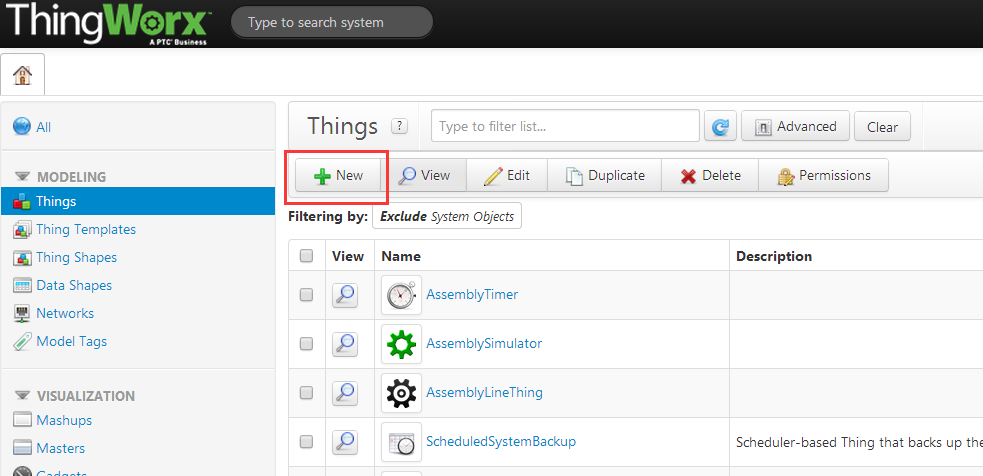
1. 打开Thingworx的Composer
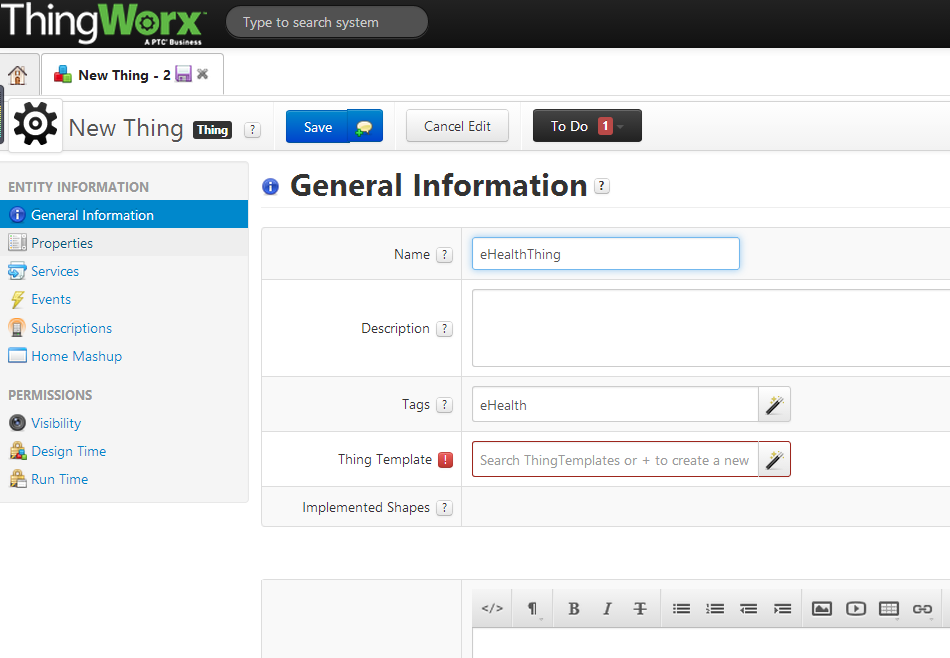
2. 新建Thing

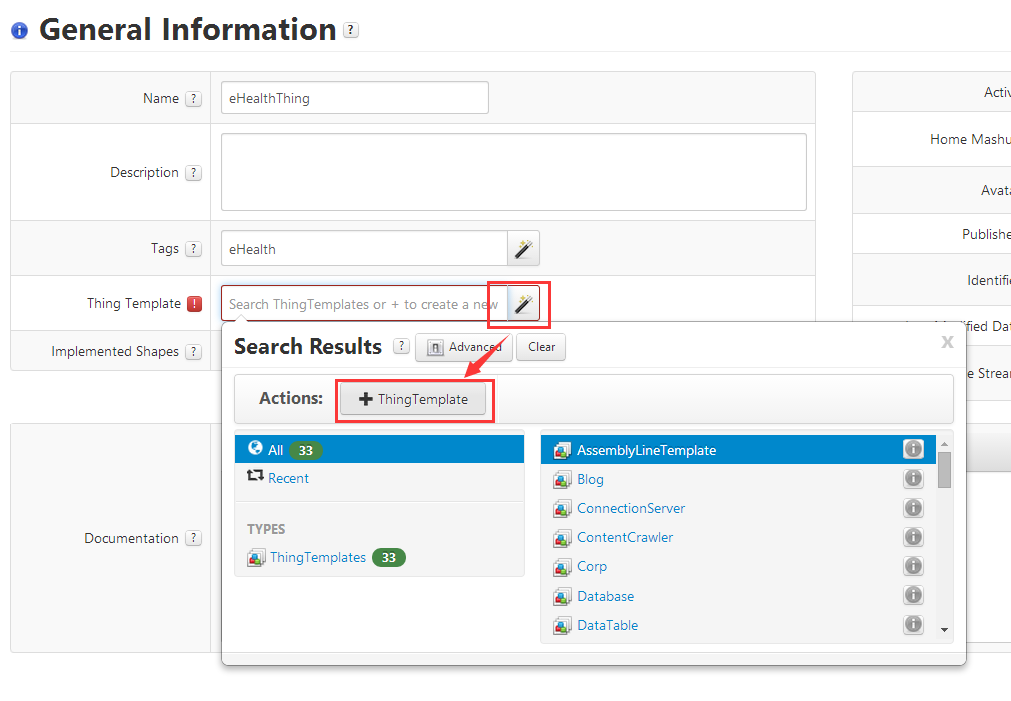
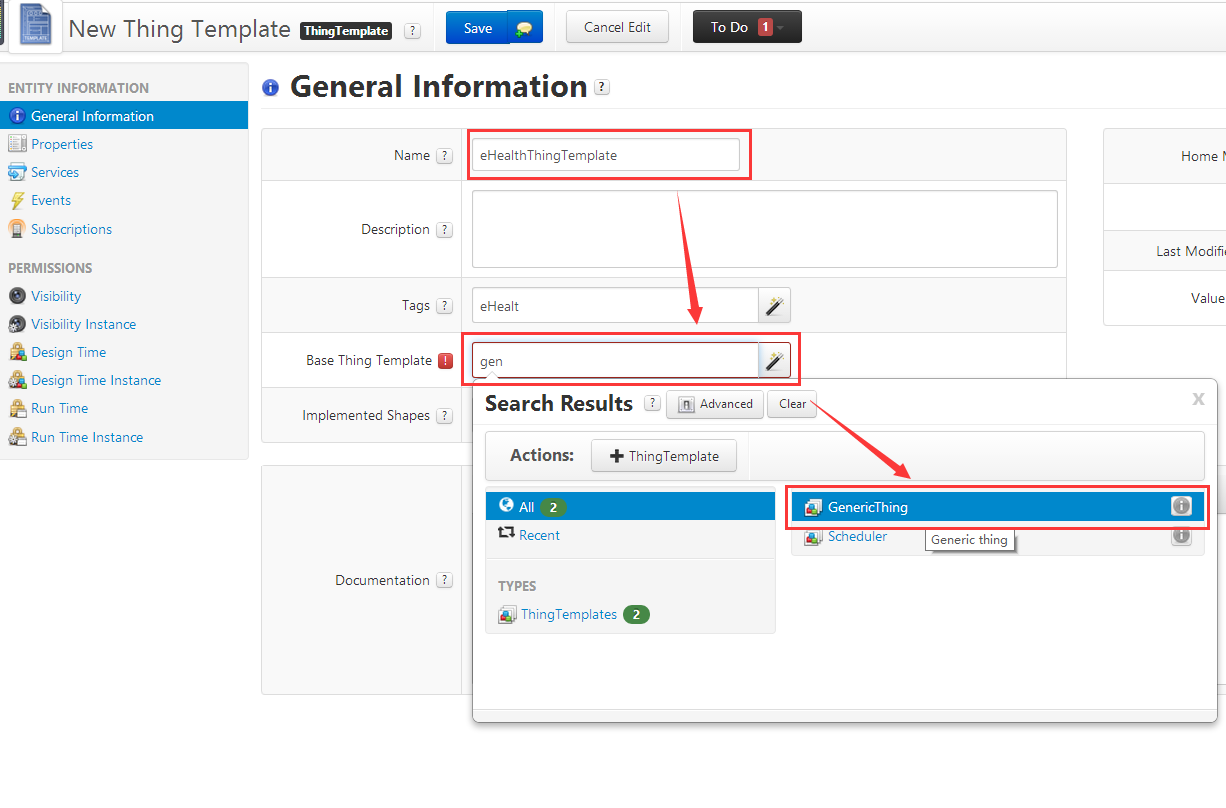
