice的用户访问了恶意站点,而她之前刚访问过银行不久,登录信息尚未过期,那么她就会损失1000资金。
这种恶意的网址可以有很多种形式,藏身于网页中的许多地方。此外,攻击者也不需要控制放置恶意网址的网站。例如他可以将这种地址藏在论坛,博客等任何[用户生成内容](https://zh.wikipedia.org/wiki/%E7%94%A8%E6%88%B7%E7%94%9F%E6%88%90%E5%86%85%E5%AE%B9 "用户生成内容")的网站中。这意味着**如果服务器端没有合适的防御措施的话,用户即使访问熟悉的可信网站也有受攻击的危险**。
透过例子能够看出,攻击者并不能通过CSRF攻击来直接获取用户的账户控制权,也不能直接窃取用户的任何信息。他们能做到的,是**欺骗用户浏览器,让其以用户的名义执行操作**。
nginx设置允许跨站访问
假如我们使用nginx做了动静分离,动态数据都需要通过ajax请求数据接口来获取,那么浏览器默认的同源策略会组织我们去成功请求数据接口。比如我们网站A网页域名前缀是www.abc.com、数据接口网站前缀是 api.abc.com .那么这个就属于跨站访问了。
如何通过nginx服务器设置,使得api.abc.com 允许跨站访问呢?
配置如下:
语法:add_header name value [always];
默认:---
可配置上下文:http、server、location
浏览器端是否允许跨站访问是需要验证response 中的Access-Control-Allow-Origin
跨站访问实战*
配置如下:
server {
listen 80;
server_name api.abc.com;
location ~ .*\.(html|htm)$ {
add_header Access-Control-Allow-Origin http://www.abc.com;
add_header Access-Control-Allow-Methods GET,POST,DELET,PUT,OPTIONS;
root /opt/app/code;
}
}
浏览器判断服务器返回头中返回的Access-Control-Allow-Origin 字段是否包含www.abc.com ,如若包含,正确返回相关响应数据。





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








