UIApplicationDelegate
每次新建完项目,都有个带有“AppDelegate”字眼的类,它就是UIApplication的代理

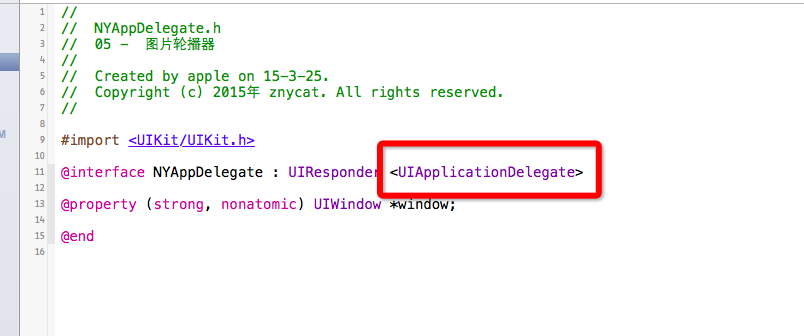
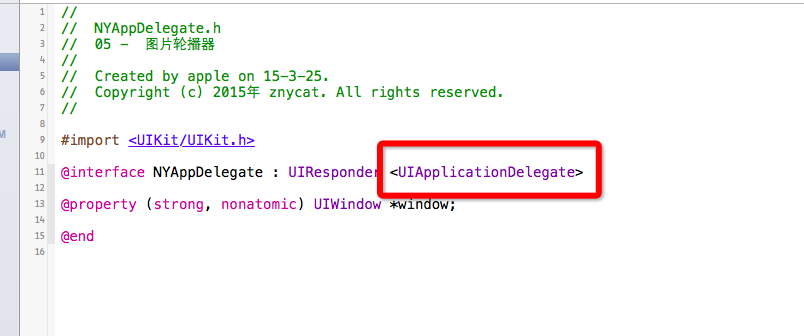
NYAppDelegate默认已经遵守了UIApplicationDelegate协议,已经 是UIApplication的代理

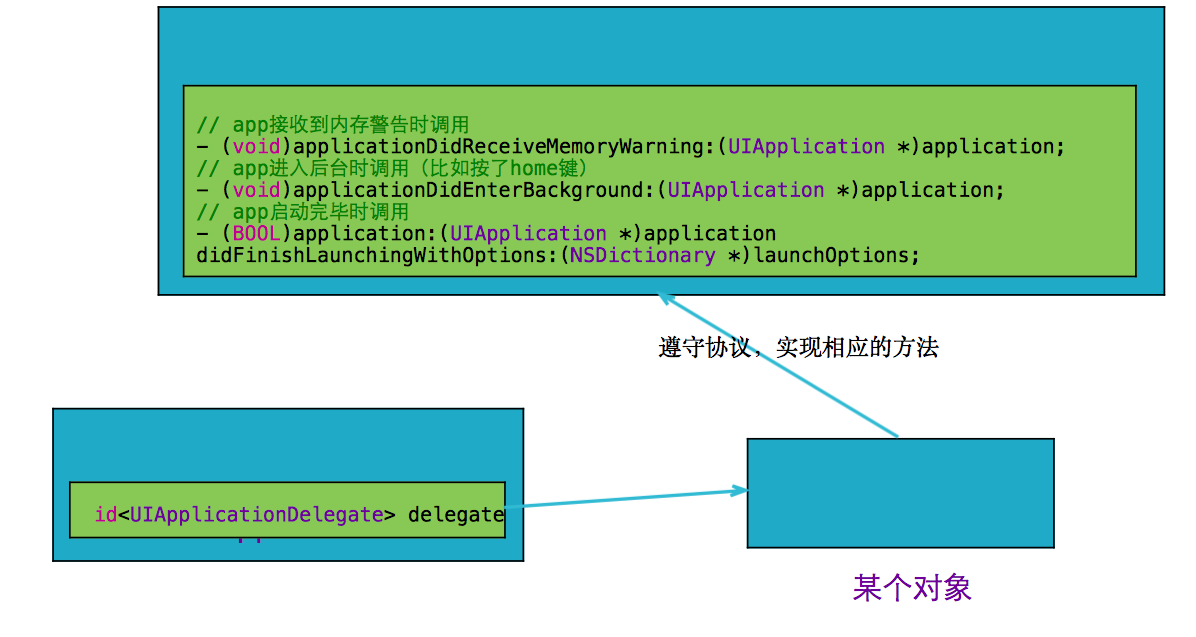
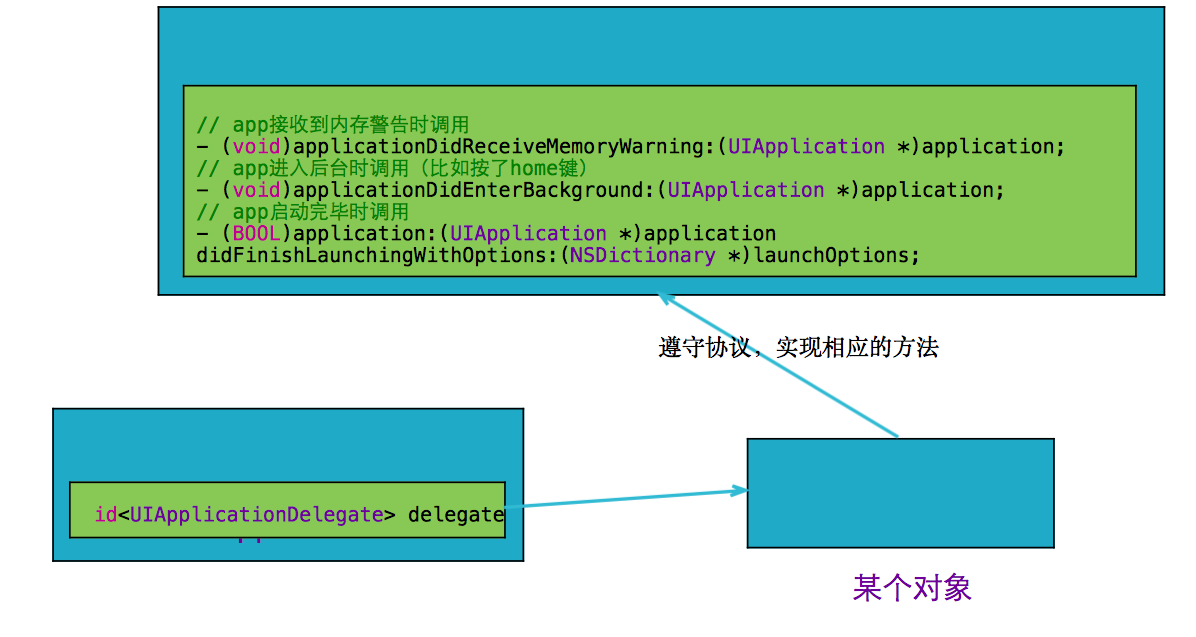
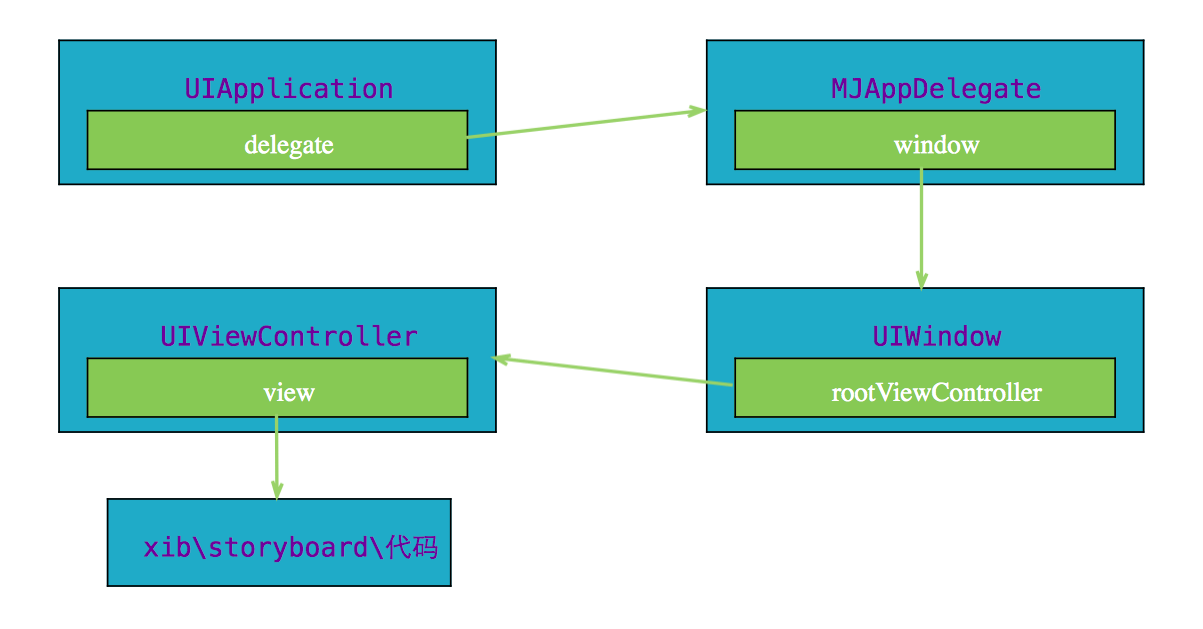
UIApplication和delegate的关系

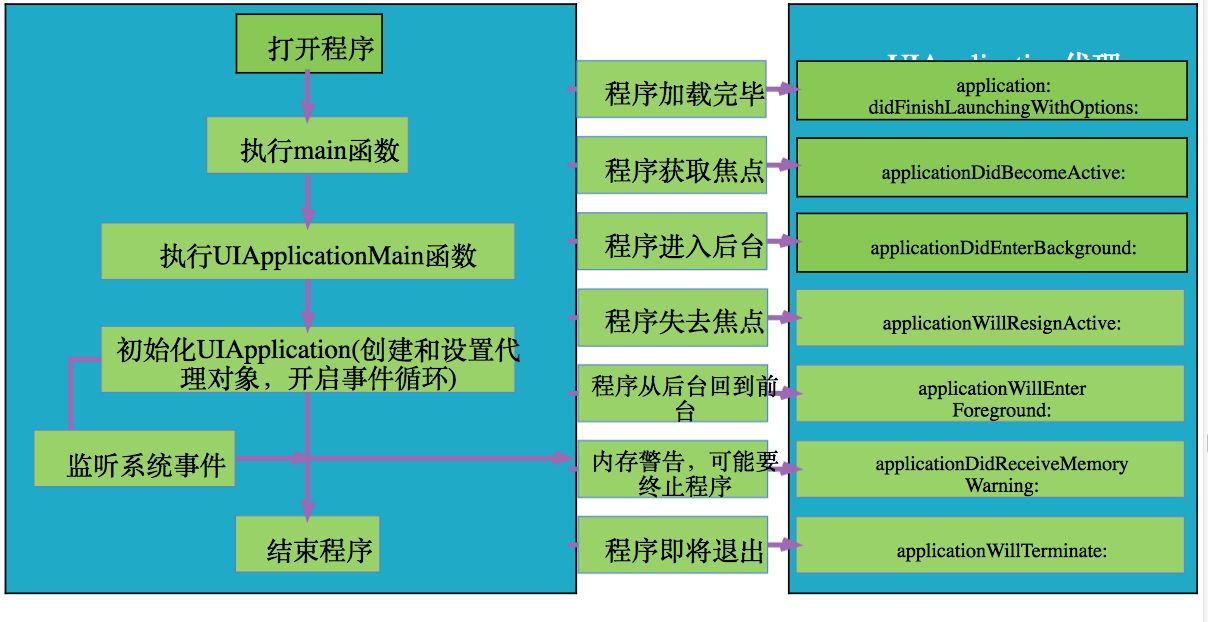
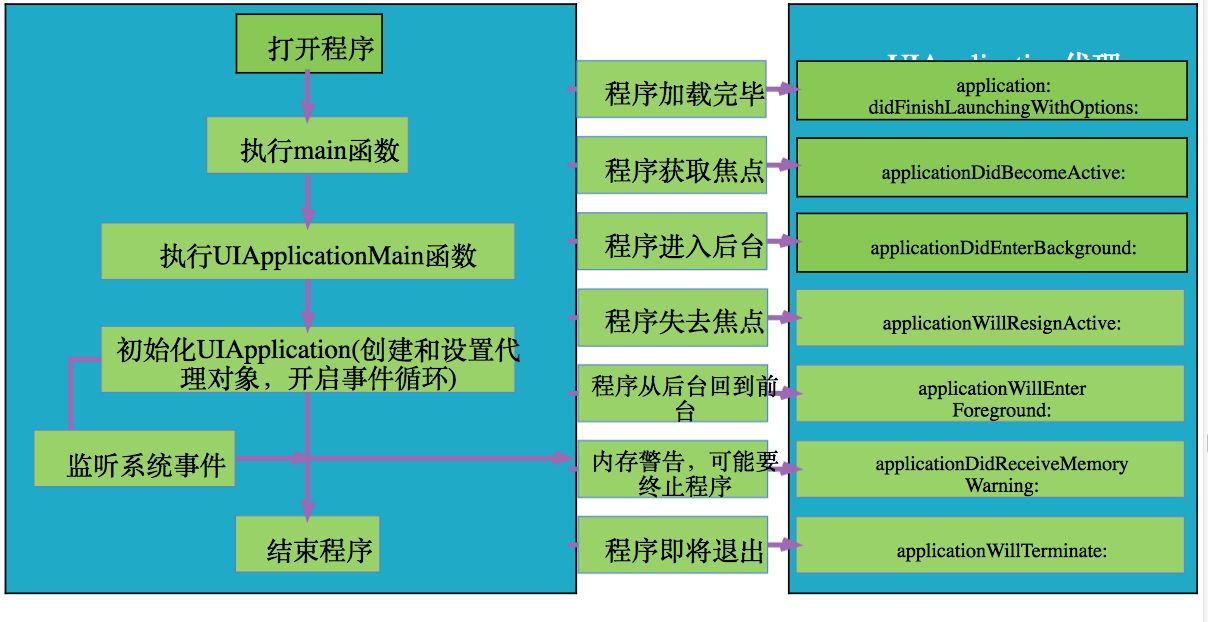
iOS程序的启动过程
程序启动的完整过程
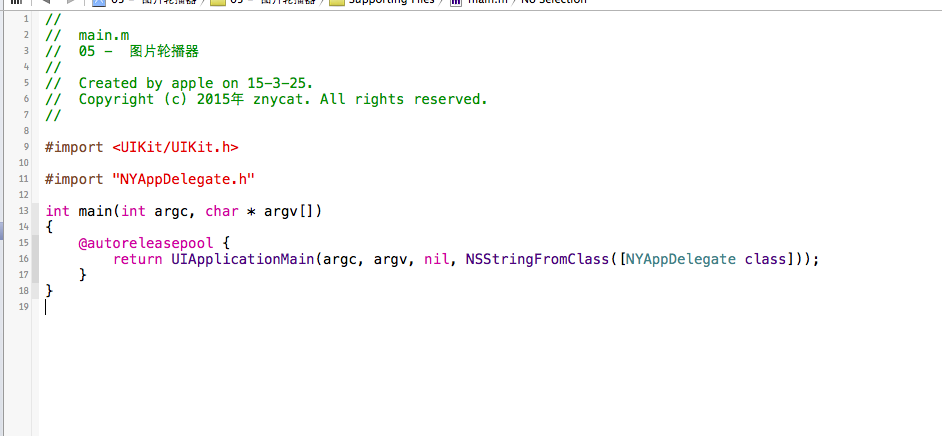
1.main函数
2.UIApplicationMain
* 创建UIApplication对象
* 创建UIApplication的delegate对象
3.delegate对象开始处理(监听)系统事件(没有storyboard)
* 程序启动完毕的时候, 就会调用代理的application:didFinishLaunchingWithOptions:方法
* 在application:didFinishLaunchingWithOptions:中创建UIWindow
* 创建和设置UIWindow的rootViewController
* 显示窗口
3.根据Info.plist获得最主要storyboard的文件名,加载最主要的storyboard(有storyboard)
* 创建UIWindow
* 创建和设置UIWindow的rootViewController