1. 新建ThingTemplate
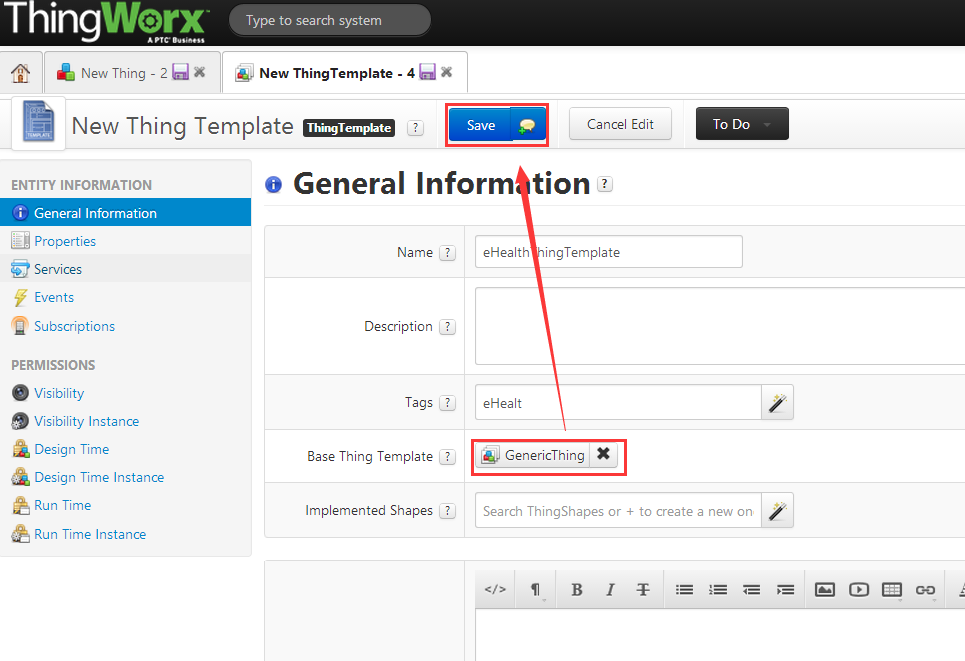
2. 选择Thing Template 为GenericThing
3. 保存Thing Template
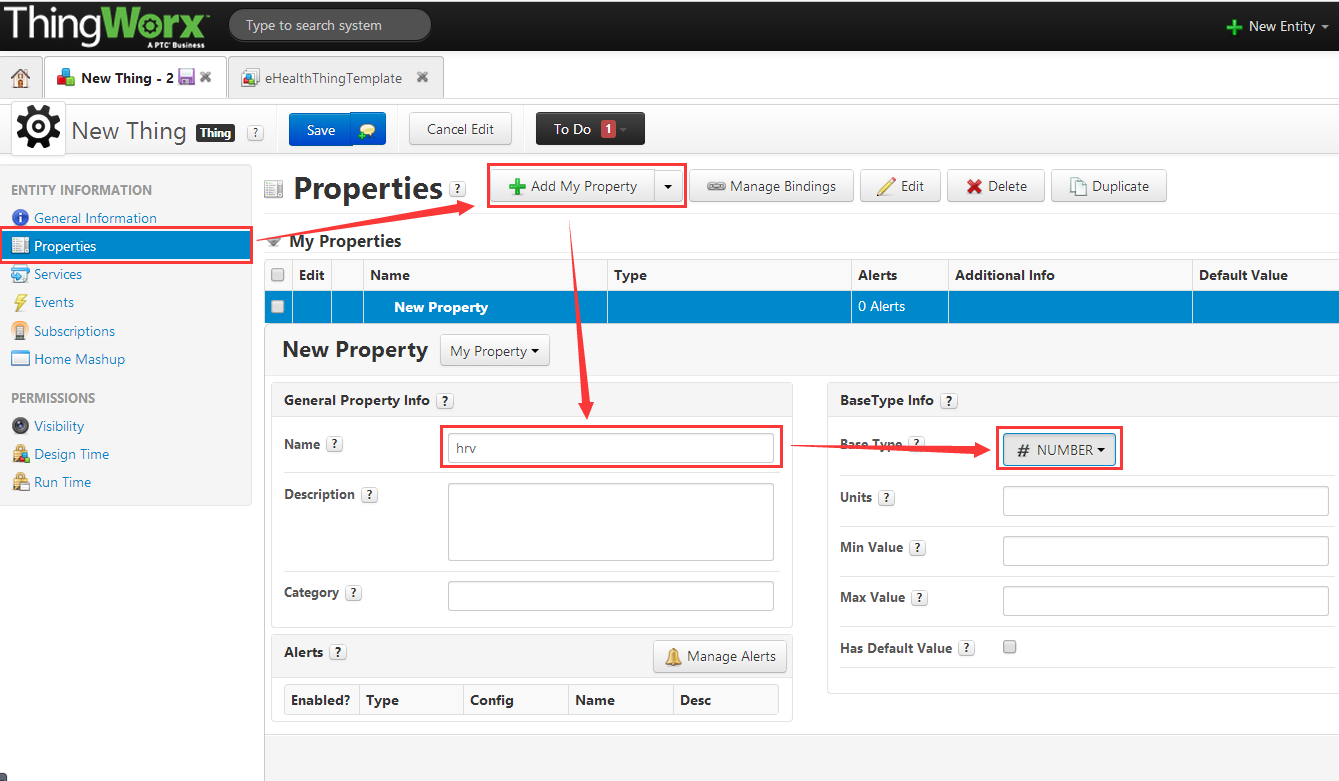
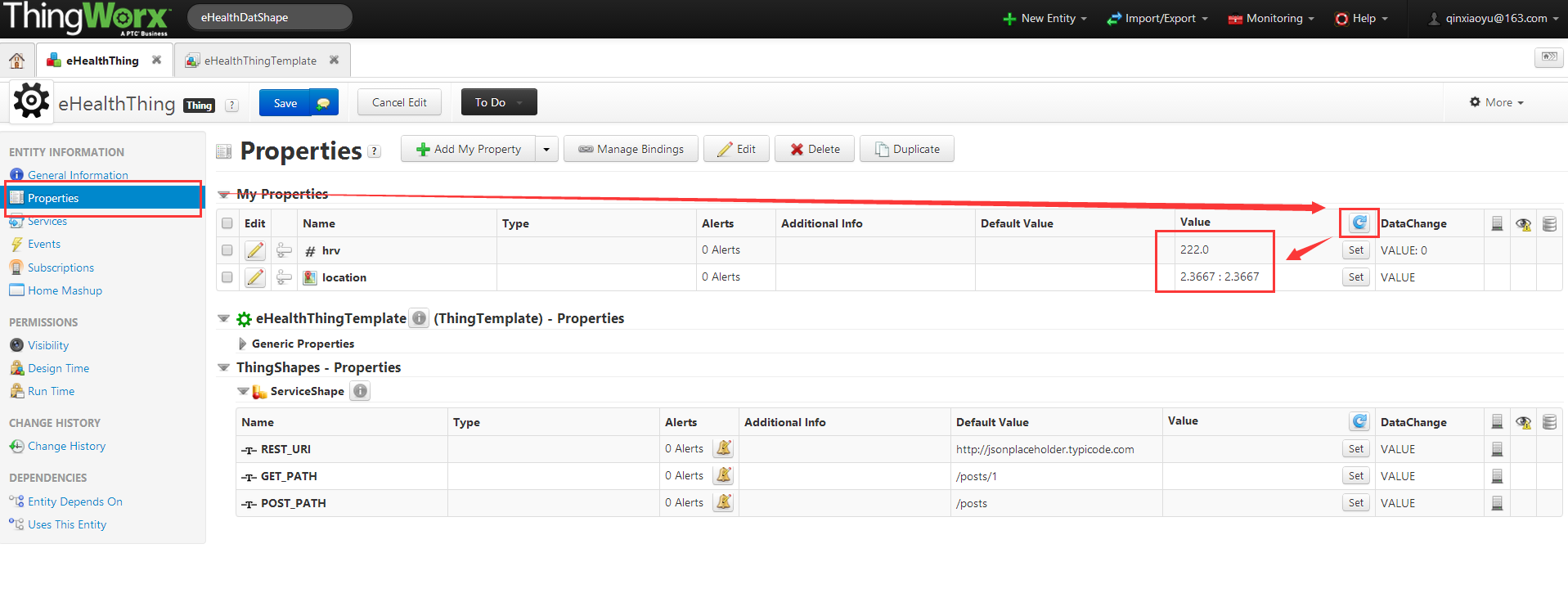
