1、引入JsBarcode
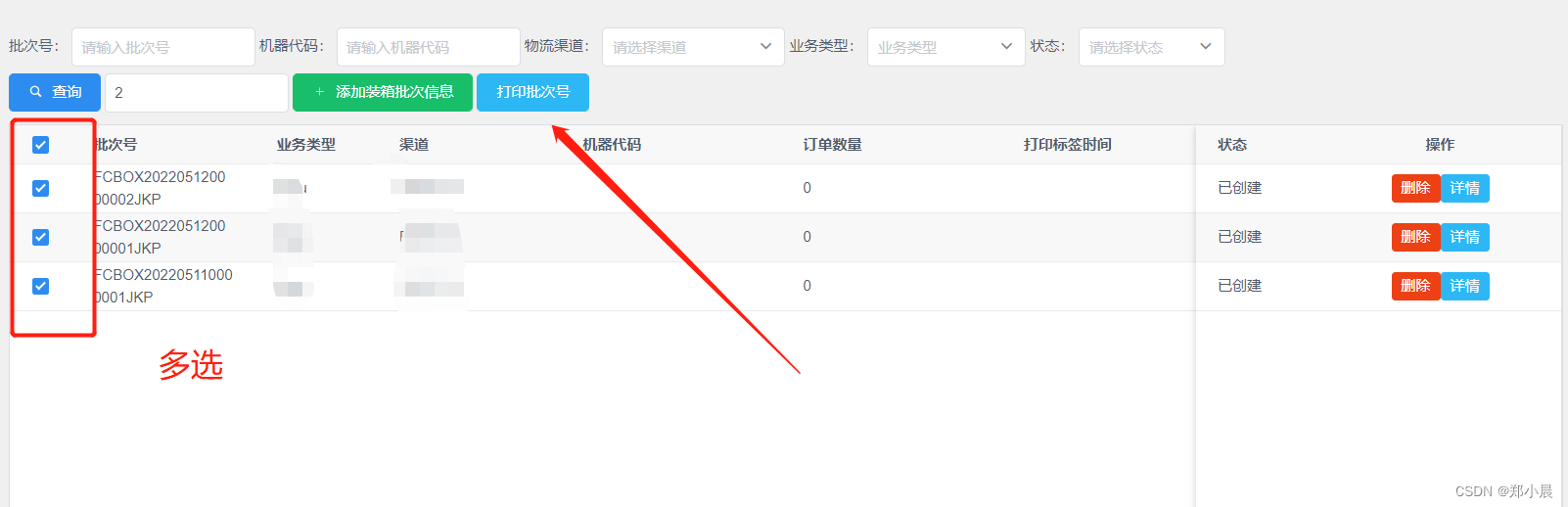
import JsBarcode from 'jsbarcode';2、批量选择页面列表数据