* 显示窗口

UIApplicationMain参数
main函数中执行了一个UIApplicationMain这个函数

<code class="hljs d has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> main(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> argc, <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">char</span> * argv[])
{
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@autoreleasepool</span> {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> UIApplicationMain(argc, argv, nil, NSStringFromClass([NYAppDelegate <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span>]));
}
}
</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li></ul>
<code class="hljs perl has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">intUIApplicationMain(intargc,char<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">*argv</span>[],NSString
<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">*principalClassName</span>, NSString <span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">*delegateClassName</span>);</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul>
argc、argv:直接传递给UIApplicationMain进⾏相关处理即可
principalClassName:指定应⽤用程序类名(app的象征),该类必须是UIApplication(或子类)。如果为nil,则用UIApplication类作为默认值
UIApplicationMain函数的执行过程
UIApplicationMain函数会根据principalClassName创建UIApplication对象,根 据delegateClassName创建⼀个delegate对象,并将该delegate对象赋值给UIApplication对象中的delegate属性,接着会建立应⽤程序的Main Runloop(事件循环),进⾏行事件的处理(首先会在程序完毕后调 ⽤delegate对象的application:didFinishLaunchingWithOptions:⽅法)程序正常退出时UIApplicationMain函数才返回。
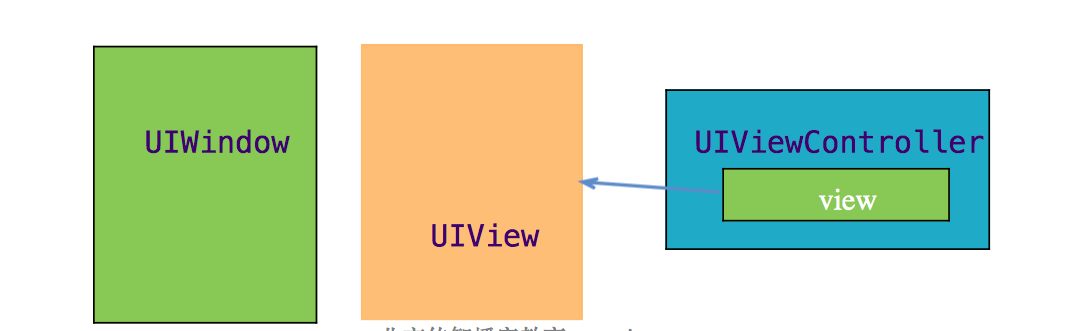
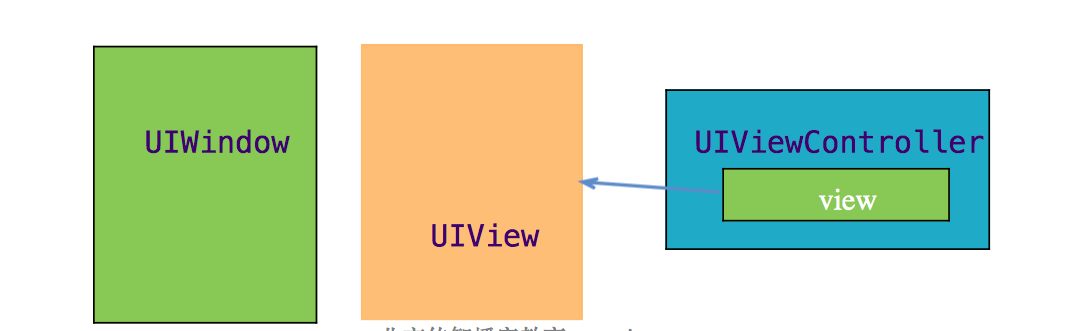
UIWindow
UIWindow是⼀种特殊的UIView,通常在⼀个app中只会有⼀个UIWindow 。
iOS程序启动完毕后,创建的第一个视图控件就是UIWindow,接着创建控制器的view,最后将控制器的view添加到UIWindow上,于是控制器的view就显⽰示在屏幕上了。
一个iOS程序之所以能显⽰示到屏幕上,完全是因为它有UIWindow。

也就说,没有UIWindow,就看不见任何UI界⾯。
添加UIView到UIWindow中两种常见⽅方式
