问题复现
Chrome:

leaflet:1.9.4
leaflet-side-by-side:

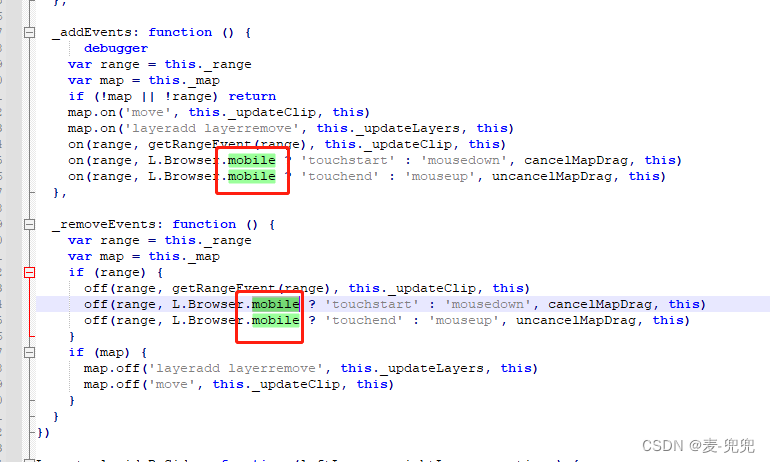
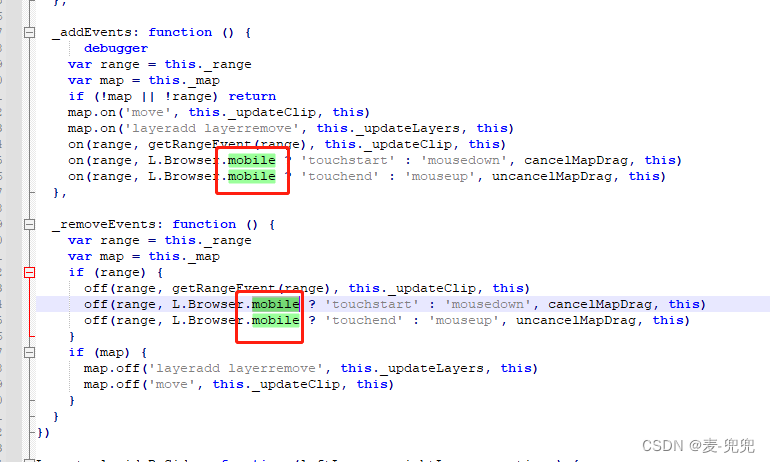
修改leaflet-side-by-side 源码 这里之前用的是:L.Browser.touch chrome中PC端L.Browser.touch 会返回true 这样后面监听的都是移动端的touch** 这样导致PC端的 mouse** 都没监听到 后面的拖动不管用了。需要把L.Browser.touch 改成 L.Browser.mobile

问题复现
Chrome:

leaflet:1.9.4
leaflet-side-by-side:

修改leaflet-side-by-side 源码 这里之前用的是:L.Browser.touch chrome中PC端L.Browser.touch 会返回true 这样后面监听的都是移动端的touch** 这样导致PC端的 mouse** 都没监听到 后面的拖动不管用了。需要把L.Browser.touch 改成 L.Browser.mobile

 519
519
 1176
1176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


