配置RN全局变量
事出有因
有些恒定变量,比如当前手机的宽度、高度和手机信息的一些配置等等。讨厌每次使用都要导入,import xx ...。这样的操作让人很烦躁!于是,想要配置一种全局的方式,减去每次使用都要import。这种方式当然是存在的,不用再使用 import xx … !!
全局变量关键字
配置全局变量要只要靠使用关键字
global

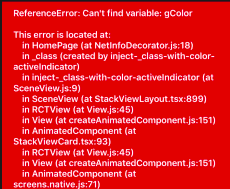
如上图代码中,通过关键字global 加入全局变量 gScreen、gDevice、gColor和appName。然后在App(应用)入口处导入(import)即可!!否则,报错

在App应用入口导入

然后在应用的随意页面进行调用就能使用

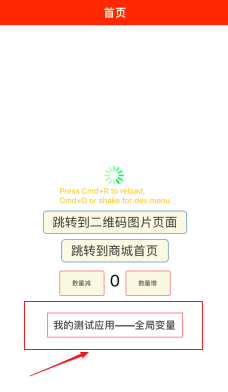
这个是我写了一个Demo,然后在首页写了一个组件进行进行调用,然后展示全局变量的效果。完成!!!























 1554
1554











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