4. 创建Properties,创建一个类型为NUMBER的参数,名叫hrv
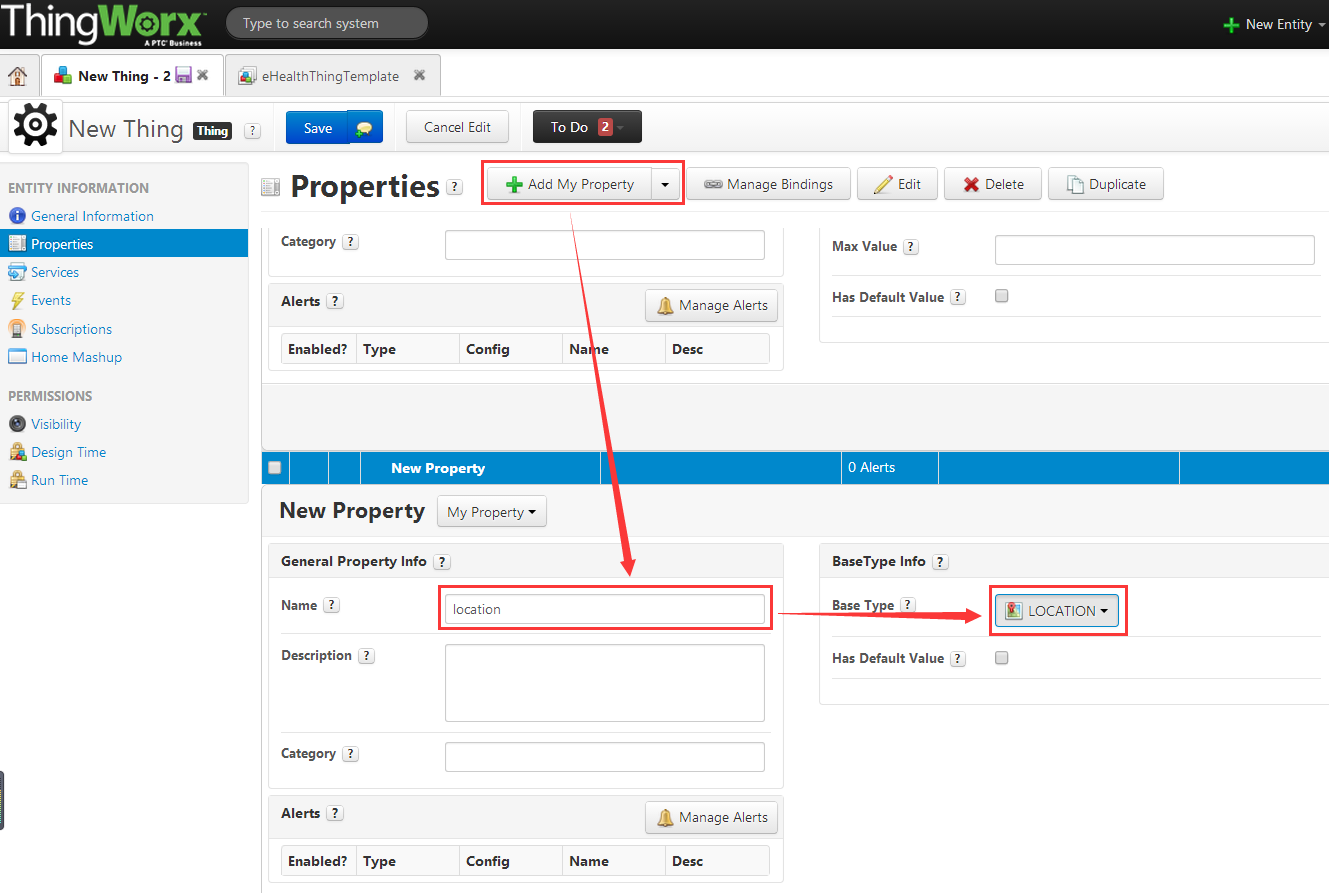
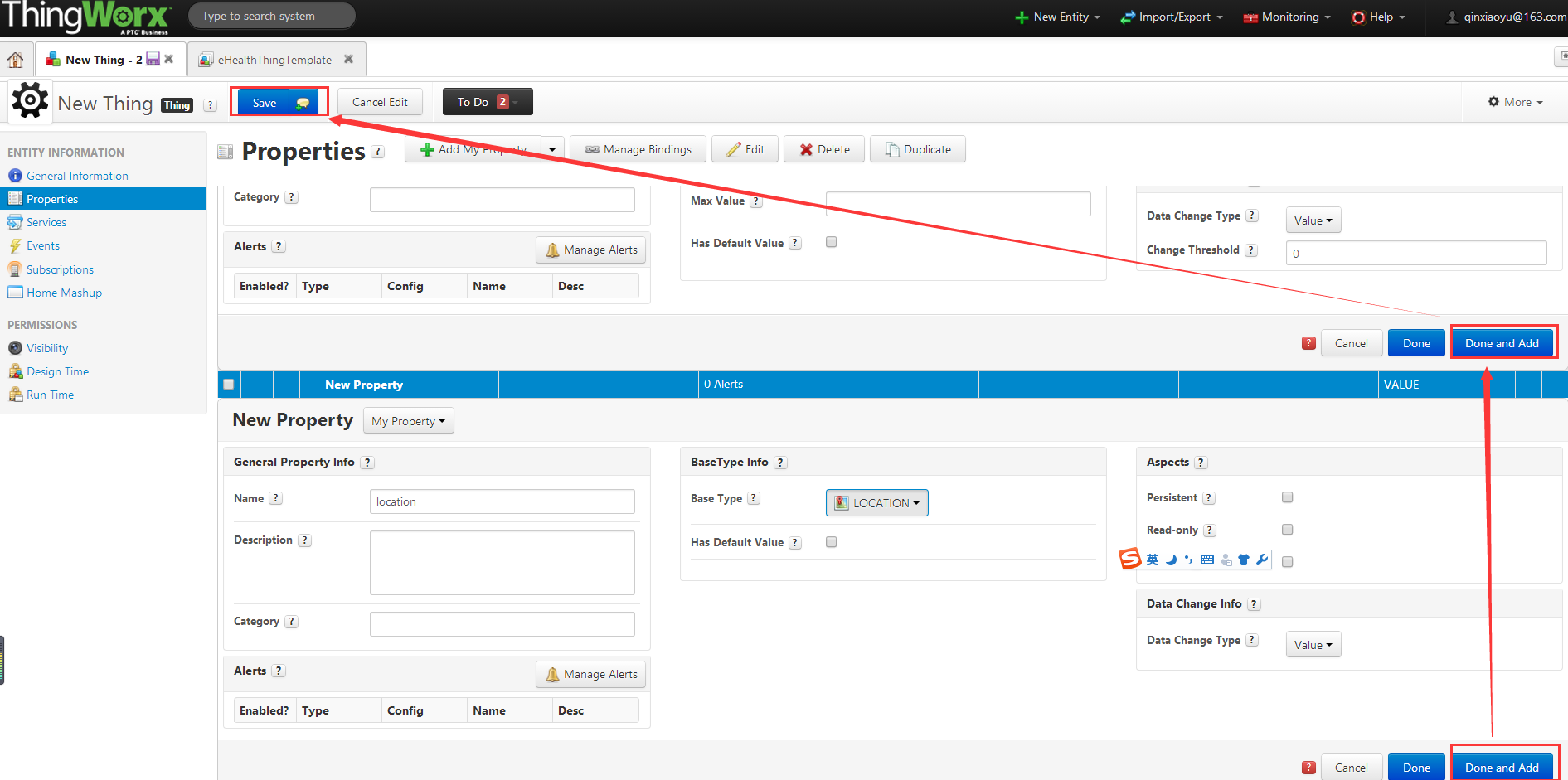
5. 创建一个类型为location,名叫myLocation的参数
6. 保存Properties
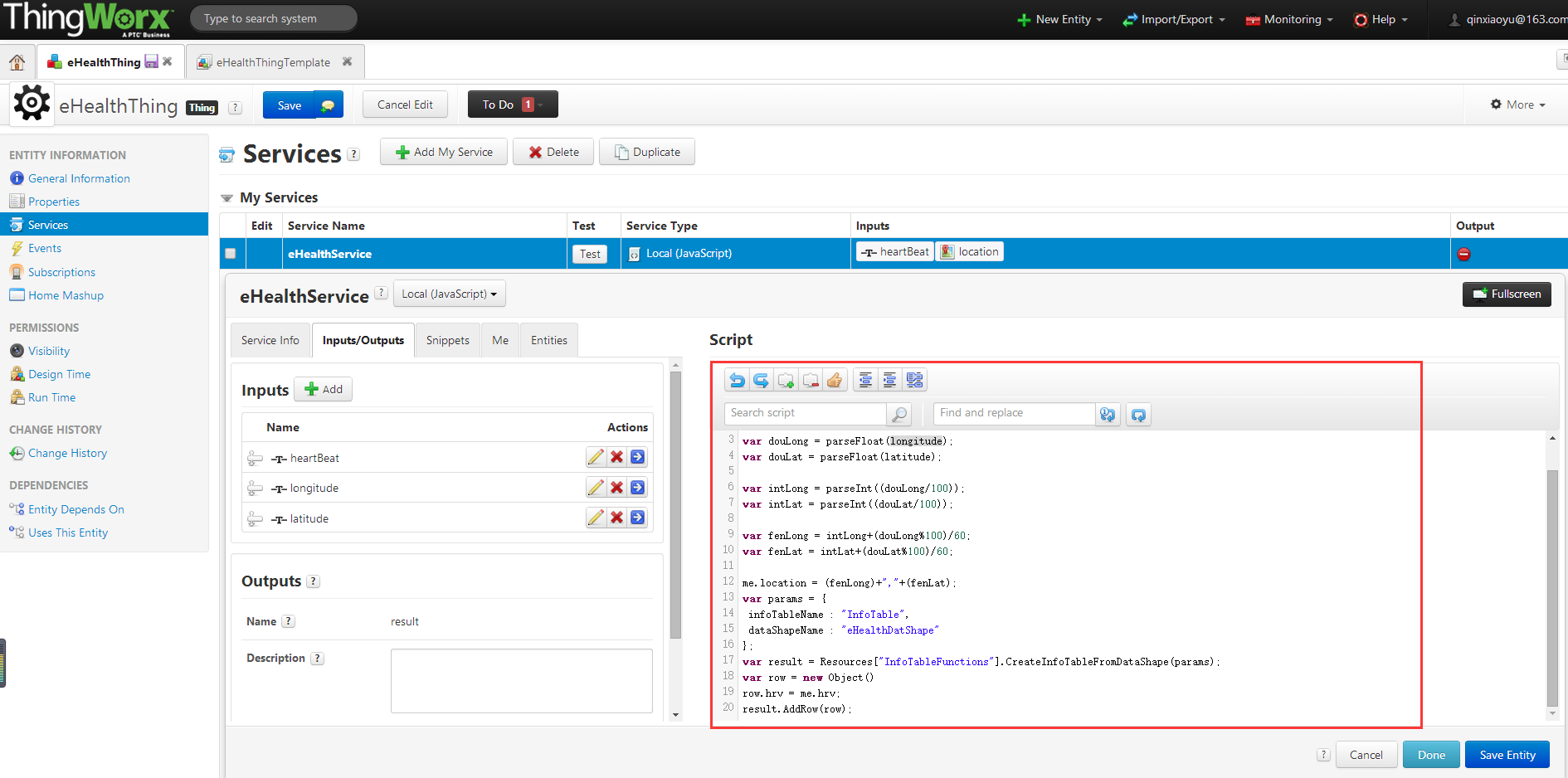
