/**
* 如果系统看一遍RN相关官方文档,可能很快就忘记了。一味看文档也很枯燥无味,
* 于是大概看了关键文档后,想着直接开发一个Demo出来,边学边写,对往后工作
* 开发衔接上能够更顺。这期间肯定会遇到各种各样的问题,所以也算是一个积累
* 经验的小过程。
*/准备工作:直接在前面两篇笔记的项目基础上,然后随便找了个网易云游戏网页(在Google浏览器上打开调试模式,选择手机模式,网易云游戏网页正好有适配移动端)。
网易云游戏:https://cg.163.com/#/game/recommend
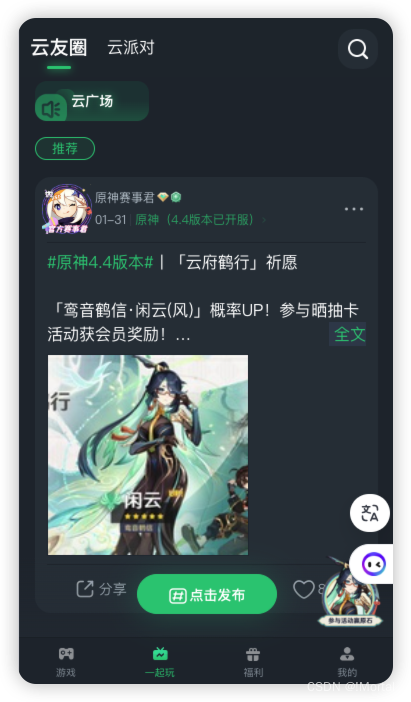
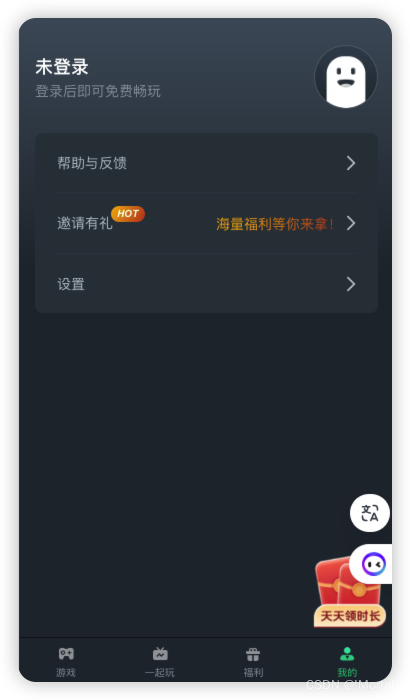
定个小目标,首先先看下四个模块原效果,当前项目本打算依赖Ant Design Mobile,看看不借助其他UI框架能碰到哪些问题。




