android手机的内存和CPU的性能都是有限的,无限制的使用手机的内存,会导致内存溢出。同样过多的占用CPU的资源,会使得手机变得十分卡顿。
本篇文章介绍几种android性能优化的办法。
1,布局优化
主要需要优化布局的层级,布局的层级少了,android系统的绘制过程就会减少,从而可以提高android性能。
首先要删除布局中无用的布局和层级。不要包裹一些没必要的父布局。
LinearLayout和FrameLayout相对于ReleativeLayout来说更简便,能够用简便的实现的,就不要用复杂的。比如需要用到嵌套布局的情况,那就是用RelativeLayout。
RelativeLayout复杂,会导致布局的过程会花更多的CPU时间。
1.1 <include>标签和<merge>标签的使用:
主要用于布局的重用,重复的布局代码只需要写一次,需要该布局的地方使用include标签。
可以减少布局的层级。比如下面的布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
style="@style/Botton_Common"
android:id="@+id/btn_next"
android:text="下一个"/>
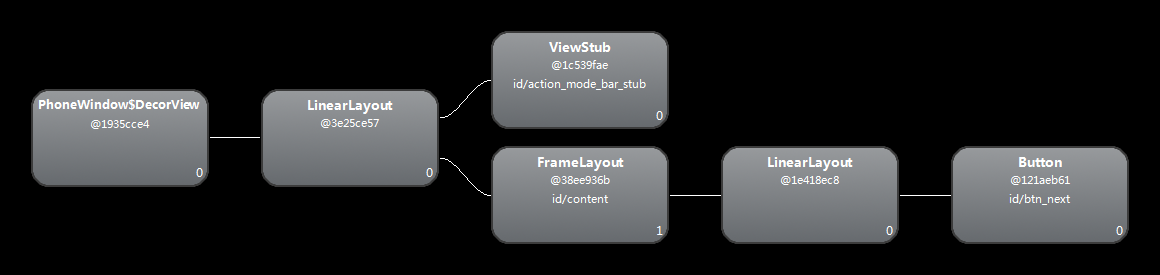
</LinearLayout>它的层级关系如下图:

使用merge标签后
<?xml version="1.0" encoding="utf-8"?>
<merge xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
style="@style/Botton_Common"
android:id="@+id/btn_next"
android:text="下一个"/>
</merge>
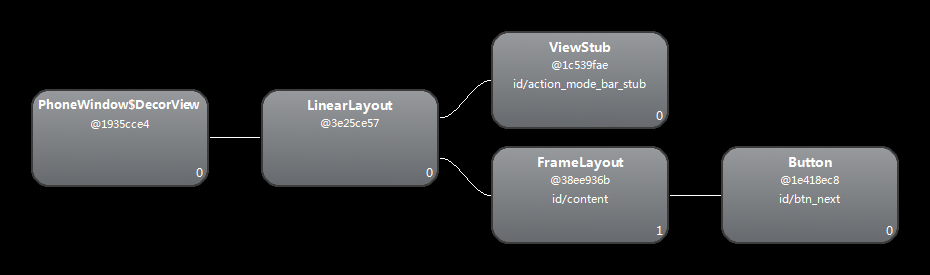
以上的例子证明了使用merge标签可以减少布局的层级关系。
什么时候要可以使用merge?
①子View中没有和父View相关的属性定义。
②多层重复的布局,比如LinearLayout里又嵌套LinarLayout,这个时候就可以使用merge。
merge作为布局的根标签时,inflate时,必须指定一个父ViewGroup,且必须设定attchToRoot的值为true。
1.2 ViewStub的使用
有的布局并不是一定会展示出来,比如无网络的布局,数据为空的布局等。
我们虽然可以手动的设置了它的Visibility为visible和gone,但是现在它在整个界面初始化的时候就已经加载进来了。而ViewStub可以在需要它的时候,在inflate,显示或隐藏。在不需要的时候,它不会参与任何的布局和绘制。
ViewStub的布局,它的layout会关联一个layout布局文件。
<ViewStub
android:id="@+id/viewstub"
android:layout_marginRight="@dimen/padding"
android:layout_marginLeft="@dimen/padding"
android:layout="@layout/image"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>//如果要展示ViewStub的布局
ViewStub stub=(ViewStub)findViewById(R.id.viewstub);
stub.inflate();
或
stub.setVisibility(View.Visible);注意的是ViewStub当被inflate或setVisibility后,就会显示它内部的布局,同时会被内部的布局替换掉。接下来不可以继续对ViewStub进行其他的操作。






















 5299
5299

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