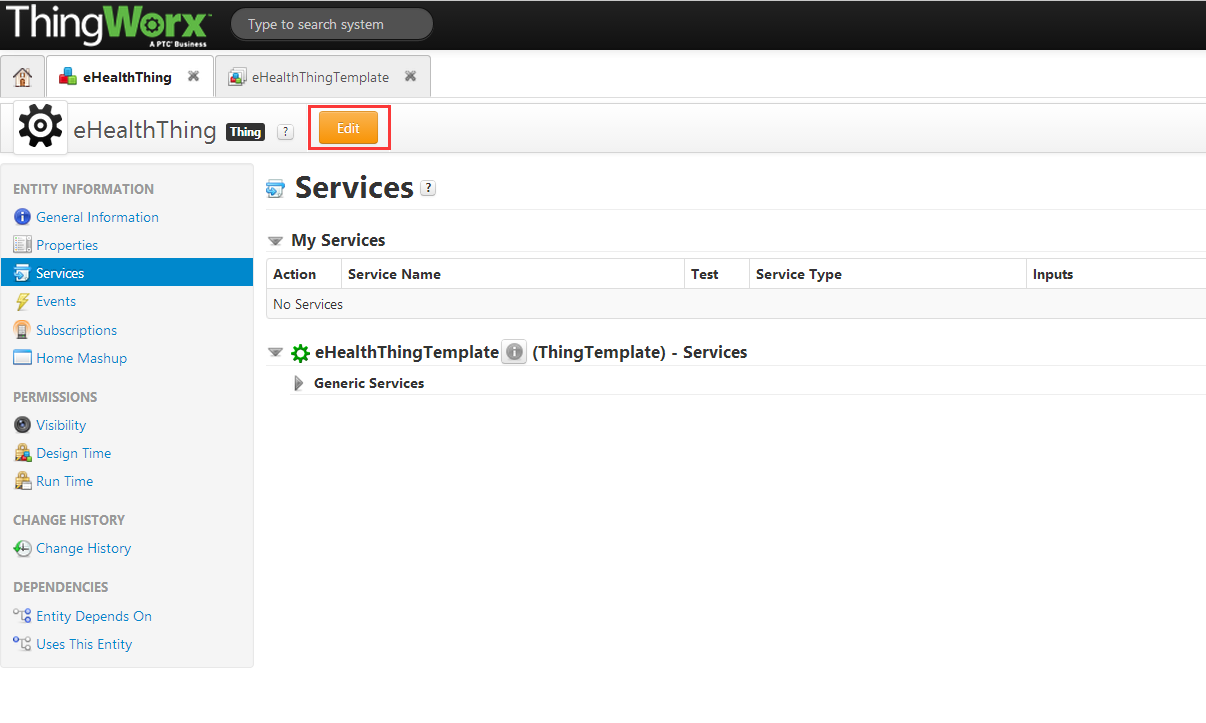
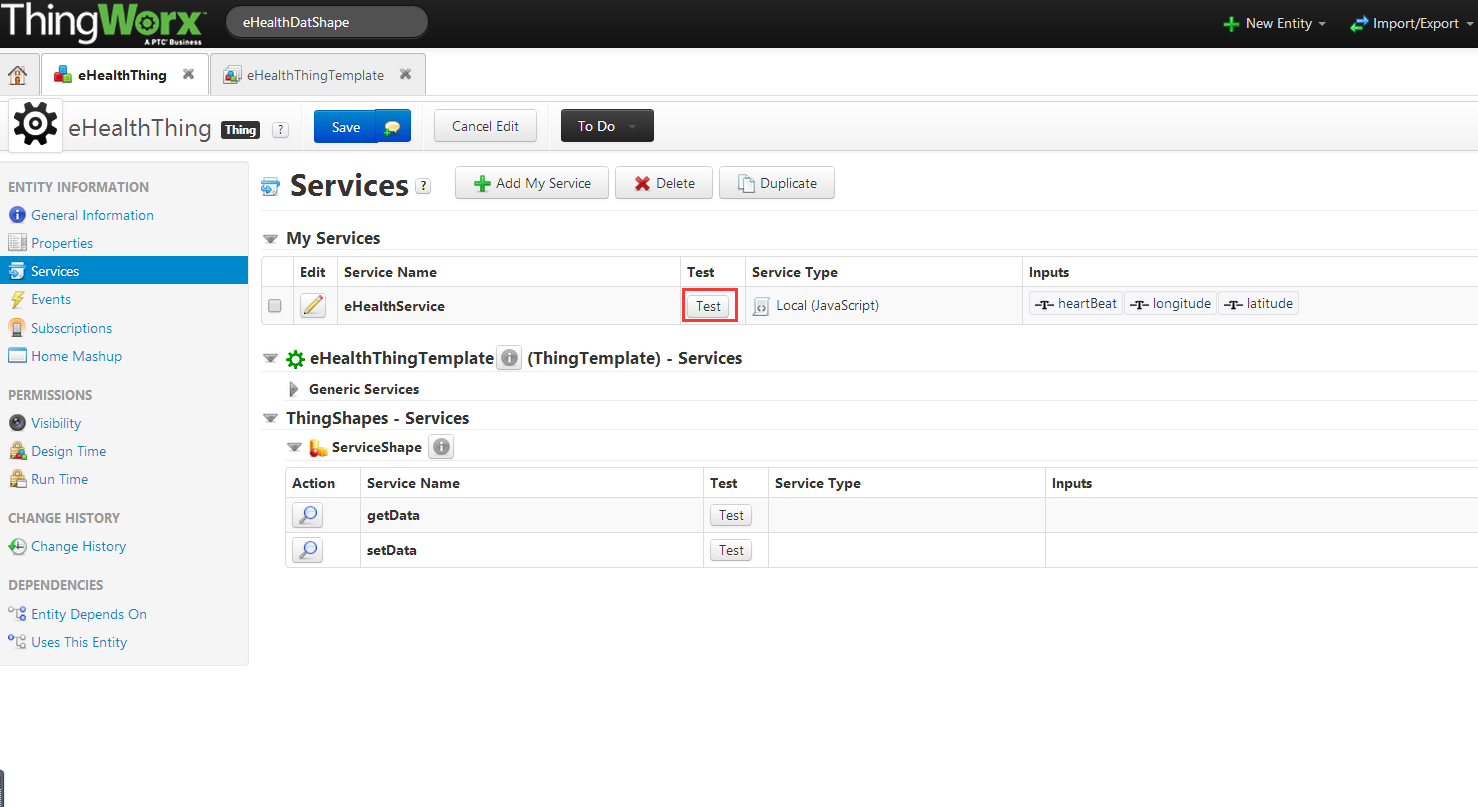
3. 修改Services
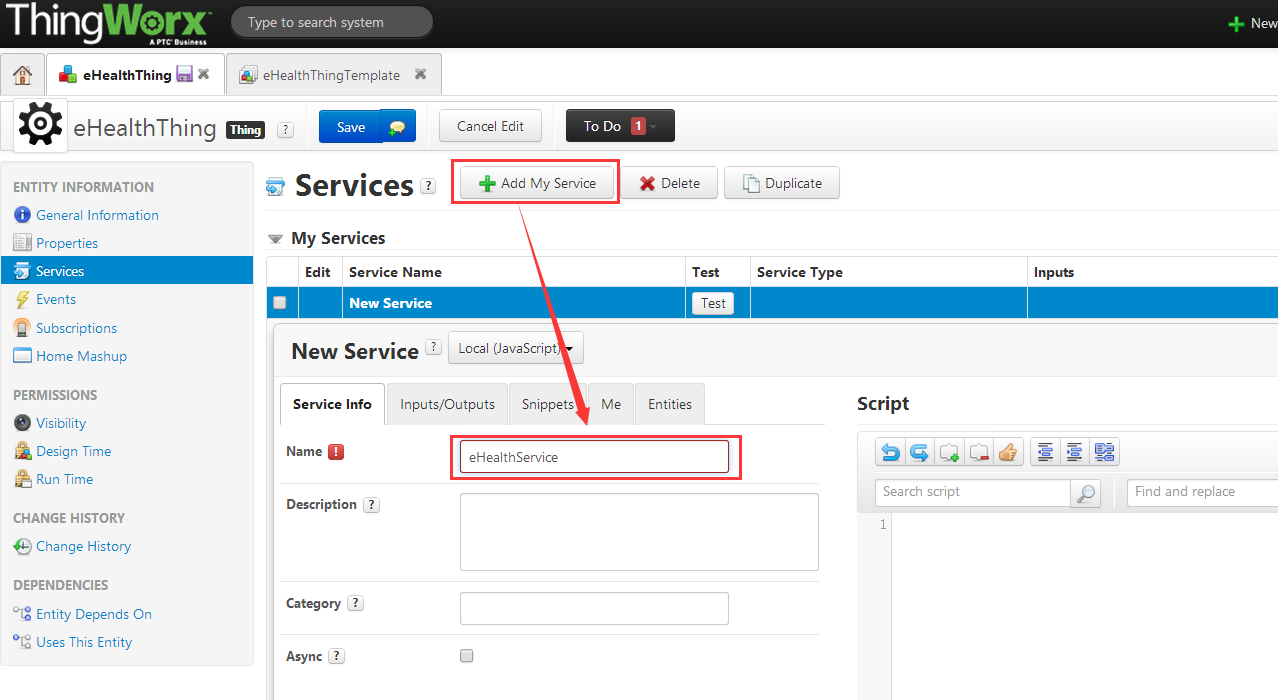
1. 新建一个service名叫eHealthService
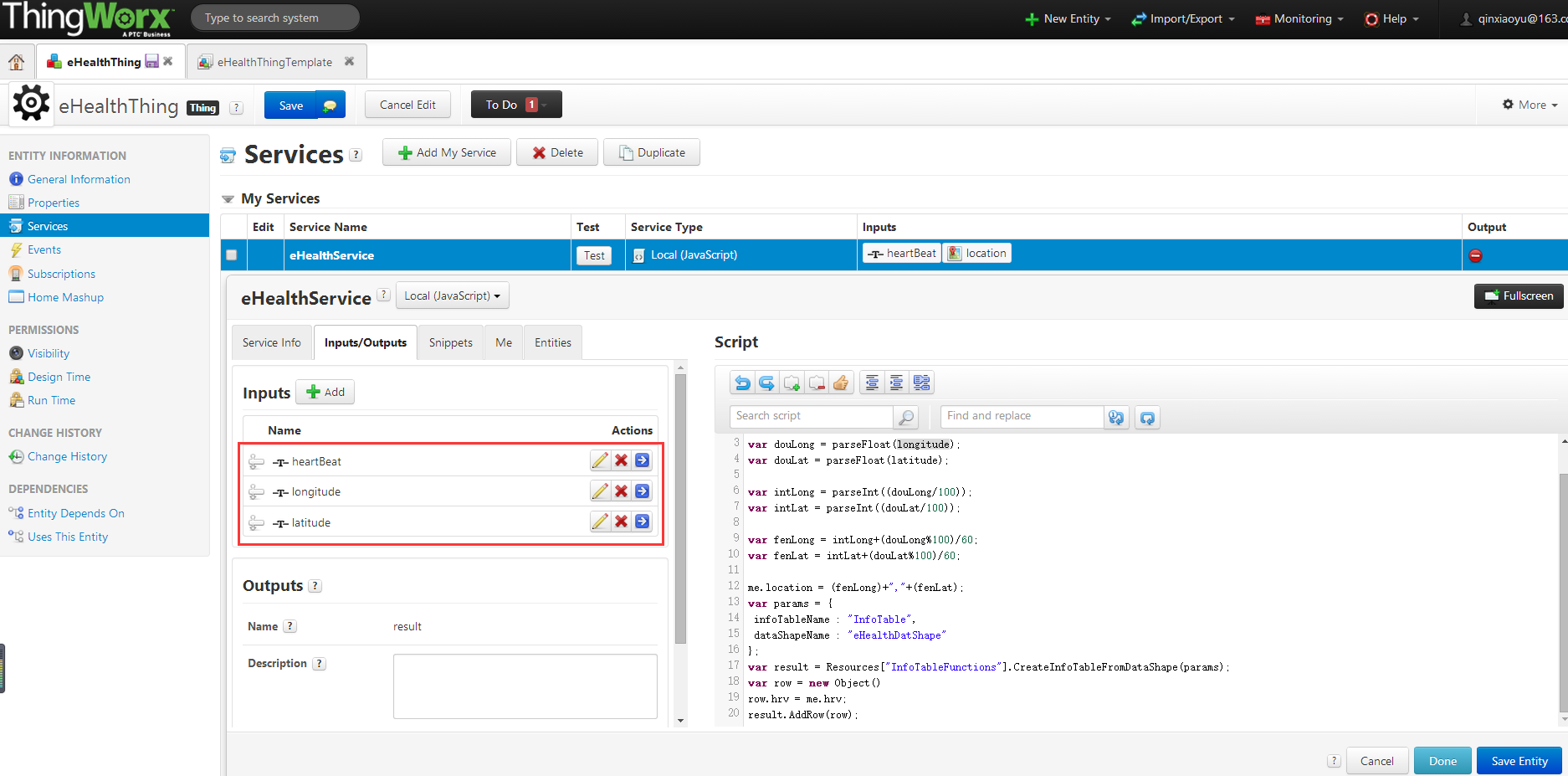