打算将期间遇到的问题都记录下来,最后放上实际效果的视频或截图。
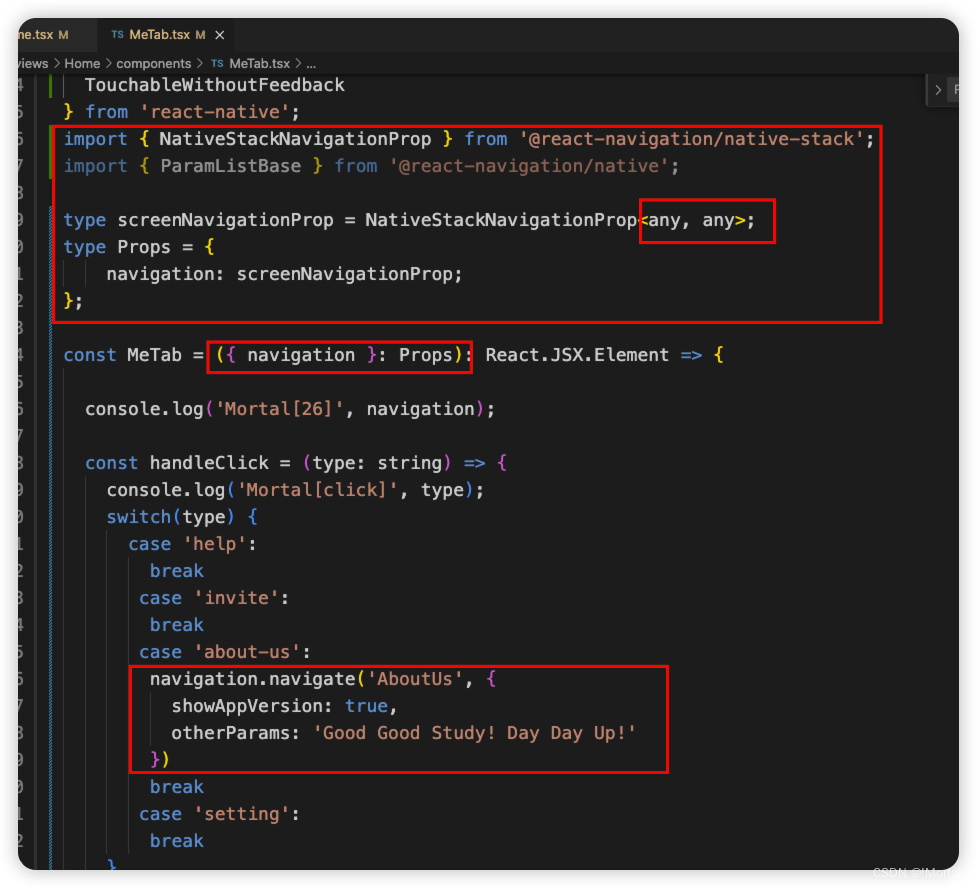
问题1:组件内如何使用React Navigation跳转页面?
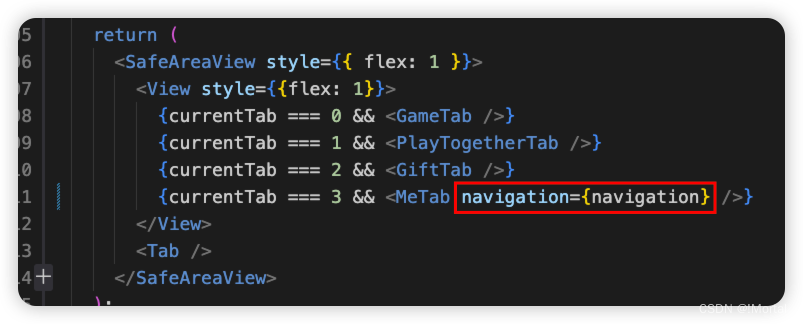
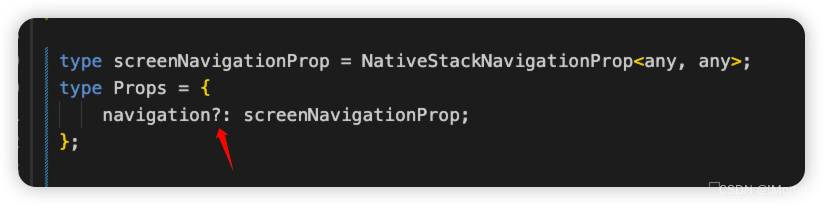
在组件里直接拿不到navigation,当前做法是用React props组件传数据,将Home.tsx里的navigation向组件往下传。(# 那如果组件里的组件,嵌套N层呢,这个需要如何处理呢?我想有React/Vue开发经验的都晓得不能这样做,耦合太高了,而且维护起来还费头发#)


忘了补充一个小知识点,这里可以自行选择是否可空(使用时要安全判断调用),其他地方使用组件就不会强制要传参而报错

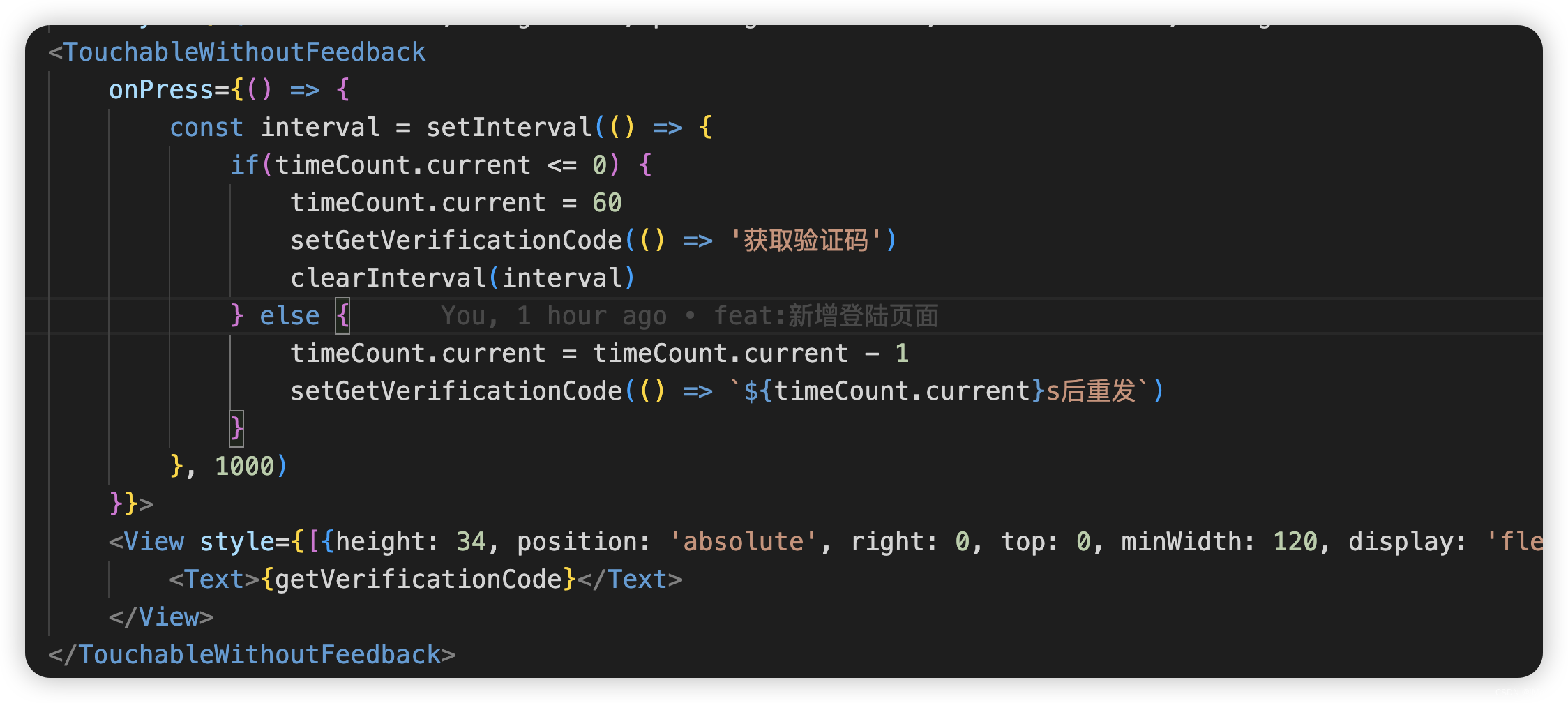
问题2:使用setInterval处理验证码倒计时,发现使用useState的倒计时一直60/59变化,不会往下更新,后面直接换成useRef

