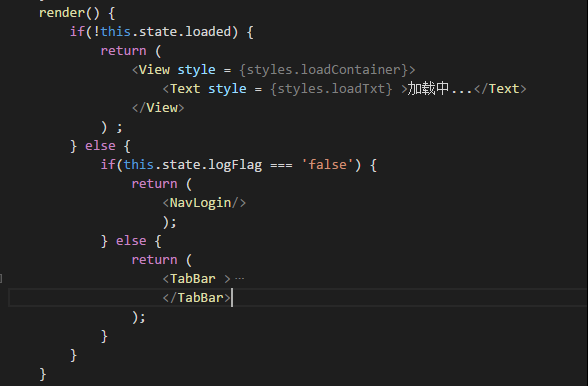
APP的首页App.js里,根据logFlag的值来判断渲染的内容是登录页面还是首页:

以前的逻辑是在MyInfo.js文件里的注销按钮里设置isLogin为false,然后跳转到App.js,App.js判断isLogin为false,设置this.state.logFlag为false,然后渲染出组件,即显示出了登录界面。
但是问题出现了,当在登录界面登录成功后,默认的逻辑是跳转到App.js界面,然后App.js判断已经登陆,然后渲染出TabBar,TabBar加载Task组件,这时会显示2层TabBar。
原因是App.js渲染出了TabBar,TabBar加载了Task,但是实际上整个页面还是在App组件里,所以我们从App组件跳转到了App组件,这样以前的底部栏不会消失,所以会出现2个。
解决方案:
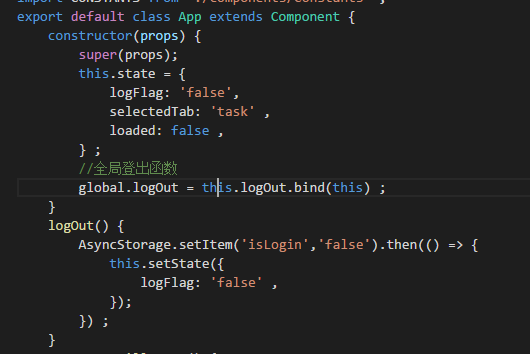
设置一个全局的登出函数:

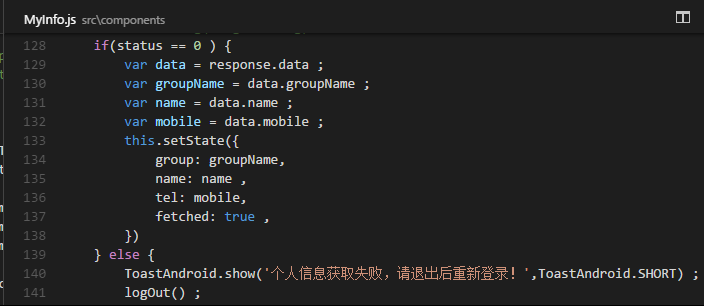
在其他页面比如MyInfo.js里的登出逻辑里,直接调用logOut();然后就可以重新设置state,然后渲染原来的APP.js,而不是渲染新的APP.js。























 6390
6390

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