3、循环选择的数据集,创建要打印的HTML内容
<div ref="printDiv" style="display:none;">
<div v-for="item in selectedRows" :key="item.batchNumber" style="page-break-after:always;">
<div style="margin-top:7px;">
<img :src="item.batchNumber | creatBarCode(item.batchNumber)" style="width:auto; height:150px"/>
</div>
<div style="font-size:30px;margin-top:7px;">
业务类型:{{item.businessType}}
</div>
<div style="font-size:30px;margin-top:7px;">
物流渠道:{{item.courier}}
</div>
</div>
</div>这里有点要讲一下,就是循环的div的样式(style)要加上page-break-after:always;
<div v-for="item in selectedRows" :key="item.batchNumber" style="page-break-after:always;">4、利用JsBarcode生成条码,输出图片给img标签
creatBarCode(barCodeData, printData) {
console.log("触发条码生成事件");
console.log(printData);
let canvas = document.createElement("canvas");
JsBarcode(canvas, barCodeData, {
format: "CODE128",
displayValue: true,
margin: 0,
height: 125,
width: 2,
fontSize: 30,
textMargin: 10,
});
return canvas.toDataURL("image/png");
}5、利用iframe打印局部内容
<iframe ref="printIframe" frameborder="0" scrolling="no" style="margin: 0px;padding: 0px;width: 0px;height: 0px;"></iframe> onPrint(){
if(!this.selectedRows || this.selectedRows.length == 0){
this.$Message.error({content: "请选择要打印批次号!", duration:5});
return;
}
this.printData.count = this.selectedRows.length;
var printIframe = this.$refs.printIframe;
var html = this.$refs.printDiv.innerHTML;
printIframe.setAttribute('srcdoc', html);
printIframe.onload = function () {
console.log(printIframe.contentWindow);
// 去掉iframe里面的dom的body的padding margin的默认数值
printIframe.contentWindow.document.body.style.padding = '0px';
printIframe.contentWindow.document.body.style.margin = '0px';
// 开始打印
printIframe.contentWindow.focus();
printIframe.contentWindow.print();
};
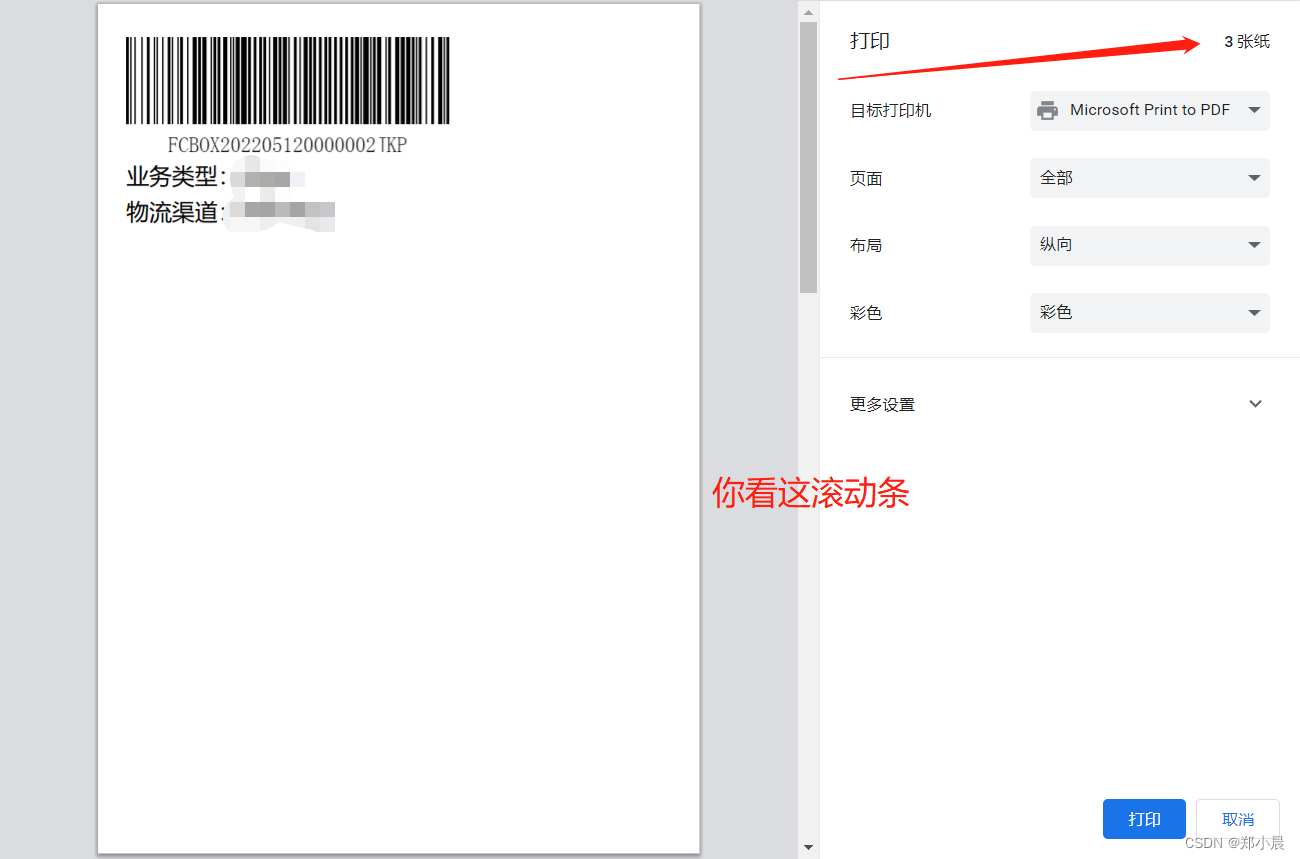
}6、看一下效果

style="page-break-after:always;" 的作用如图
























 653
653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