知识点x1:切换tab时,在ScrollView中如何获取元素位置并滚动到该位置,在官网中有LayoutEvent事件监听,通过onLayout可以获取到x、y、witdh、heigth属性(另外一种方式是通过measure实现,暂时还没去用)。当前Demo中需要获取的是垂直方向的坐标,所以只需拿到y属性值,然后调用scrollView.scrollTo函数。下面附上关键代码
// 绑定ScrollView
const scrollViewRef = useRef<ScrollView>(null)
// tab布局
<FlatList
horizontal={true}
showsHorizontalScrollIndicator={false}
data={tabList}
renderItem={({ item, index }) => <View style={{ display: 'flex', flexDirection: 'row', justifyContent: 'center' }}>
<TouchableWithoutFeedback onPress={() => {
// 切换tab滚动到相应位置
scrollViewRef?.current?.scrollTo({ x: 0, y: positionList[index], animated: true })
setCurrentTab(() => item.tabId)
tabList.map(updateItem => {
tabList[updateItem.tabId].isSelected = item.tabId === updateItem.tabId
})
}}>
//tab布局}
/>
// ref引用
<ScrollView ref={scrollViewRef}>
// onLayout监听坐标
<View style={{ backgroundColor: '#28333d', borderRadius: 8, marginTop: 16 }} onLayout={(event) => {
let { x, y, width, height } = event.nativeEvent.layout;
console.log(x, y, width, height);
let list = positionList
list[1] = y
setPositionList(() => list)
}}></View>
</ScrollView>这里再附上视频效果
react native scrollTo/onLayout
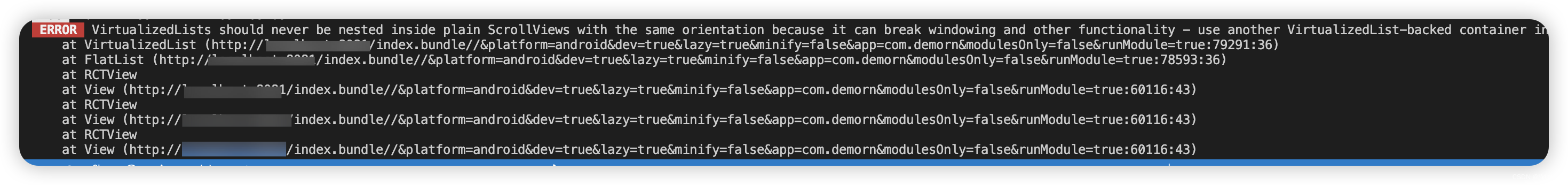
问题3:ScrollView(垂直滚动)内嵌套了FlatList(垂直滚动),编译会有error,避免这种同方向滚动导致手势滑动出现异常。(做过安卓客户端的老哥们看到报错的意思应该能猜到个一二,安卓中NestScrollView嵌套RecyclerView出现手势滑动异常的问题)。特地验证了下,把FlatList的horizontal={true}设置为水平滚动,就不会报错了。所以只要设置相反方向就不会报错。

最后更新时间2024-02-08(有空会陆续记录在文章里...)





















 891
891











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