2. 创建三个变量
STRING 的 heartBeat
STRING 的latitude
STRING 的longitude
3. 修改服务器的JSP代码

代码如下
me.hrv = parseFloat(heartBeat);
var douLong = parseFloat(longitude);
var douLat = parseFloat(latitude);
var intLong = parseInt((douLong/100));
var intLat = parseInt((douLat/100));
var fenLong = intLong+(douLong%100)/60;
var fenLat = intLat+(douLat%100)/60;
me.location = (fenLong)+","+(fenLat);
var params = {
infoTableName : "InfoTable",
dataShapeName : "eHealthDatShape"
};
var result = Resources["InfoTableFunctions"].CreateInfoTableFromDataShape(params);
var row = new Object()
row.hrv = me.hrv;
result.AddRow(row);4. 测试Service的设置和JSP代码是否正确
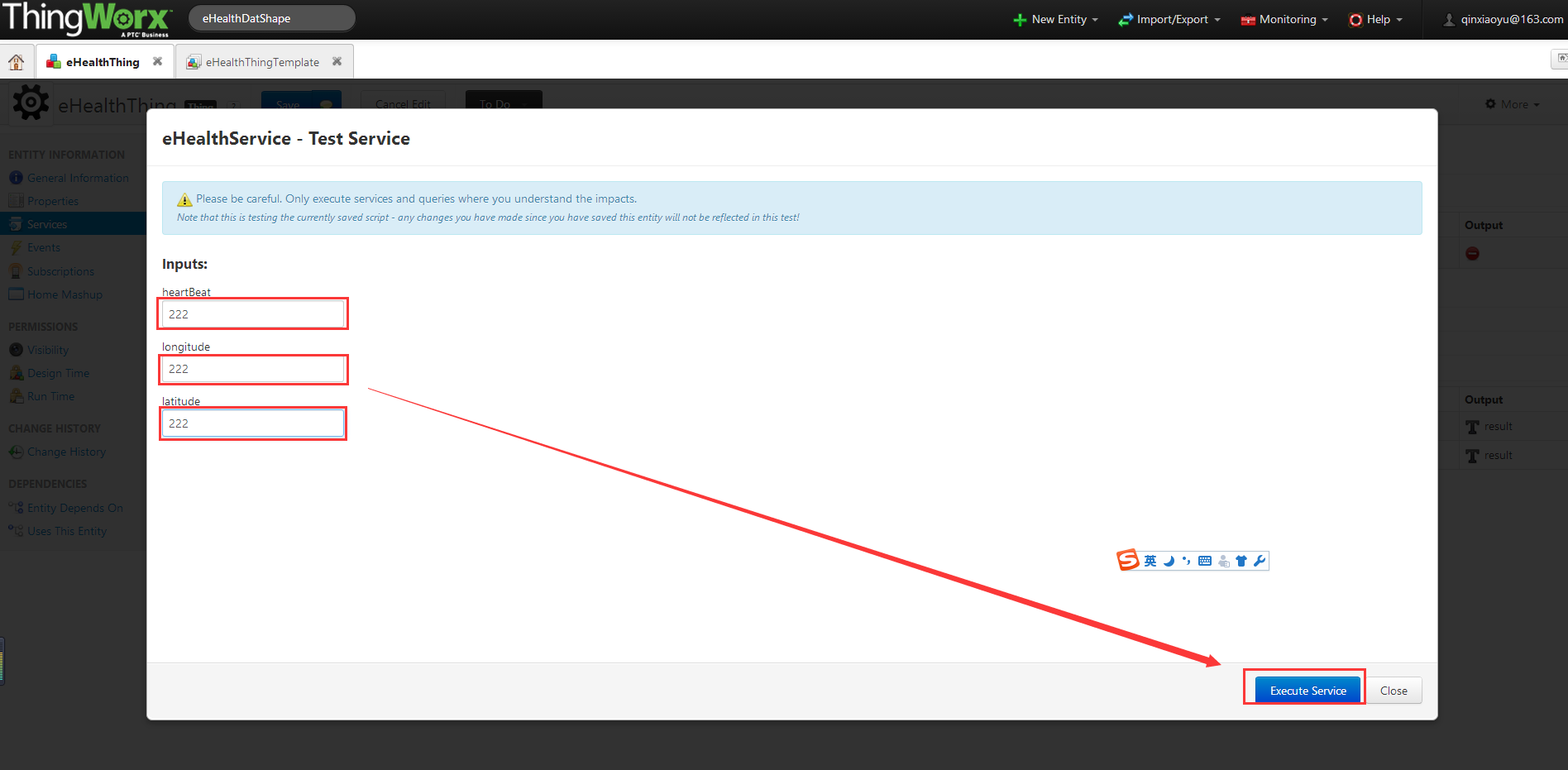
填写测试参数
测试结果如下



































 8971
8971

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