直接将view添加到UIWindow中,但并不会理会view对应的UIViewController
<code class="hljs erlang has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-pp" style="box-sizing: border-box;">-<span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(void)</span>addSubview:<span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(<span class="hljs-variable" style="box-sizing: border-box;">UIView</span>*)</span>view;</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
自动将rootViewController的view添加到UIWindow中,负责管理rootViewController的⽣命周期
<code class="hljs objectivec has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@property</span>(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">nonatomic</span>,retain)<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIViewController</span>*rootViewController;</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
UIWindow常用方法
<code class="hljs haml has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"> -<span class="ruby" style="box-sizing: border-box;">(void)makeKeyWindow;<span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">//</span> 让当前<span class="hljs-constant" style="box-sizing: border-box;">UIWindow</span>变成keyWindow(主窗口)
</span> -<span class="ruby" style="box-sizing: border-box;">(void)makeKeyAndVisible;<span class="hljs-regexp" style="color: rgb(0, 136, 0); box-sizing: border-box;">//</span> 让当前<span class="hljs-constant" style="box-sizing: border-box;">UIWindow</span>变成keyWindow,并显示出来</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul>
UIWindow的获得
在本应用中打开的UIWindow列表,这样就可以接触应用中的任何一个UIView对象 (平时输入文字弹出的键盘,就处在一个新的UIWindow中)
<code class="hljs css has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-attr_selector" style="color: rgb(0, 136, 0); box-sizing: border-box;">[UIApplicationsharedApplication]</span><span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.windows</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
