收集一些前端的小知识点,便于日后学习。
好记性比不上好笔记
1、a标签中的href="javascript:;"的作用?
因为超链接 a 标签有一个默认行为,当点击a标签的时候,会有一个跳转的行为;
href="javascript:;" 就是去掉a标签的默认行为,跟href="javascript:void(0)" 是一样的。void 是JavaScript的一个运算符,void(0)就是什么都不做的意思。(2018-4-2)
2、body默认没有高度——考察html元素的知识
任何元素都是没有高度的,高度均是有内容撑开的。当前前提是没有自定义的高度。
行内元素的宽度也是由内容撑开的,块元素宽度默认是100%,即为父元素宽度的100%。(2018-4-2)
3、document的本质是什么?
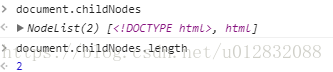
可以通过在控制台打印 document.childNodes,来了解一下document 子节点。

因此,可以理解document是<!DOCTYPE html>,html的父节点,即最外层的父节点。(2018-4-3)





















 349
349











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








