最近做了个App项目,基于react-native的,其中要设计一个底部的导航栏,就用到了react-navigation的bottom-tabs。
引入bottom-tabs,代码如下:
import {
NavigationContainer
} from '@react-navigation/native';
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
import { createNativeStackNavigator } from '@react-navigation/native-stack'; //本机原生导航,性能强,自定义性不如stack
const Stack = createNativeStackNavigator();
const Tab = createBottomTabNavigator();
render() {
return (<NavigationContainer ref={navigationRef}>
<Stack.Navigator initialRouteName={initialRouteName}>
<Stack.Screen
options={{ headerShown: false }}
name="Tab"
component={TabNavigator}
/>
<Stack.Screen
options={{
headerShown: false
}}
name="Login"
component={LoginScreen}
/>
</Stack.Navigator>
</NavigationContainer>)
}
但在用真机调试时,点击tab按钮死活没反应,只偶尔能跳转页面,找了半天资料发现都不行。
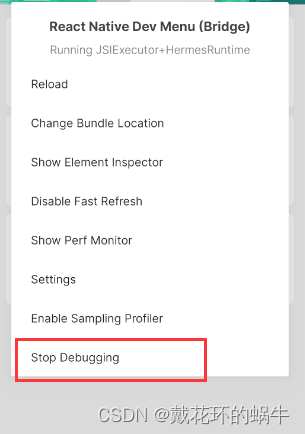
最终发现是因为开启了手机的远程调试,关闭stopDebugging即可,因为这个远程调试可能会影响app的一些反应速度,但没想到会彻底点不动,坑呀!









 开发者在使用ReactNative的createBottomTabNavigator创建底部导航栏时遇到问题,真机调试时点击无响应。解决原因是开启手机远程调试导致应用反应减慢,需关闭该功能才能正常操作。
开发者在使用ReactNative的createBottomTabNavigator创建底部导航栏时遇到问题,真机调试时点击无响应。解决原因是开启手机远程调试导致应用反应减慢,需关闭该功能才能正常操作。















 1015
1015











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