⽤来接收键盘以及非触摸类的消息事件的UIWindow,而且程序中每个时刻只能有一 个UIWindow是keyWindow。如果某个UIWindow内部的文本框不能输⼊文字,可能是因为这 个UIWindow不是keyWindow
<code class="hljs css has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-attr_selector" style="color: rgb(0, 136, 0); box-sizing: border-box;">[UIApplicationsharedApplication]</span><span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.keyWindow</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
获得某个UIView所在的UIWindow
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">view<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.window</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
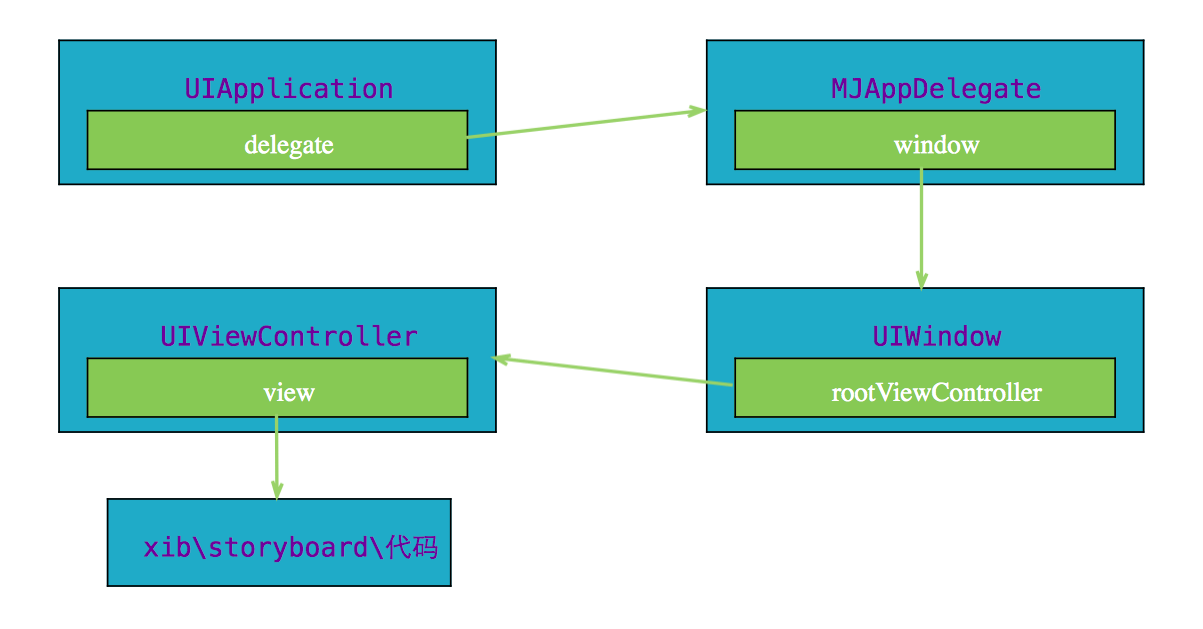
四⼤对象关系图






























 639
639

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








